Hi, new to Figma here.
I’m in a UI/UX course and we’re tasked with creating a site for a movie. We picked Toy Story, and I’m trying to create a frame with Hamm in which you click him, and a gold coin pops up with a review on the movie. If you click him again, the coin goes back in. Another click, and a coin pops up again, but with a different review.
How do I make that happen? I have Hamm on the frame and I have a gold coin component with different variants created.
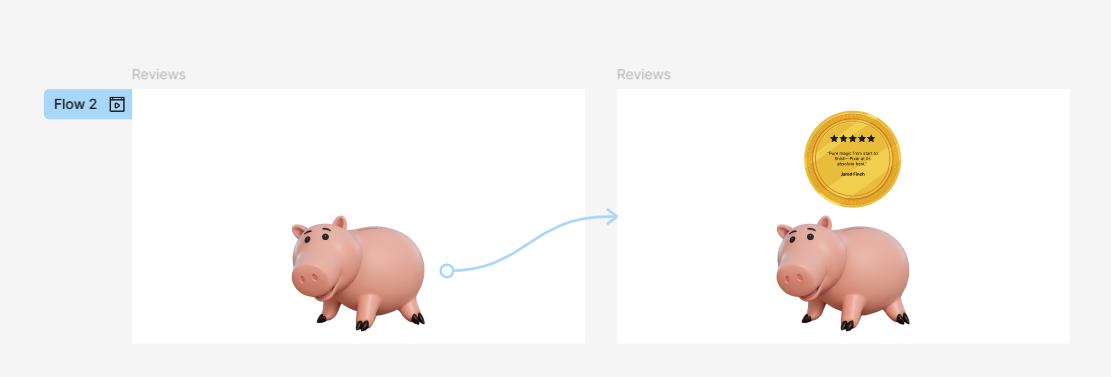
In the first frame, Hamm has a small coin hidden behind him. On first click, I used smart animate to switch to the next frame, where the coin enlarges and comes up. On the second click on Hamm, I want the coin to return back to behind Hamm, and also switch to the next variant of the coin. So that on the third click on Hamm, another coin will pop up, but with a different text.
Do I have to create a frame for each variant, or is there another way to make that happen?