Hello - is there any way to use layout grids ad have them change based on viewport size. IN the same vein, can component instances be swapped based on viewport or grid layout?
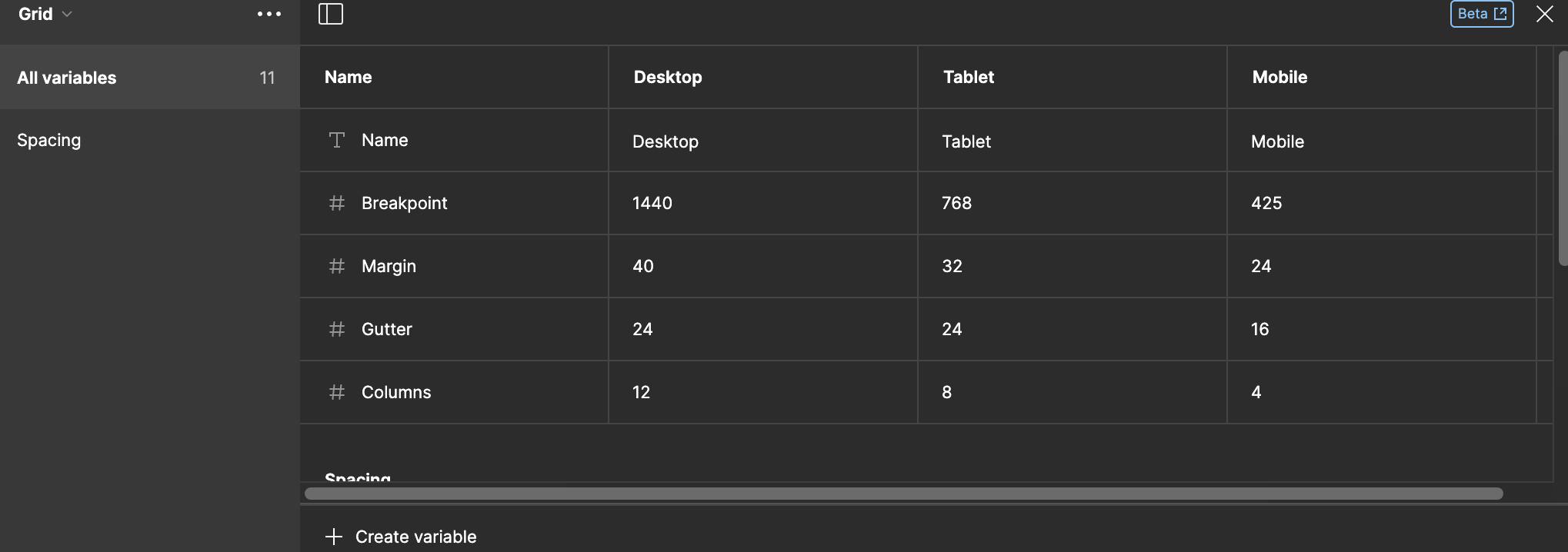
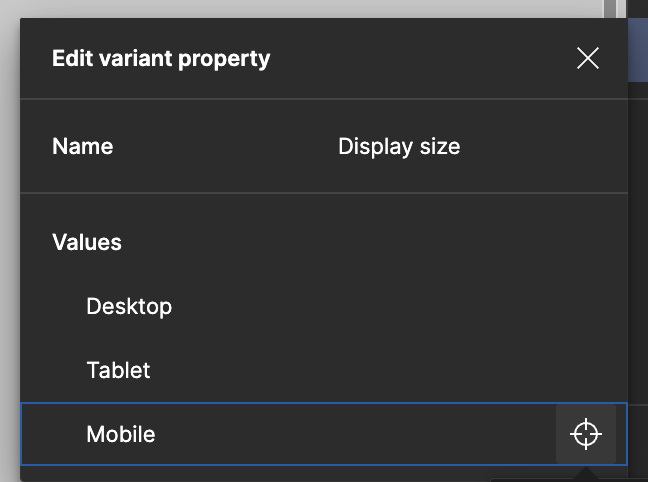
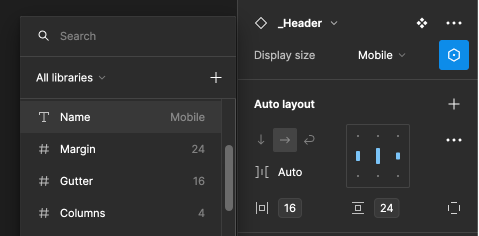
I’s love to be able to have a template that when it scales down to template size mobile variants get swapped into the design. I can see that this can be done manually. You need to swap the grid manually and then swap the component manually(one that could be optimized for mobile)
Thanks for any ideas or plugins. 🙂