I'm having a little problem making a sticky element so that it is at the bottom of the screen when scrolling until it reaches the end of the auto-layout it is in.
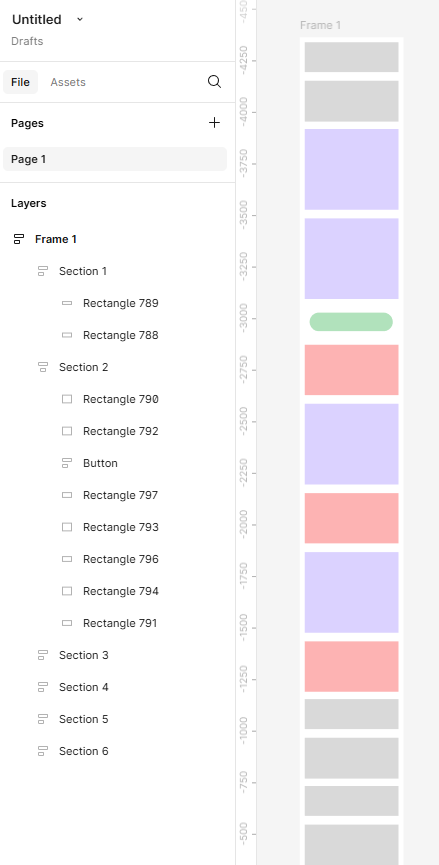
I have this block diagram, and I'd like to get an effect where the green button is scrolled and pinned to the bottom of the screen until it reaches the end of the auto-layout (Section 2 in the picture) in which it is located.
Anyone have any ideas on how to do this? I did the sticky at the top of the screen with no problem, but with the version at the bottom I have a little problem :)