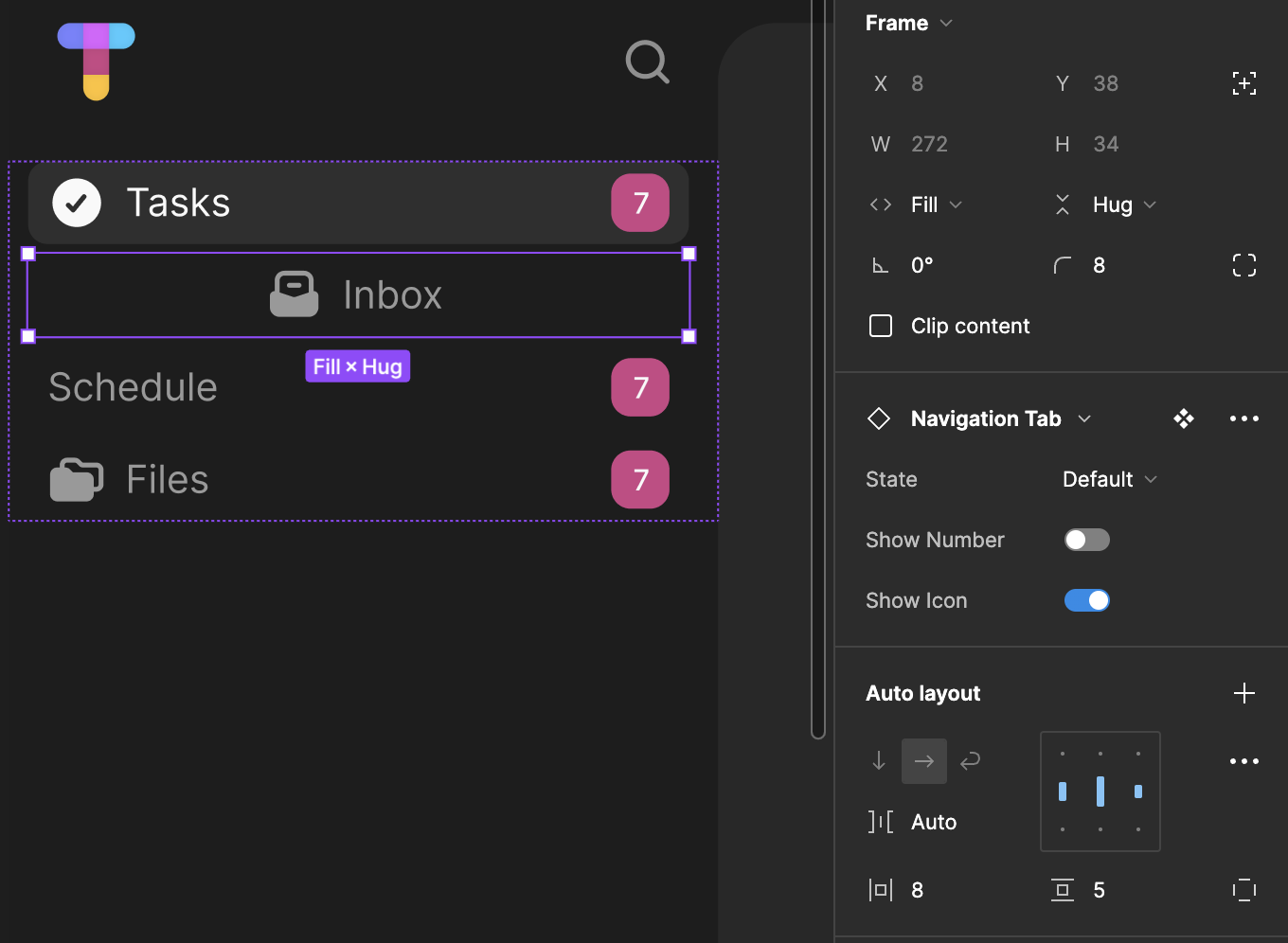
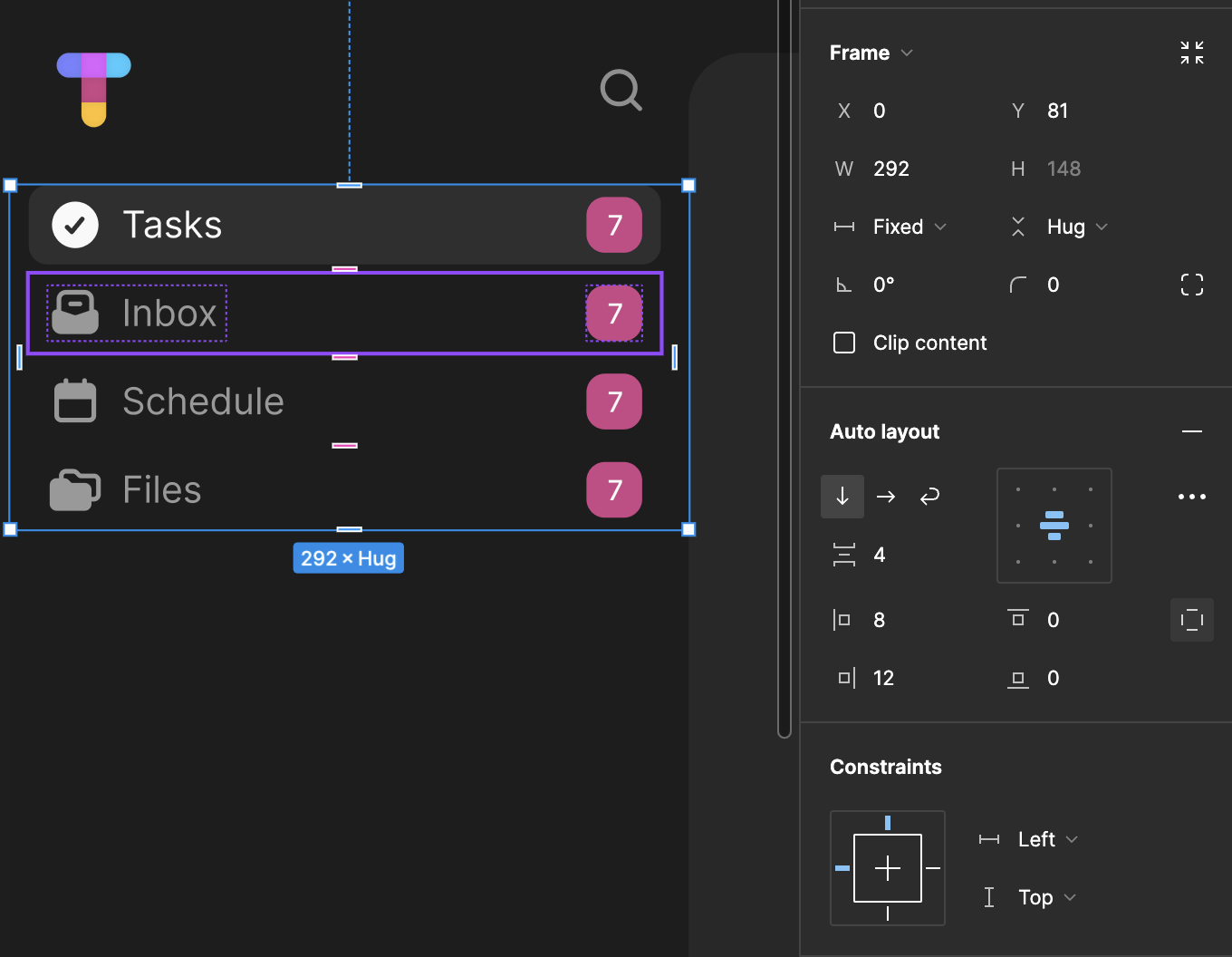
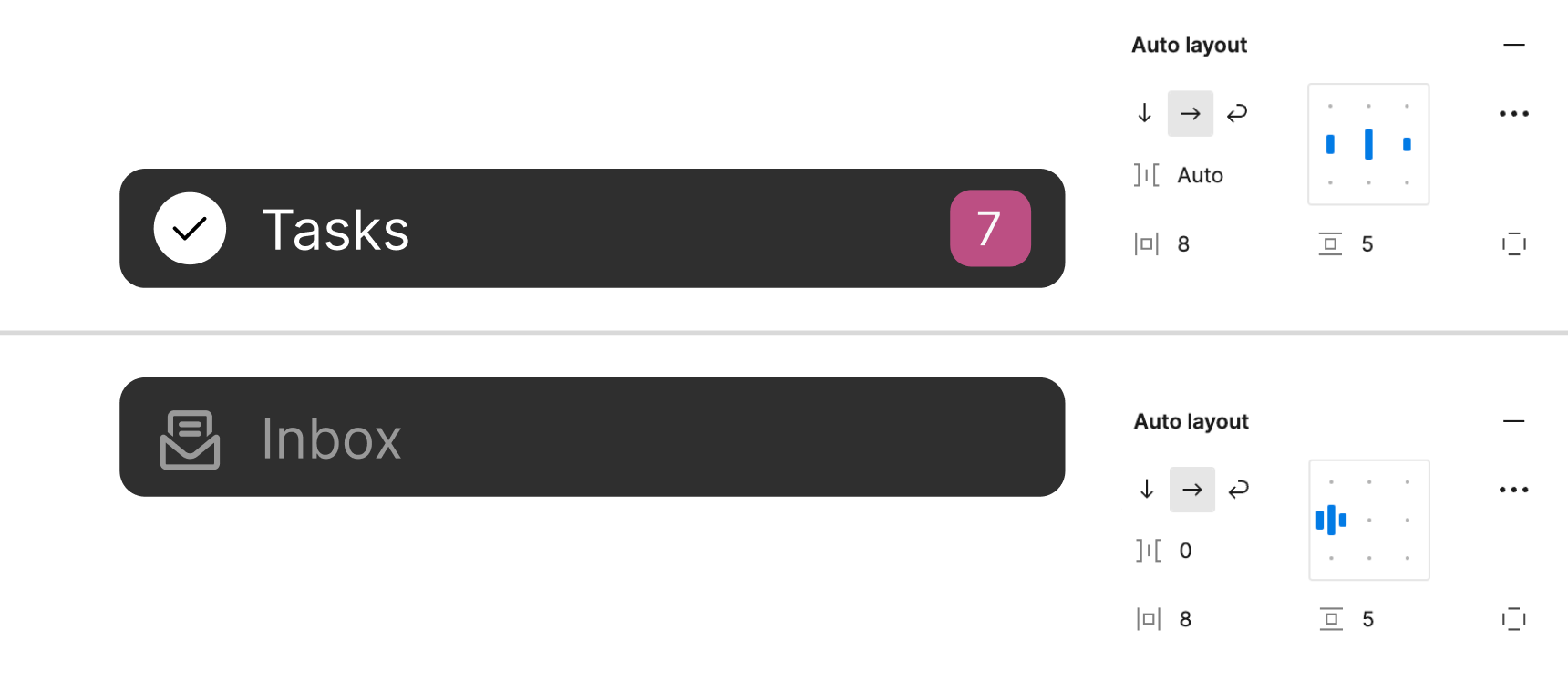
