Hello,
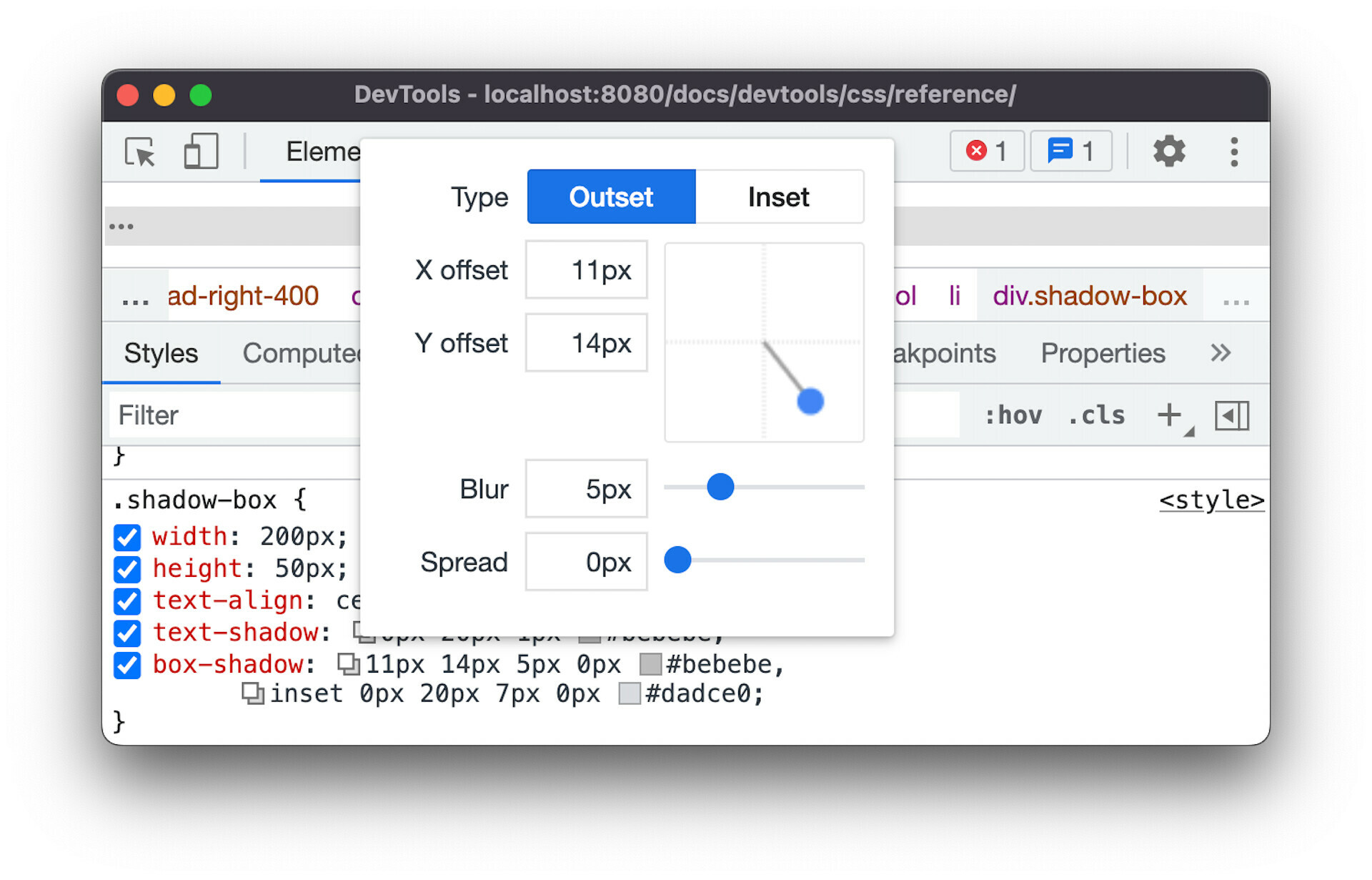
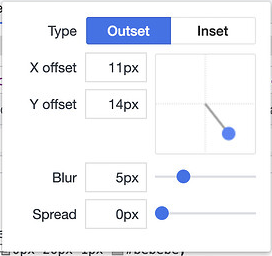
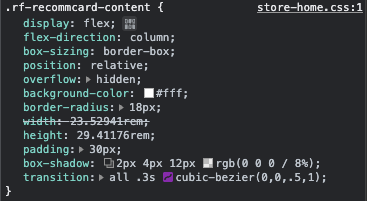
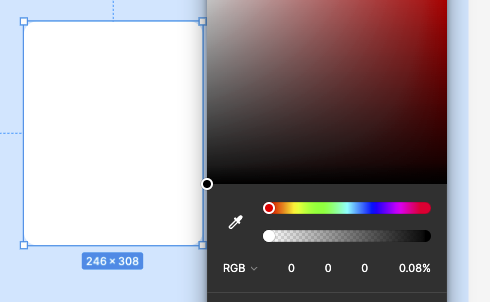
I would like to reproduce the shadow of the cards from the Apple website on Figma, and I am having trouble recreating what I find in the browser’s inspector. I would like to first understand the meaning of the information in the inspector to be able to enter it into the drop shadow. Could you tell me in this screenshot where the x, y, and blur values are, and regarding the RGB color, when I enter it into the effect color, the shadow is invisible.


Thank you in advance for your help.