Hello Brains Trust,
I am stuck.
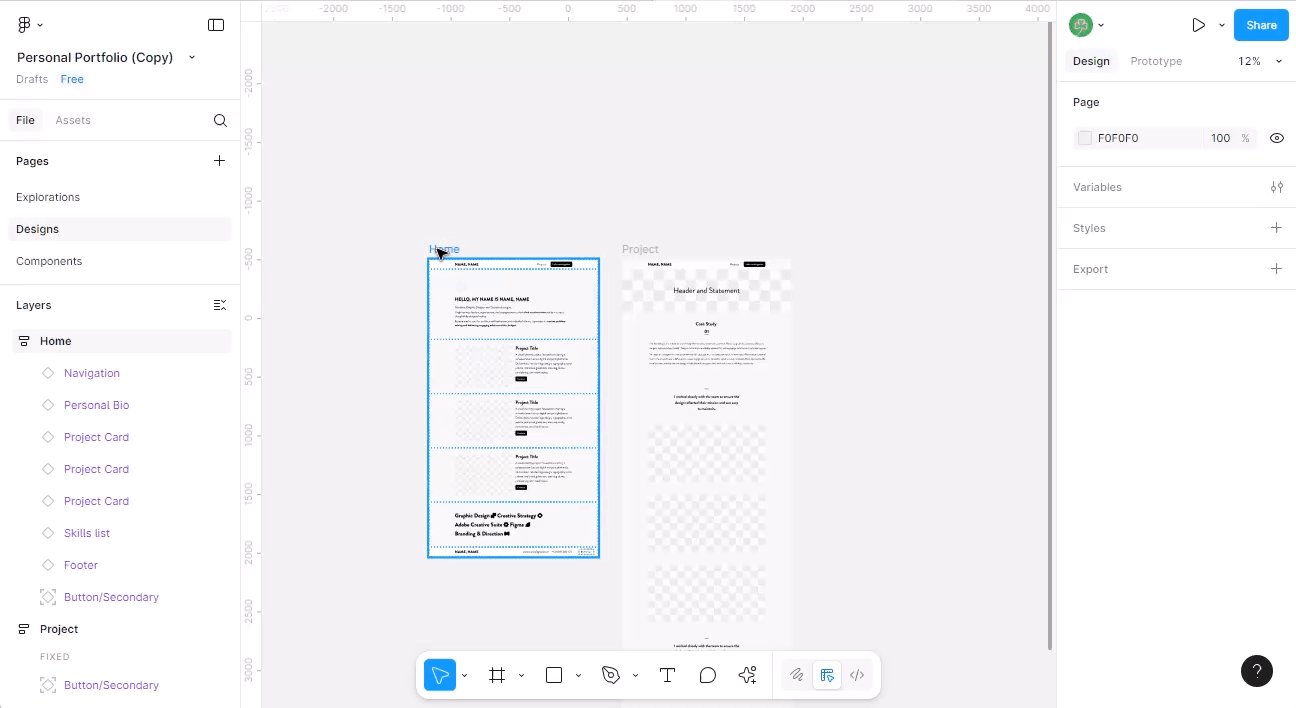
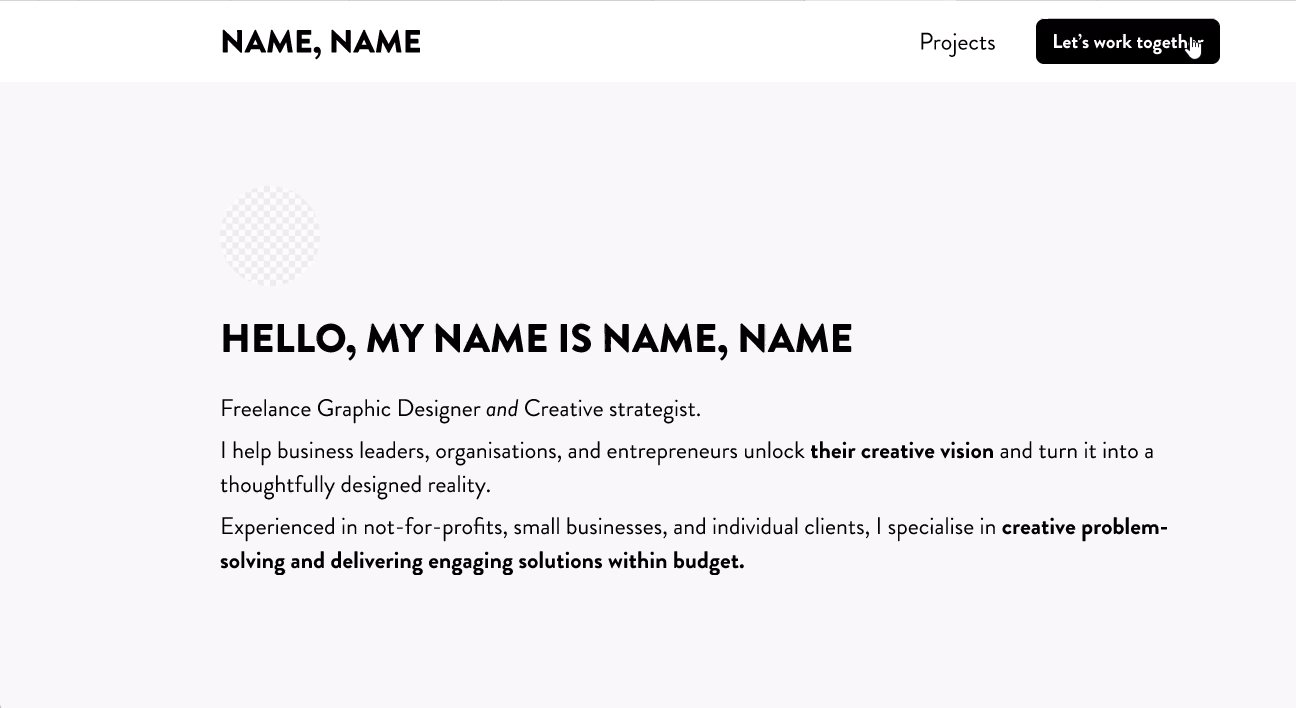
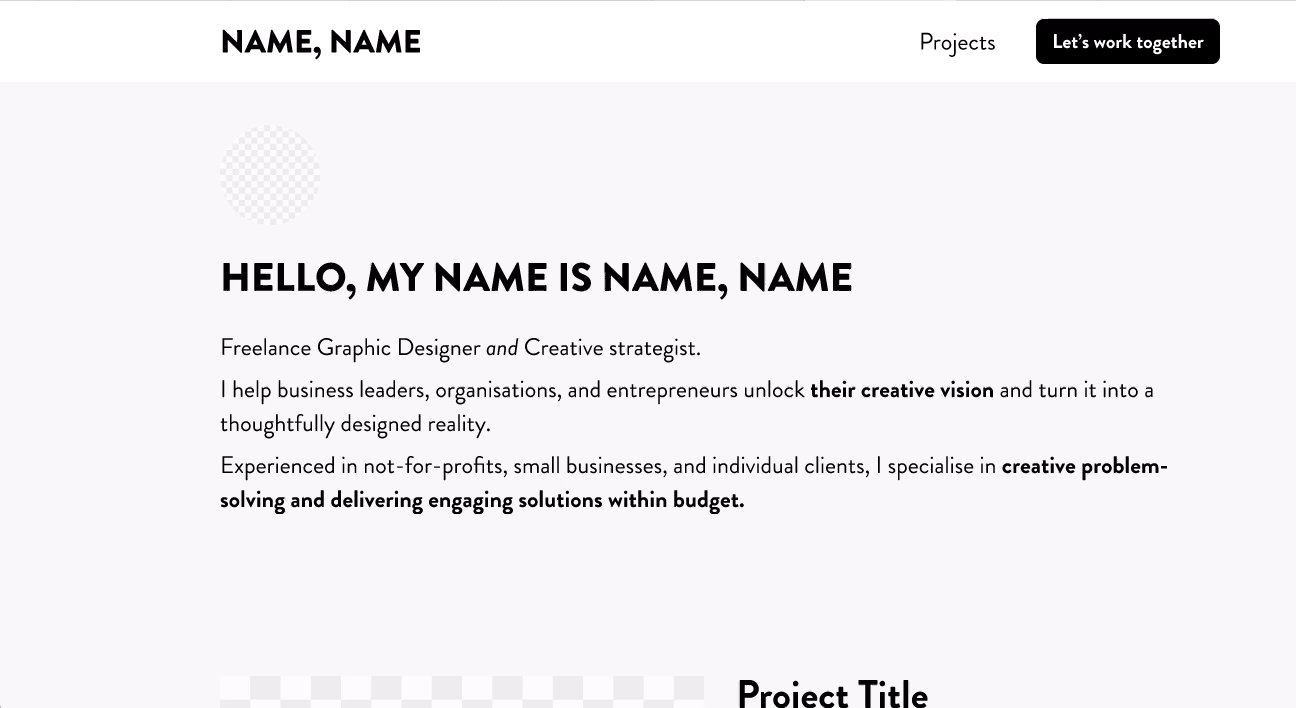
I am trying to get a navigation bar's scroll position to stay at the top of a frame (a prototype website) as one scrolls down. I want the nav bar to be visible at all times, even when scrolled all the way to the bottom of the page - but it just won't.
