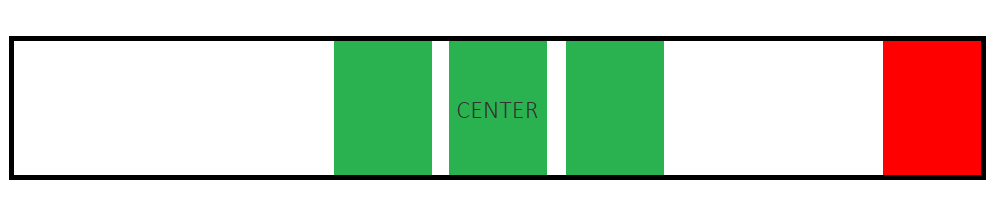
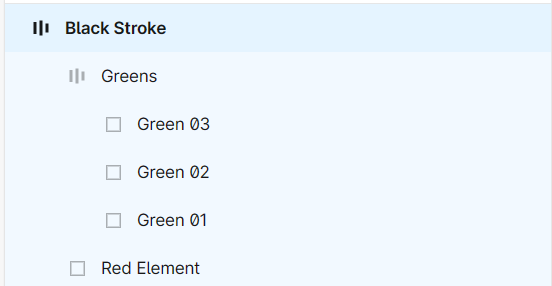
I have a container (black square) with 3 green elements that are aligned in the center using auto layout.
Now I want to add a red element in that same container but aligned to the right.
Having a hard time achieving this, can somebody help point me in the right direction?
How can I achieve a result like in the image I attached: