
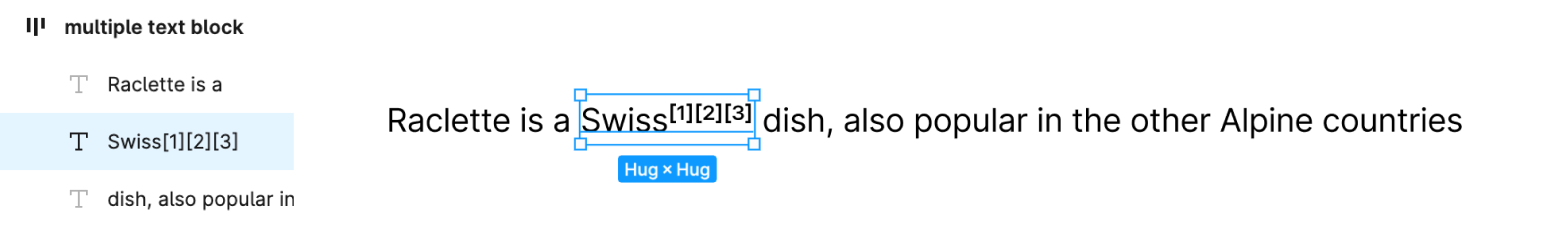
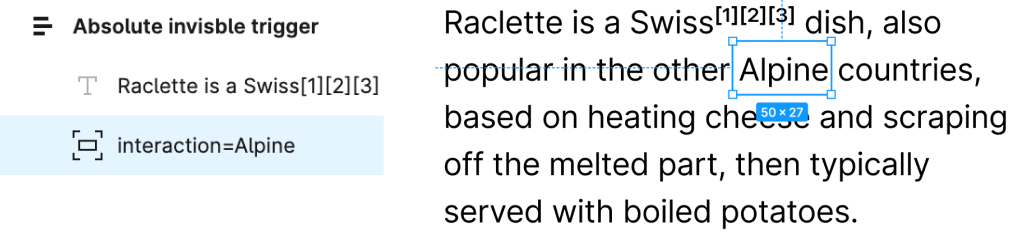
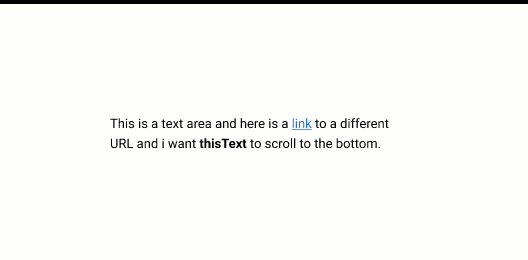
Hi, all. I want to ask if is there a possible way to make a scrollTo event on a specific word/string in a textbox? For links, it’s possible by pasting the link after highlighting the text. I’m also open for any work-arounds that is possible in an Auto-layout.
Thank you!