This is the first time I’ve encountered this issue, but for some reason my hover effect isn’t working as it should.
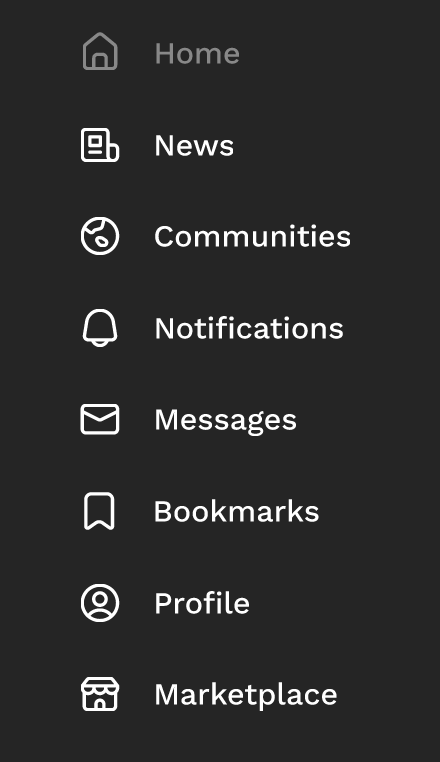
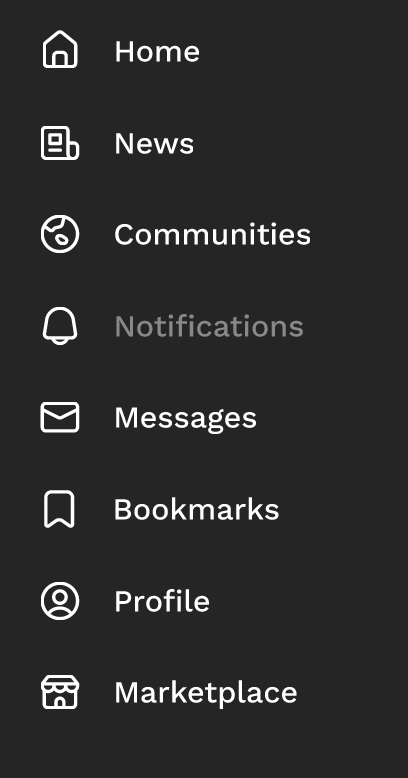
I’m creating a navigation sidebar (icon + tab name) and created a component with a default, hover, and selected variants (very straightforward). But for some of these tabs, only the text name changes and not the icon.
Can anyone tell me how to fix this?
In these screenshots, it shows the home tab working properly, but when I hover over notifications and all the other tabs beneath it, it only changes the color of the text.