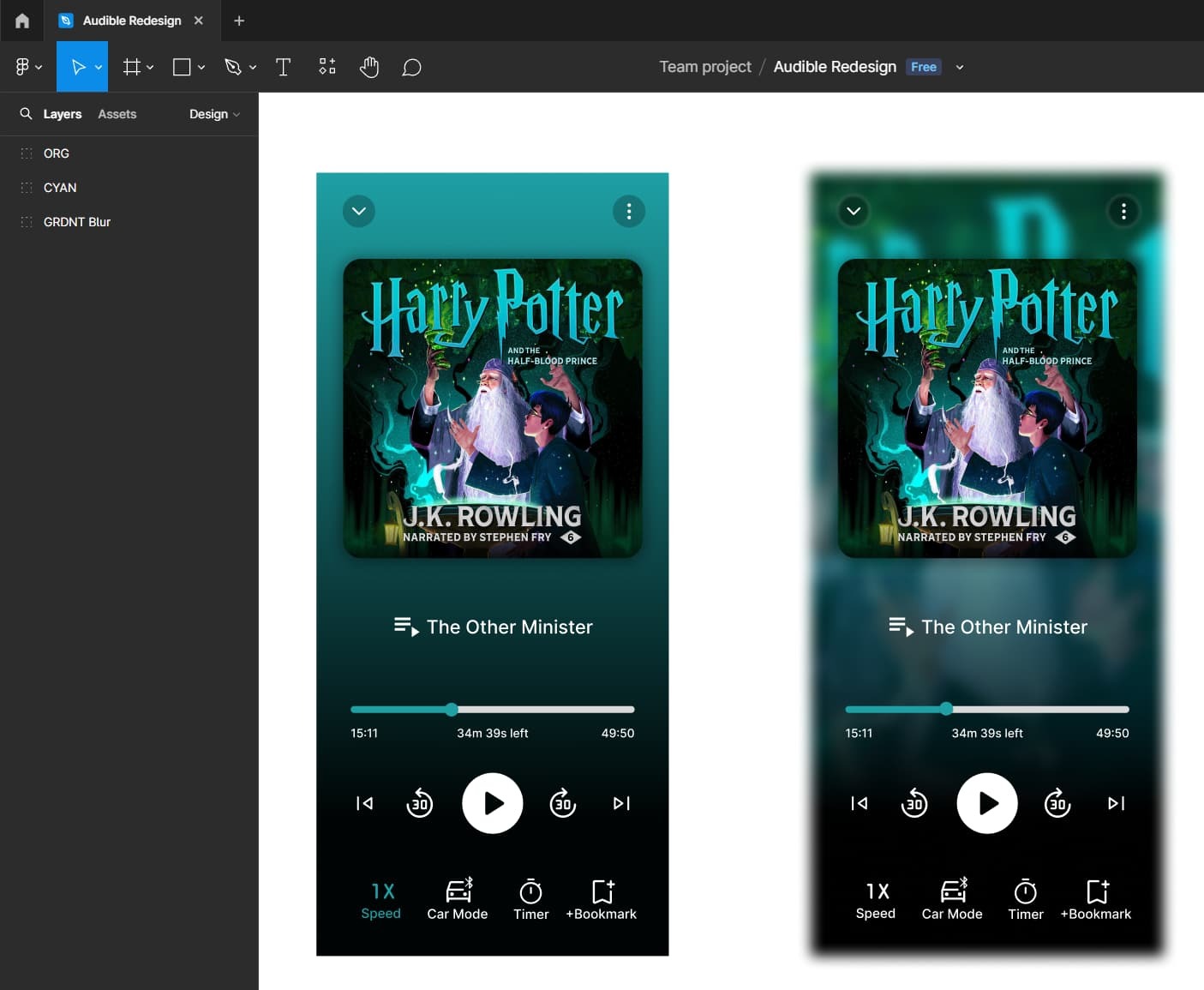
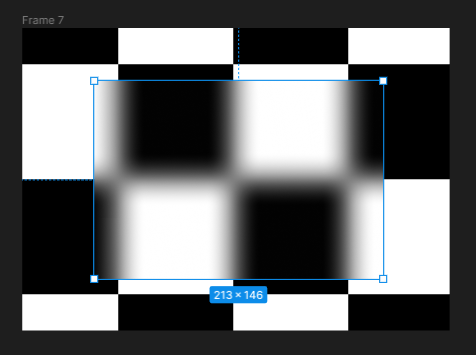
I’m a newbie user in Figma, I want to give the background a gradient blur design (I kind of achieved the look) but the frame (edge) is also blurred. How do I avoid this, I want the background to be blurred not the edge of the frame.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.