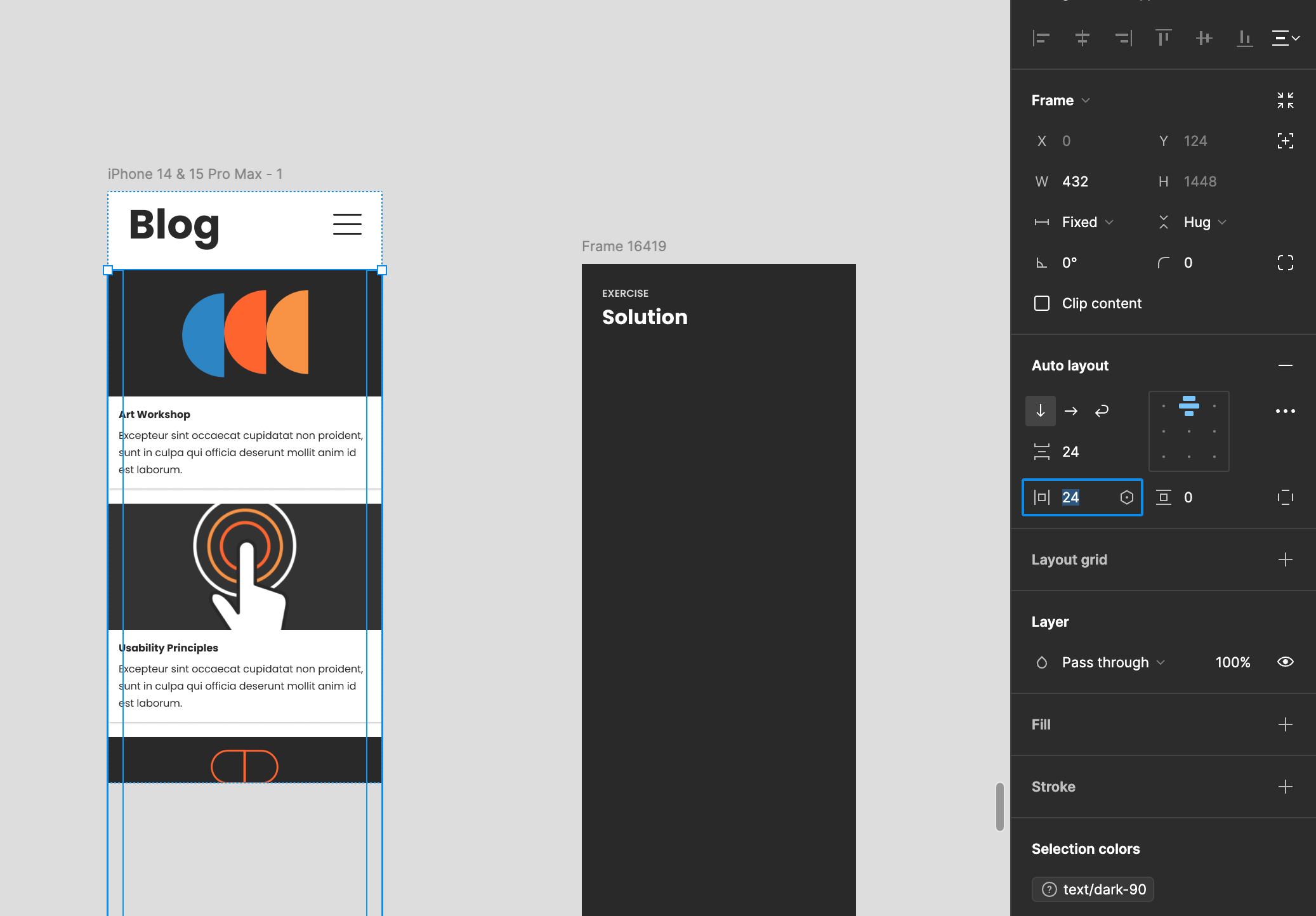
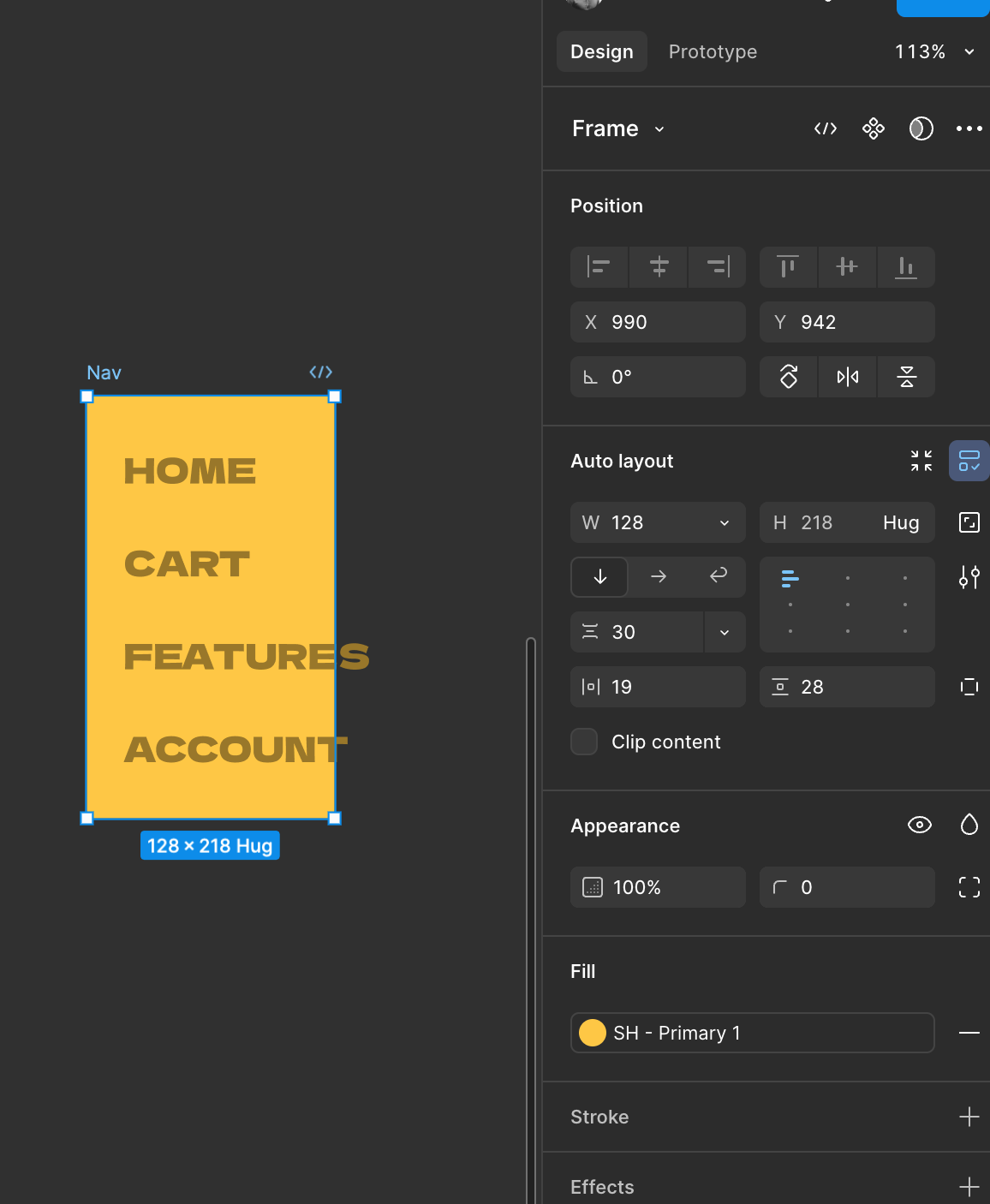
I’m taking a Figma class and in the video there are 2 things regarding ‘horizontal padding’ that are inconsistent with how my design is acting compared to the instructors.
- In the top left I can’t select the ‘Distribute horizontal spacing’
- When I add horizontal padding to a group of components, it shifts them to the right, while and doesn’t add the correct padding on the left and right side of the cards which should push them 24 pixels inside of the parent frame.