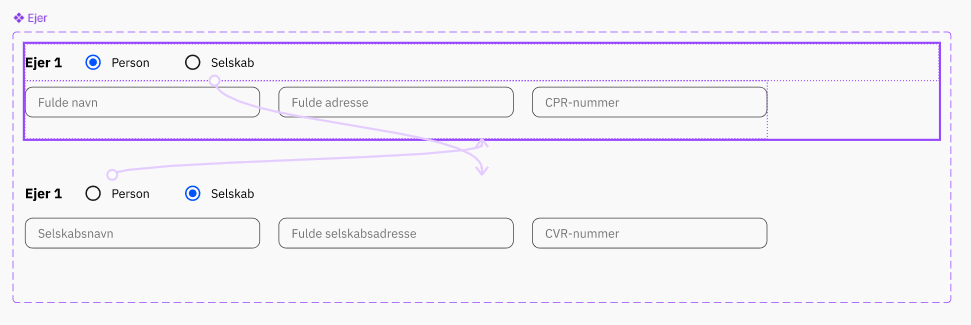
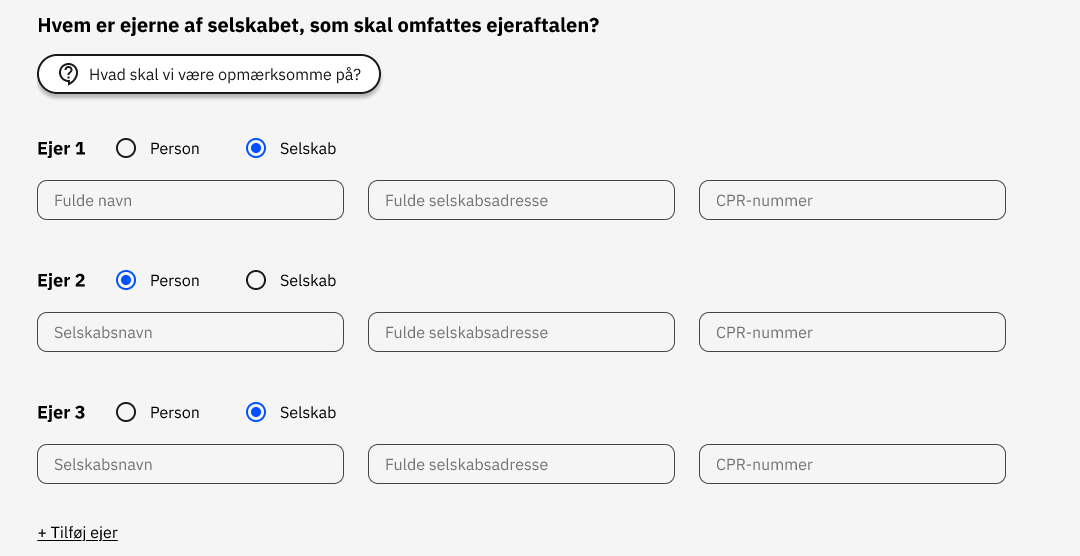
I have the following component that consists of a Text, 2 nested toggle instances and 3 nested input instances.

When you click between the toggles, the input lable text changes/variation change.
This works if I only have one instance of this componet, but when I hav multiplle instances of this component in the same frame, the first nested input field dosen’t change its label text in prototype mode. However, it works if I manually change the variant through the Design panel.
