Hi!
I’m having an issue with my hover and scroll behavior. I’m currently trying to create a button that will highlight on hover. However, when I get the highlight to work, I’m unable to scroll when my mouse is over the button. If I move it off the button, I’m able to scroll again.

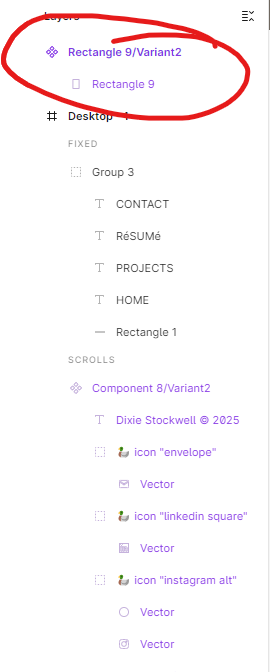
The component I’m using for the hover is not under the “Scrolls” section, because if I drag the layer there, the highlight no longer works.

How do I make my button highlight while also being able to scroll when my mouse is hovering over it?
You can view the prototype here to understand the issue better:
