Hello,
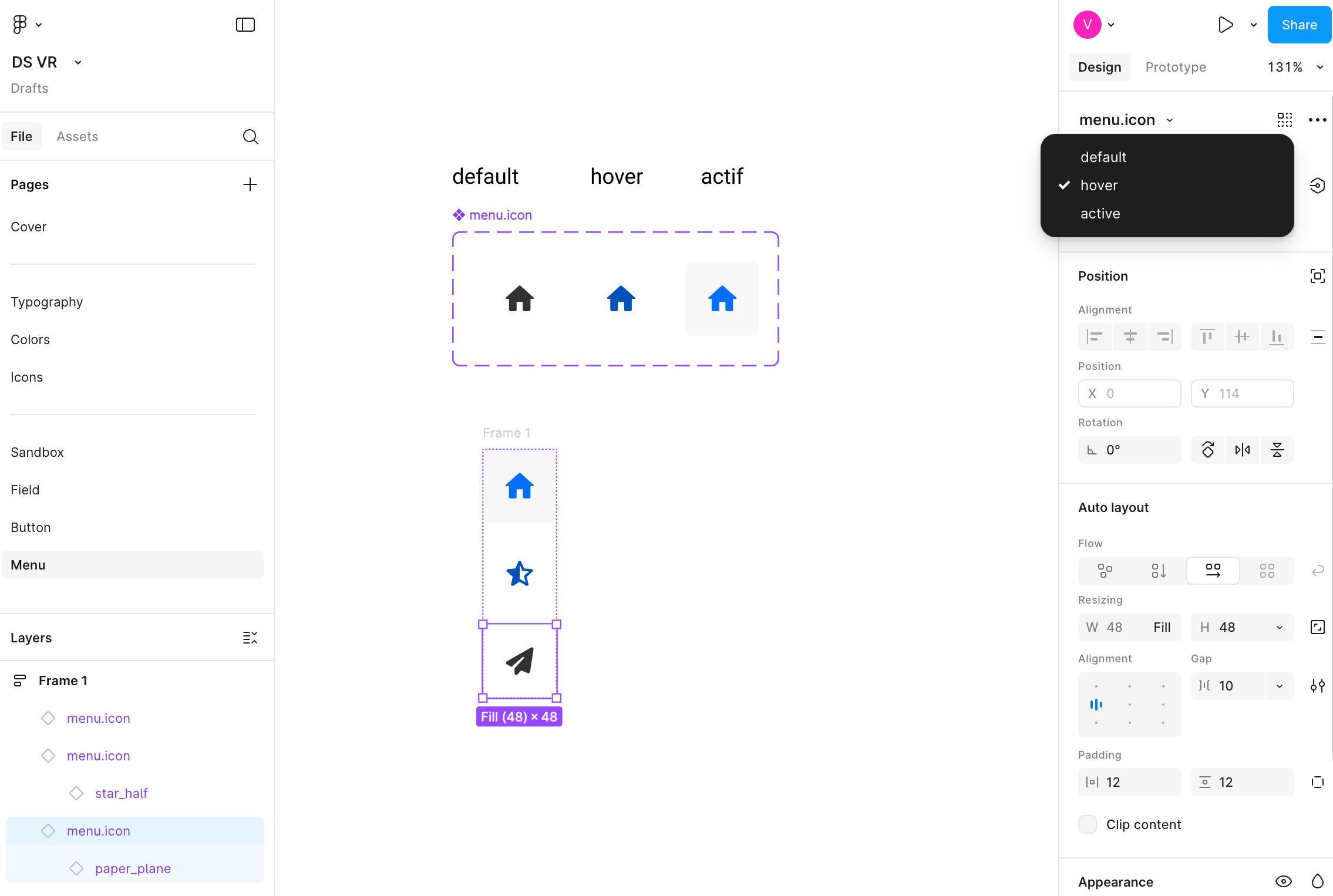
I've added a new symbol (paper_plane) to my library but when I call it in a nested component, it doesn't automatically take the colors of my states (active / hover...). I read in another question that the layer must have the same name, which is my case. I've been looking for a while but I really can't figure out how to do it.