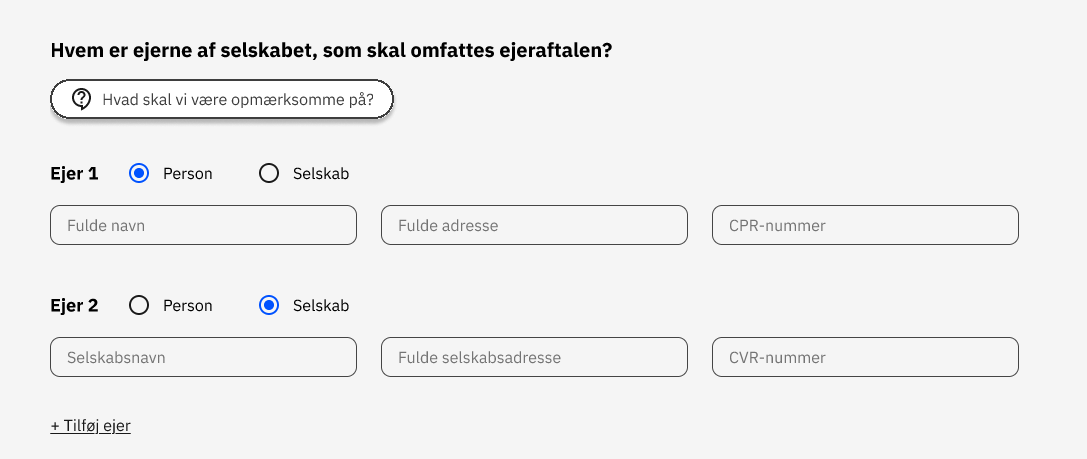
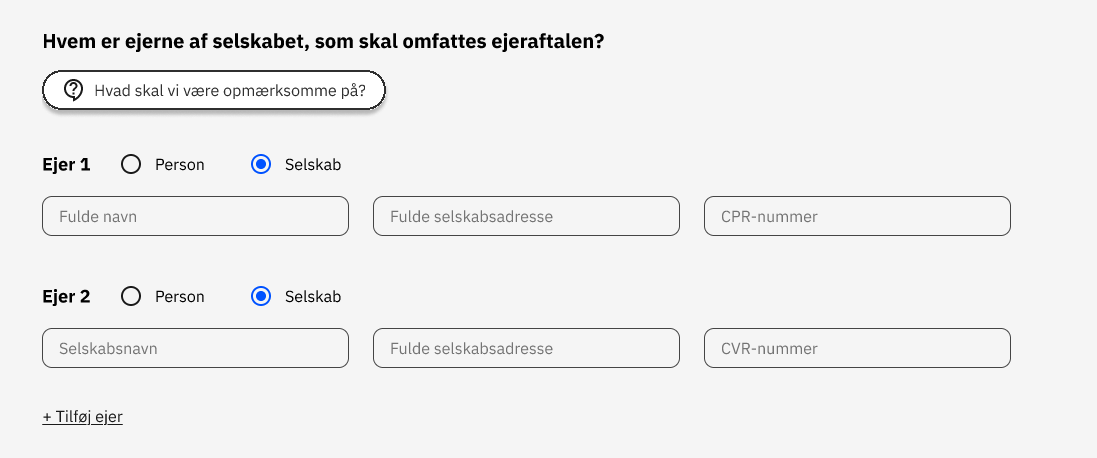
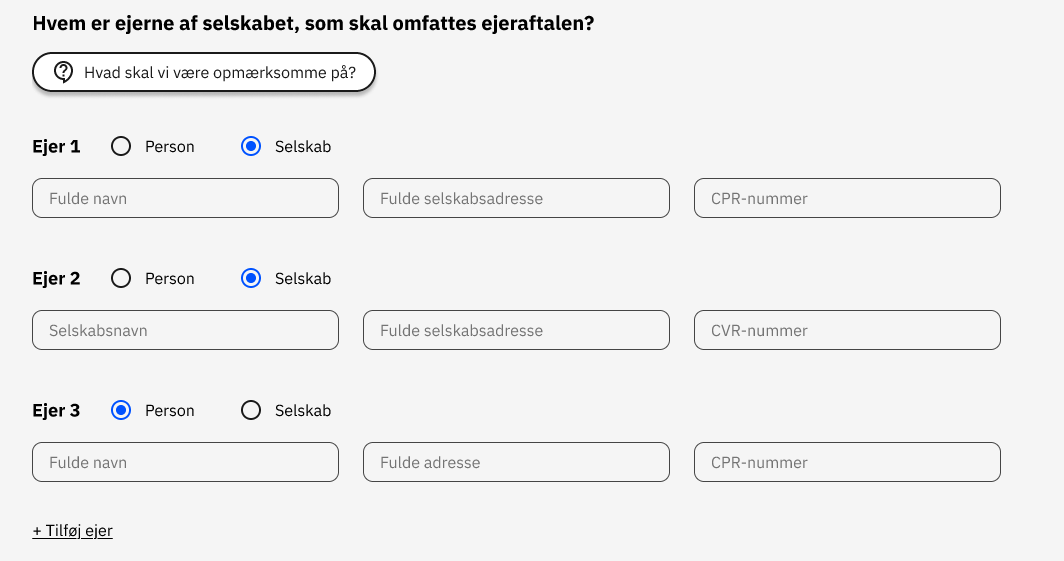
Here is how it looks in prototype mode:




What is going on? Whelp!?
