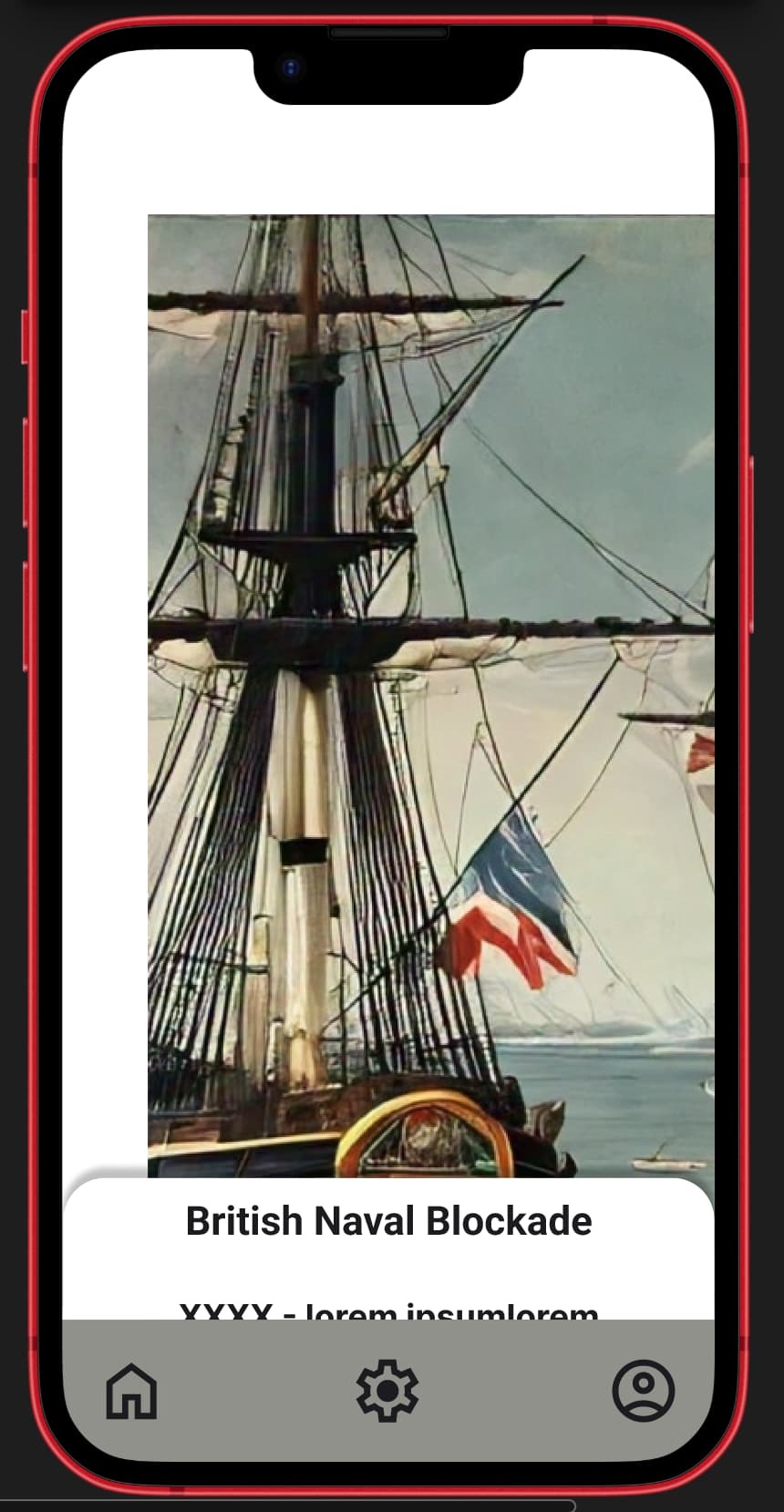
I have an image in the background of my page that I want to be able to scroll both vertically and horizontally. I can get it to scroll but when it reaches the end of my image it shows the white space behind it. How do I get it to stick when it approaches ANY edge of my image?
Question
Undesirable White Space when scrolling "both Direction
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.