Hello everyone, first time here!
I'm working on a product developed in Flutter, and we're facing an issue with our icon library in Figma.
Every time developers import icons from the Figma library, they render incorrectly.
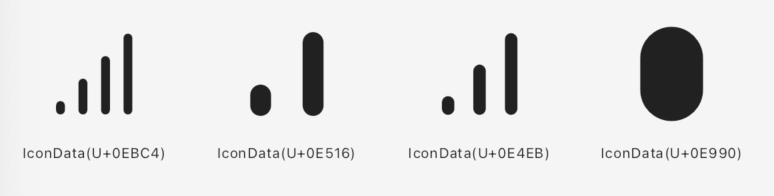
Here’s an example: These four icons (all using the Non-Zero rule for vectors) are correctly set up in my Figma Icons Library.

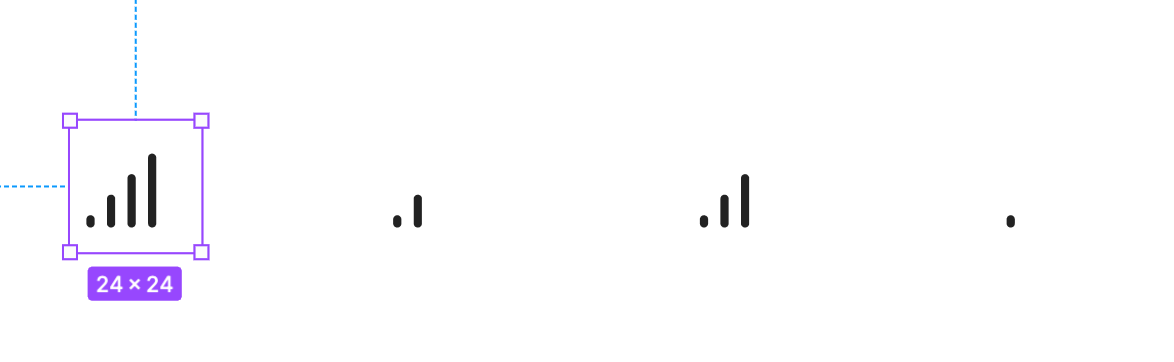
However, when developers use the library, the icons appear distorted.

Is there a way to fix this within the icon structure in Figma? I've already tried some solutions, like flattening all vector layers and ensuring bars have no fill when applicable, but the issue persists.
Any insights would be greatly appreciated!