I have done every step recommended:
- Select the navigation bar instance in the Home frame.
- In the Prototype tab, select Sticky from the Position menu.
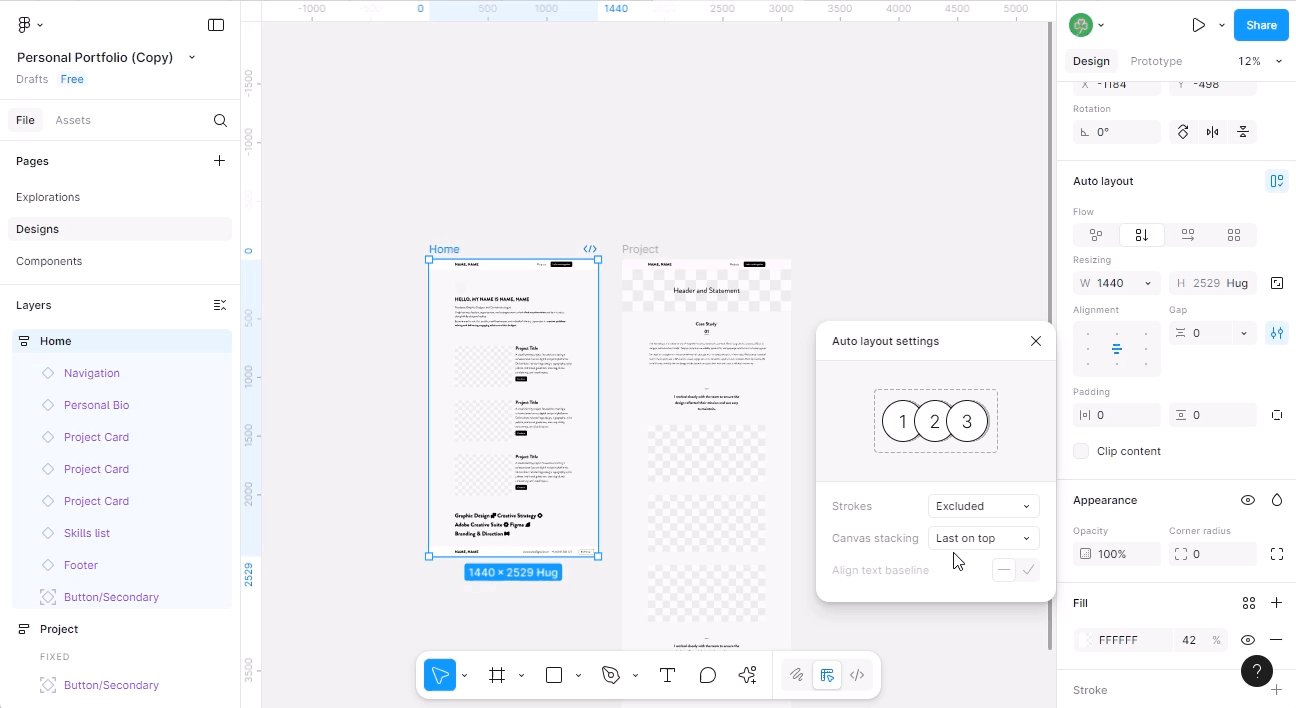
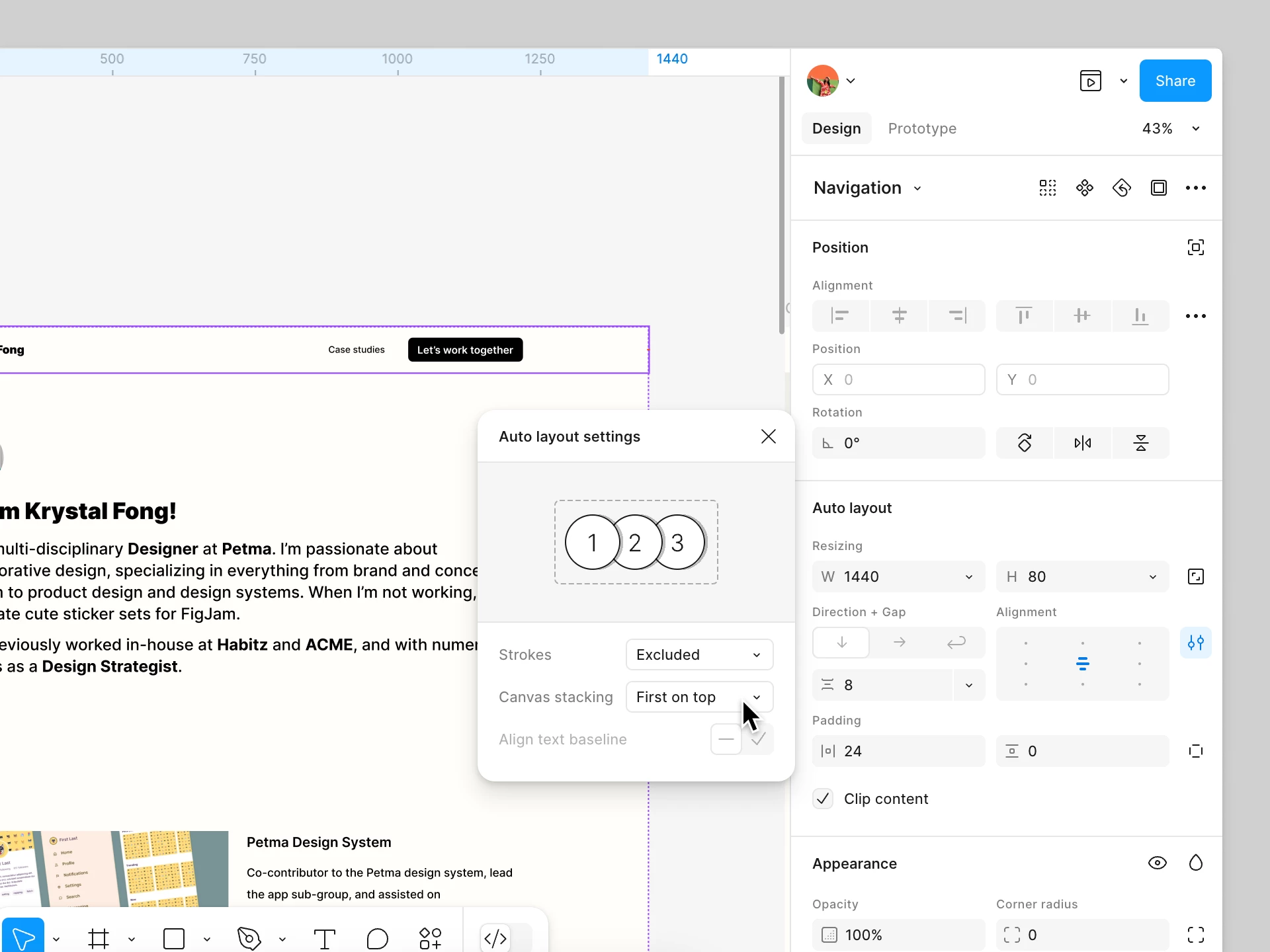
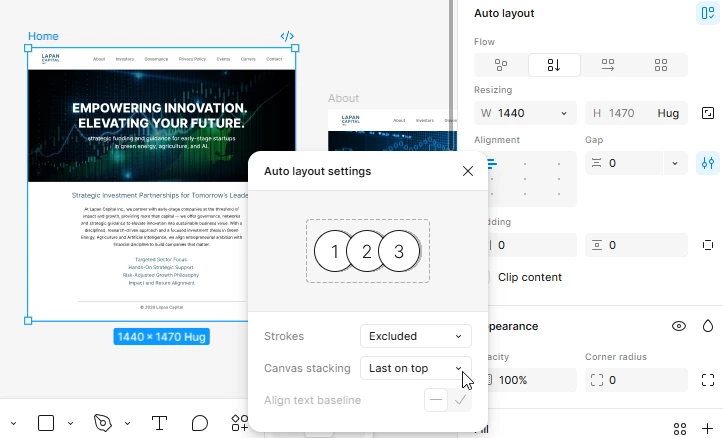
- Open the Auto layout settings, and make sure Canvas stacking is set to First on top.
- It is at the highest layer order within the frame
- It is fully inside the frame, with all appropriate properties enabled
- I have tried every configuration of ‘Overflow Behaviour’ and nothing works (none, horizontal, vertical, both directs etc.)
- Yes, it is in a frame, not a group.
- If I disable auto layout, the problem persists.
- I have applied the ‘First on top’ to the Main component.
- On one frame is kinda half works but flickers over and under layers.
- Yes, I have turned it off and on again.
I have exhausted every option I can think of - can anyone suggest that I may have missed? I’ve been following the Figma Design for beginners (Chapter 31 of 33) course and have slammed well and truly into a brick wall on this one.
Any help would be appreciated!