Привет!
При работе одного взаимодействия становятся неактивны все остальные.
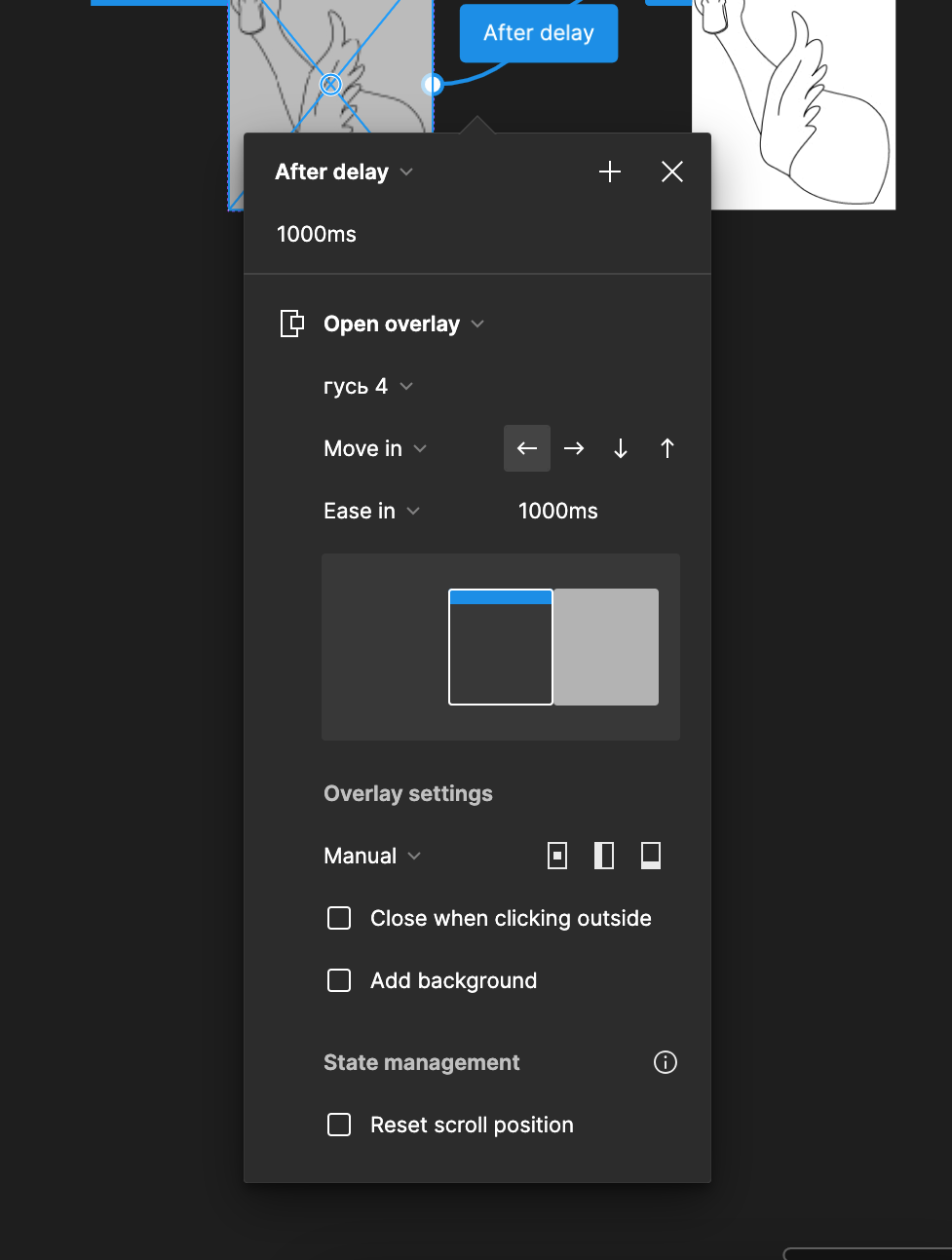
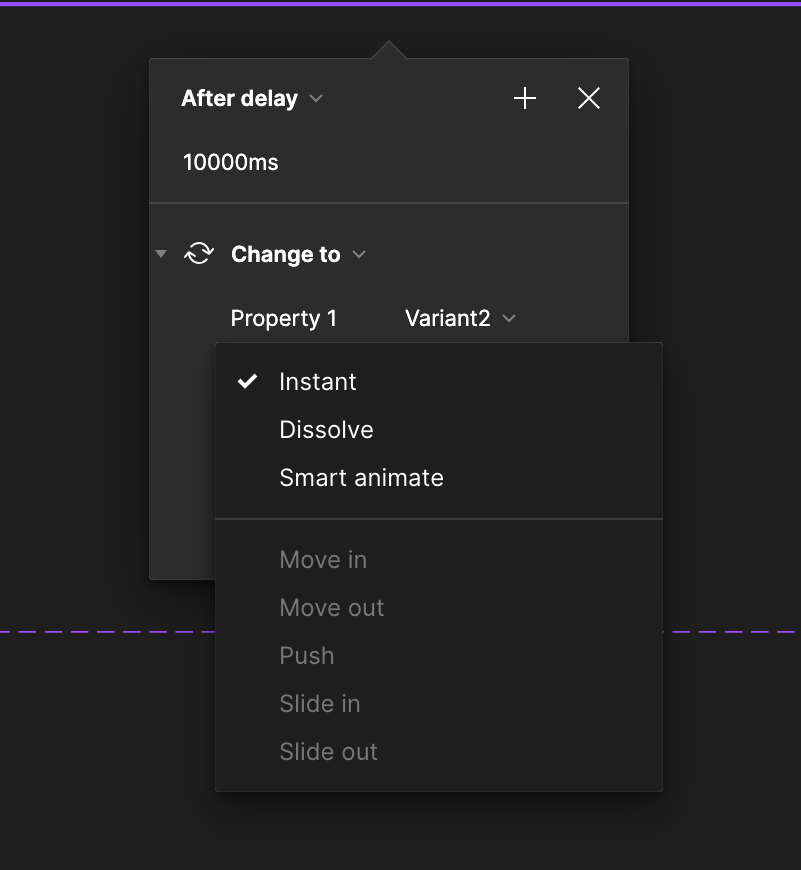
Если вкратце, то я сделала компонент из гифки, который появляется спустя пару секунд загрузки страницы и остается на месте. Все классно, но все остальные взаимодействия (наведение, клики и тд) у других объектов в режиме презентации теперь не работают.
Здесь не могут быть активны несколько взаимодействий одновременно или я что-то делаю неправильно?