-
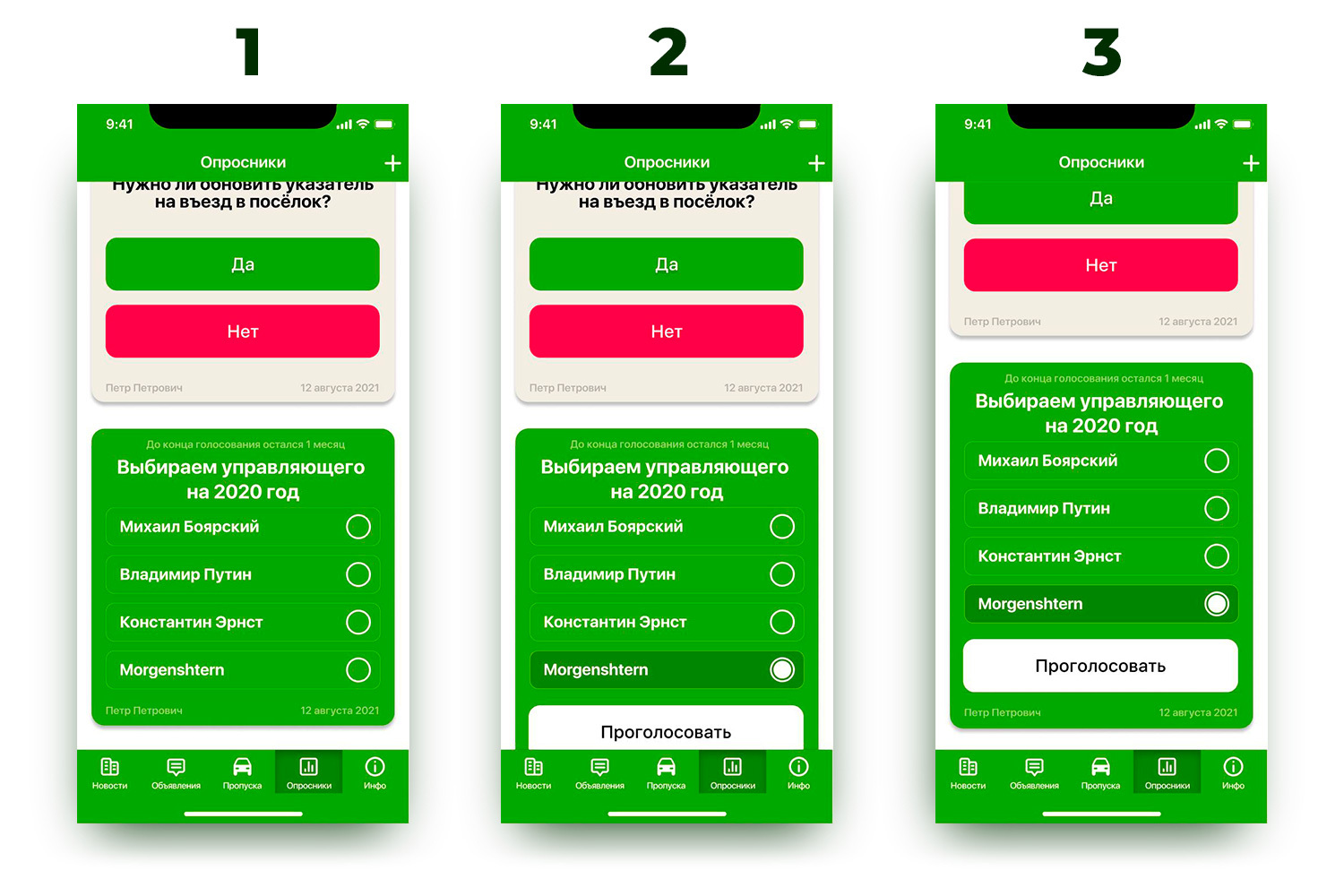
So, we start here:
-
After clicking on the option, the option of the component to a higher and the component is cut off from below
-
And I want to get such a result
Question
How to move the layout up when replacing the component
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.