Hi there,
The new UI3 uses an updated gray font color which is lighter than before.
At the same time, there are new light-gray background boxes behind the gray fonts & icons.
The lighter texts and darker backgrounds reduced contrast and compromised readability significantly. In fact parts of the UI fail WCAG level-AA color contrast.
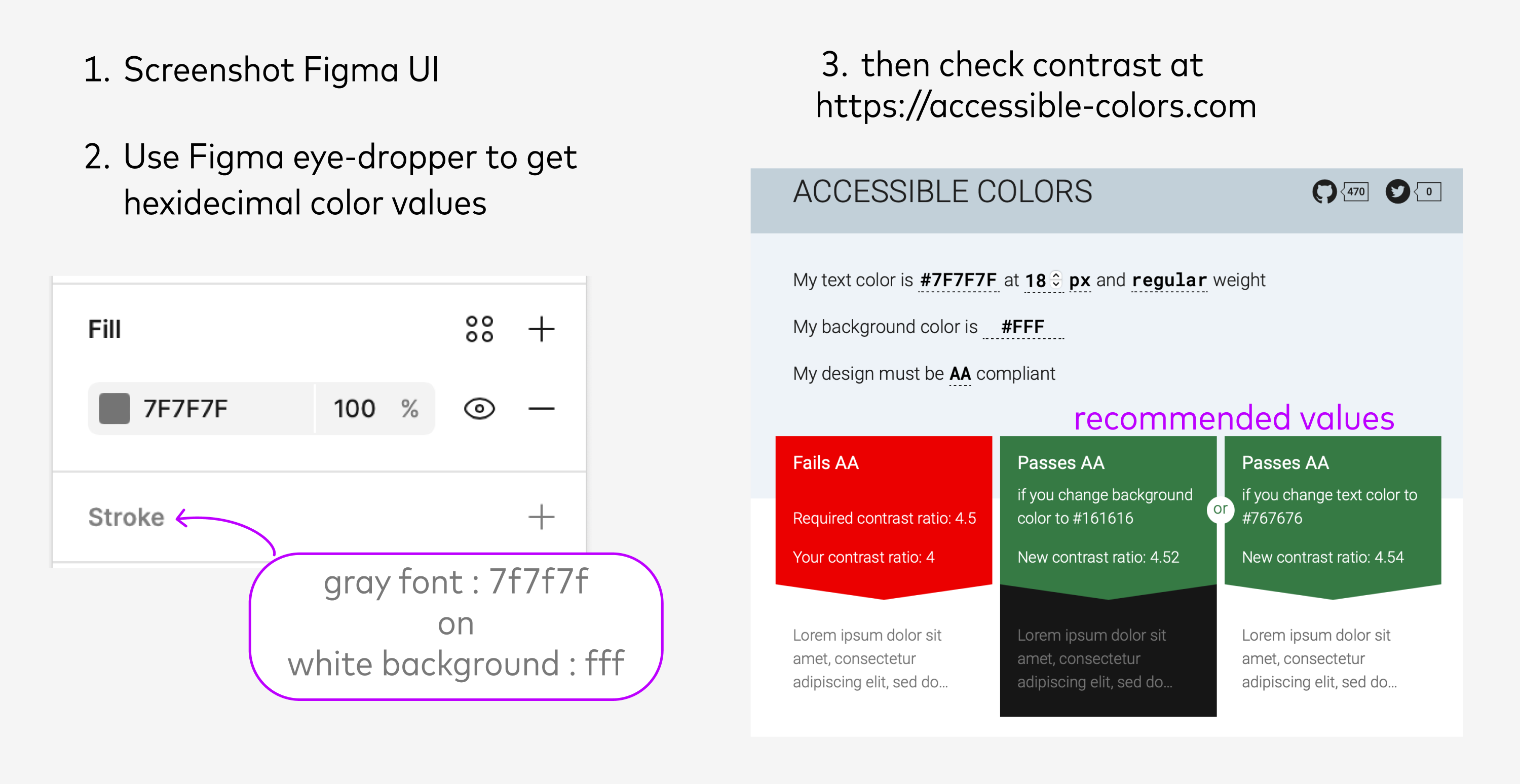
Here’s how I use Figma to quickly test color contrast for accessibility in my designs;
- And are we using a smaller font in the UI3 to make up for the added padding? (other people already posting about padding but the weenie fonts making me feel real old today).
I have perfect vision and on first impressions this visual update immediately strains my eyes.