Any ideas? :)
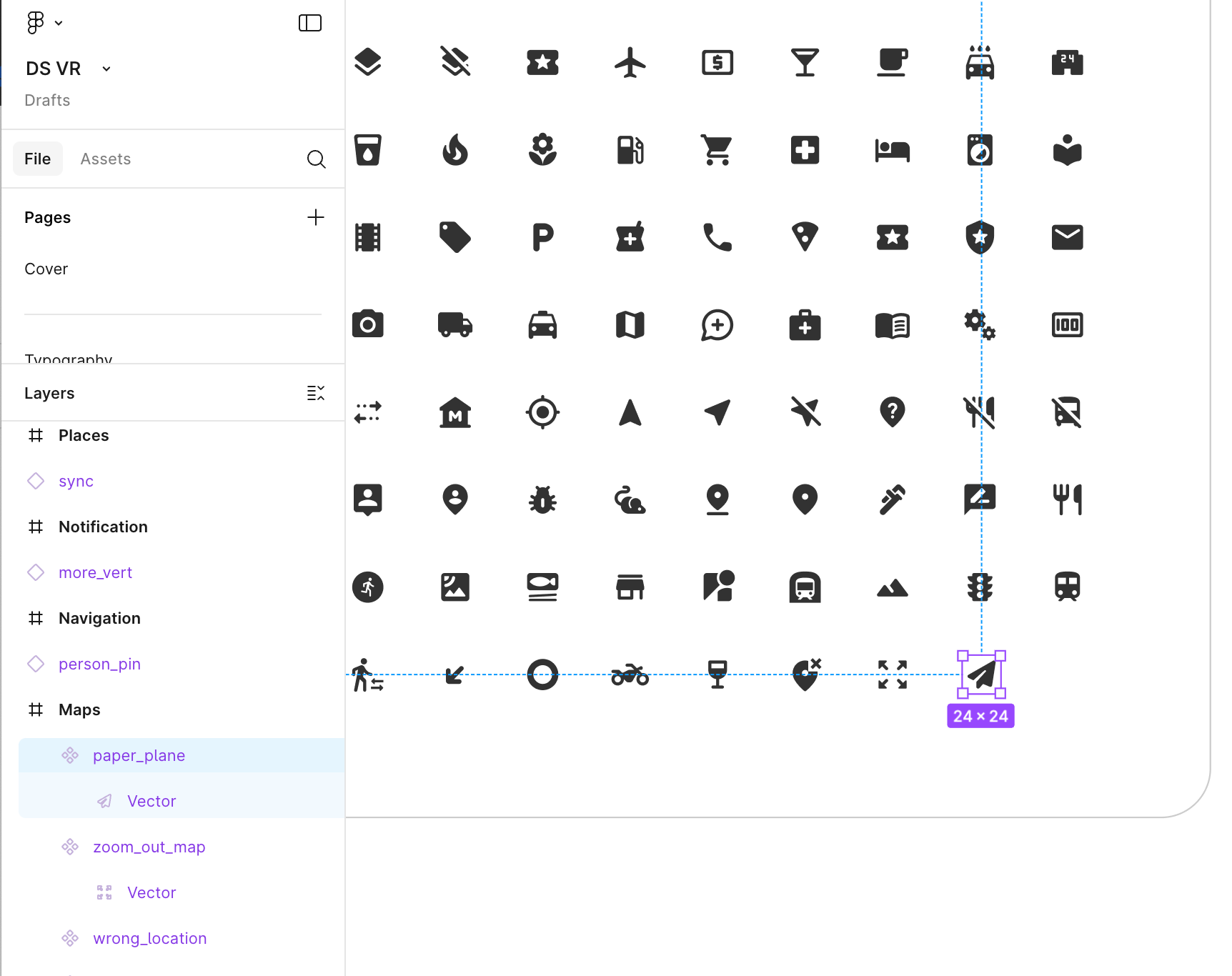
Icon library : I added the paper plane, same name “Vector” in the componant

But color don’t override when I change the states