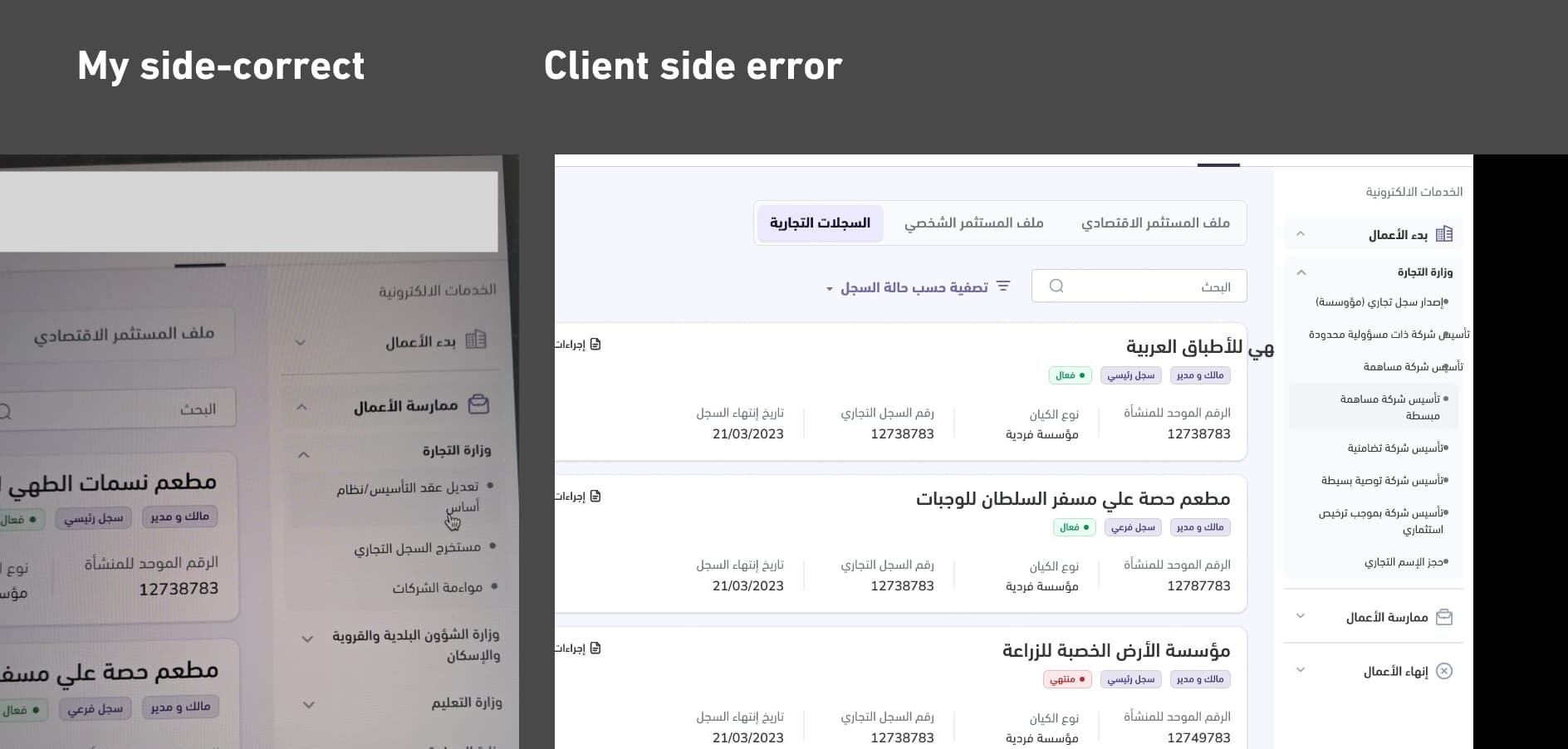
I created a prototype for my client, some elements are showing overlapping or outside their containers (seems like the text is not filling the container) just on the client side. When I try it on my laptop everything works fine.
Page 1 / 1
Any idea how to solve this?
Hey Yara,
Thanks for reaching out to the community. Hmm this seems odd. Is it happening in browser, desktop app or both?
To cover some basics, I’d recommend you to check the Figma browser requirements here: https://help.figma.com/hc/en-us/articles/360039827194-Figma-browser-requirements?source=search This issue may be related to a bug in specific GPUs
I’d recommend you to reach out directly to the support team with your screenshots (please also include the other overlapping issues screenshot) and a copy of your file, so we can have a deeper a look at it here: https://help.figma.com/hc/en-us/requests/new Thank you!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.