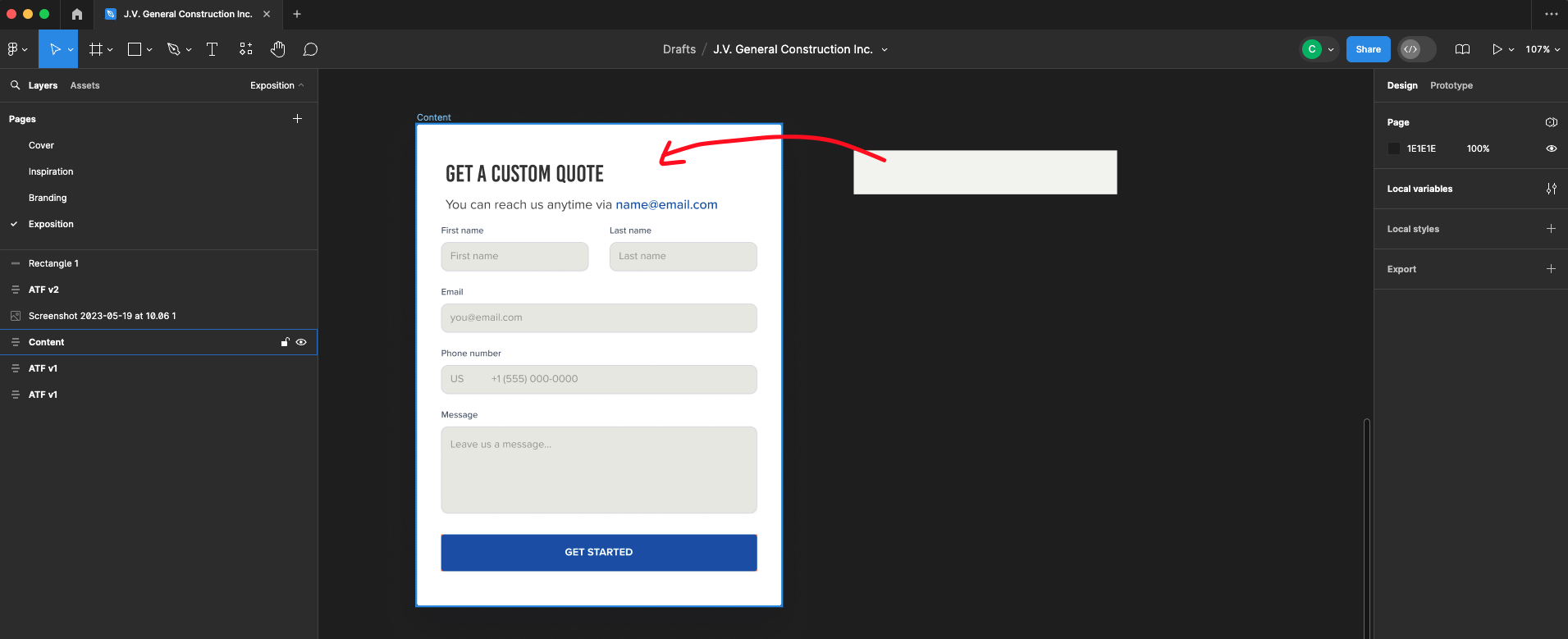
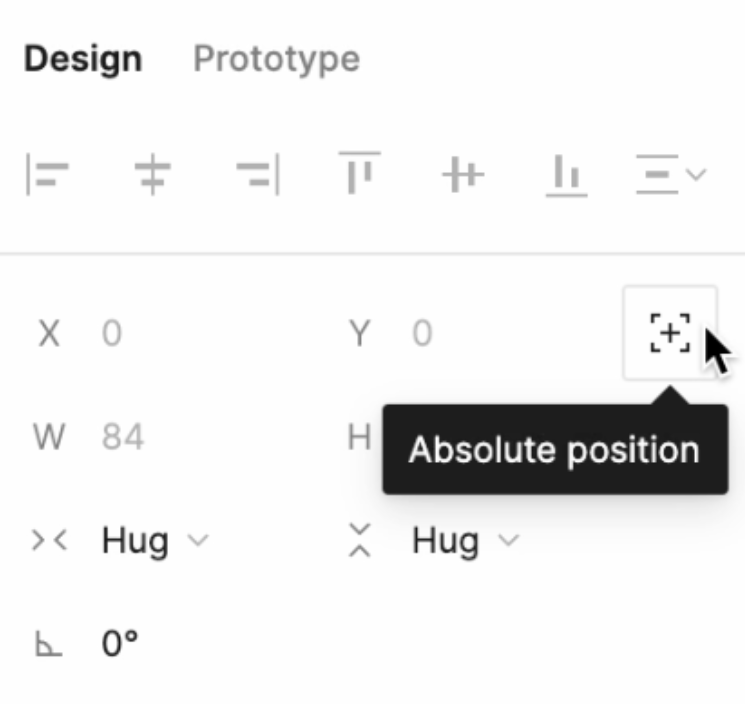
I’m trying to put this gray “rectangle” background in the header of this form in Figma (right box). The container is set in auto layout already but every time I put in this gray rectangle, it treats it as another object and messes up the layout. I’ve also tried putting a fill behind the text box, but it doesn’t completely fill up the container because there’s padding (of 32 px right/left). Was wondering if you guys have run into this before and have a solution? 🤔
Please search for existing topics before posting! Press 🔍 at the upper right to search.