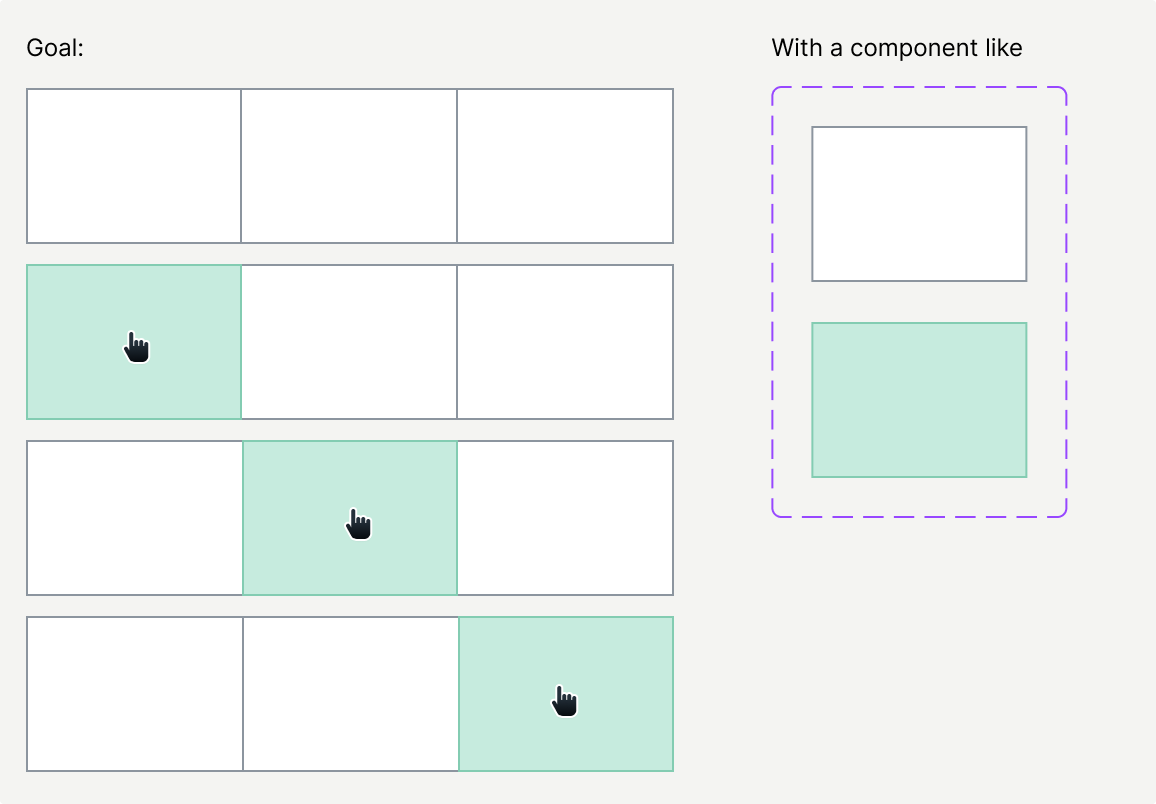
I want to create a prototype with a button bar, where ideally each item is based on a component with a regular and a hover state. But I’m struggling with how to do the border. Since the hovered instance is often lower in the stacking order of the auto layout, some of it’s borders are under other instances.
When the last or first item doesn’t need a hover state this is probably easier.
In CSS I would probably just increase the z-index on hover. I know there are plenty of feature requests for z-index in Figma.
But maybe there is another trick in Figma for this?