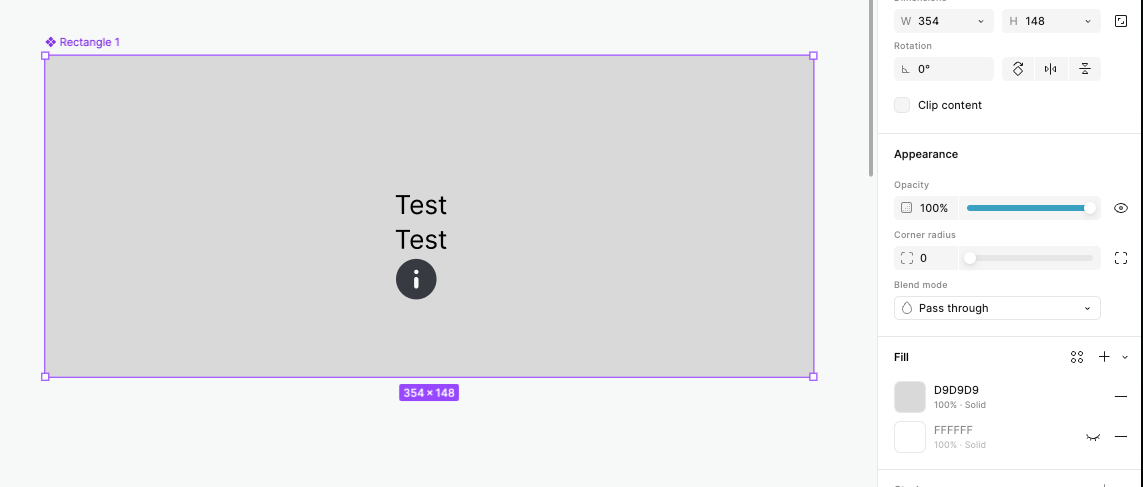
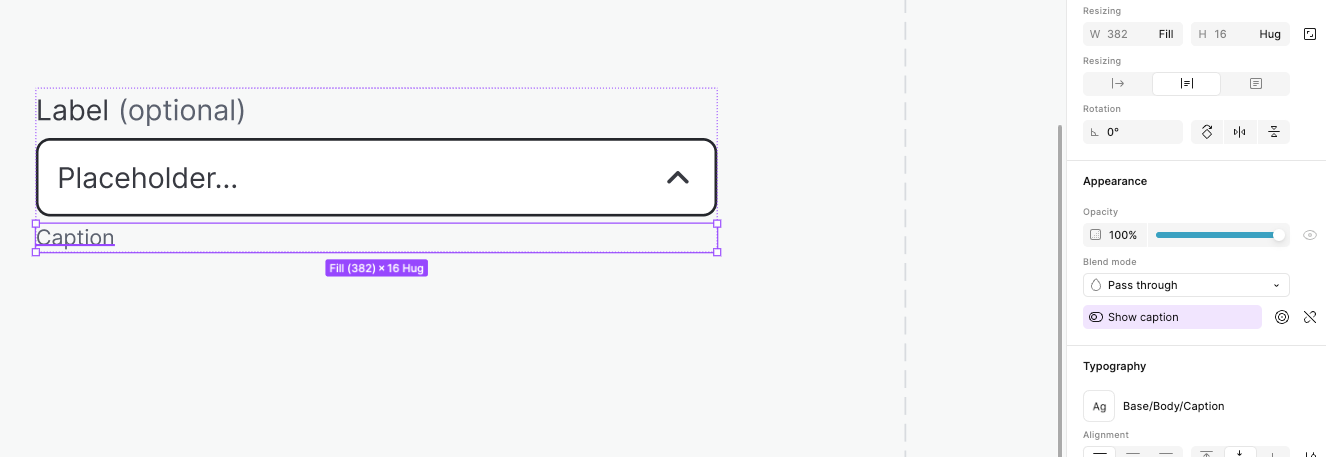
Hey everyone, I’m tearing my hair out trying to get a simple boolean property to appear under the Appearance section of my test component. I’ve seen other components (like the built-in showCaption) display the boolean property toggles just fine, but no matter what I do, my new prop won’t show up—and there’s no obvious “Add property” button to click. I’m hoping someone can point out the glaring thing I’ve overlooked!