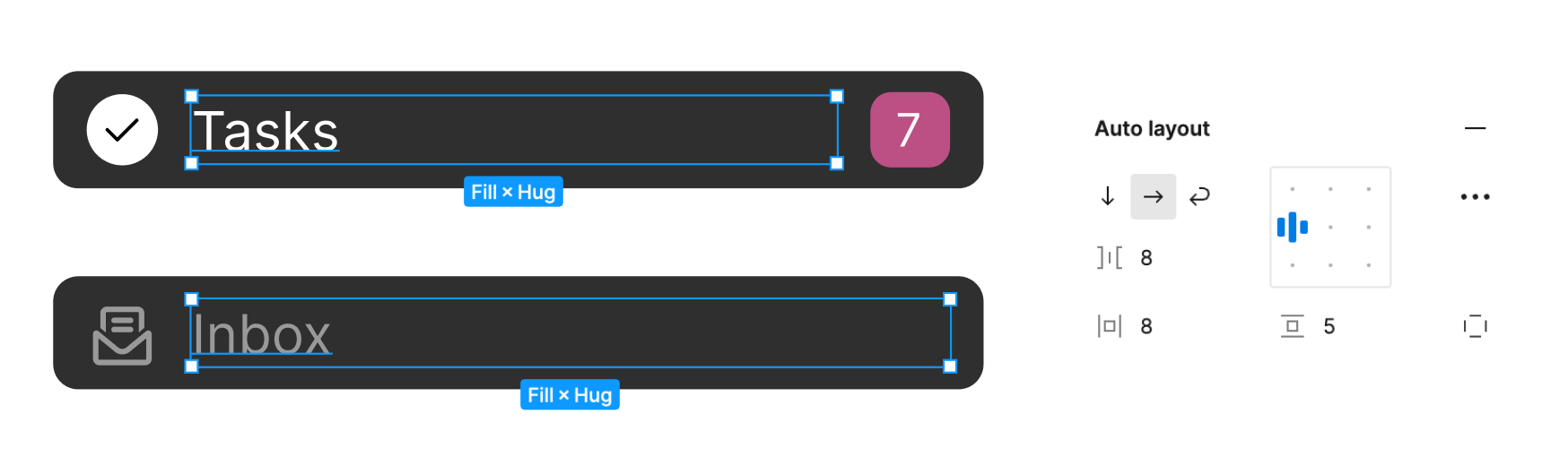
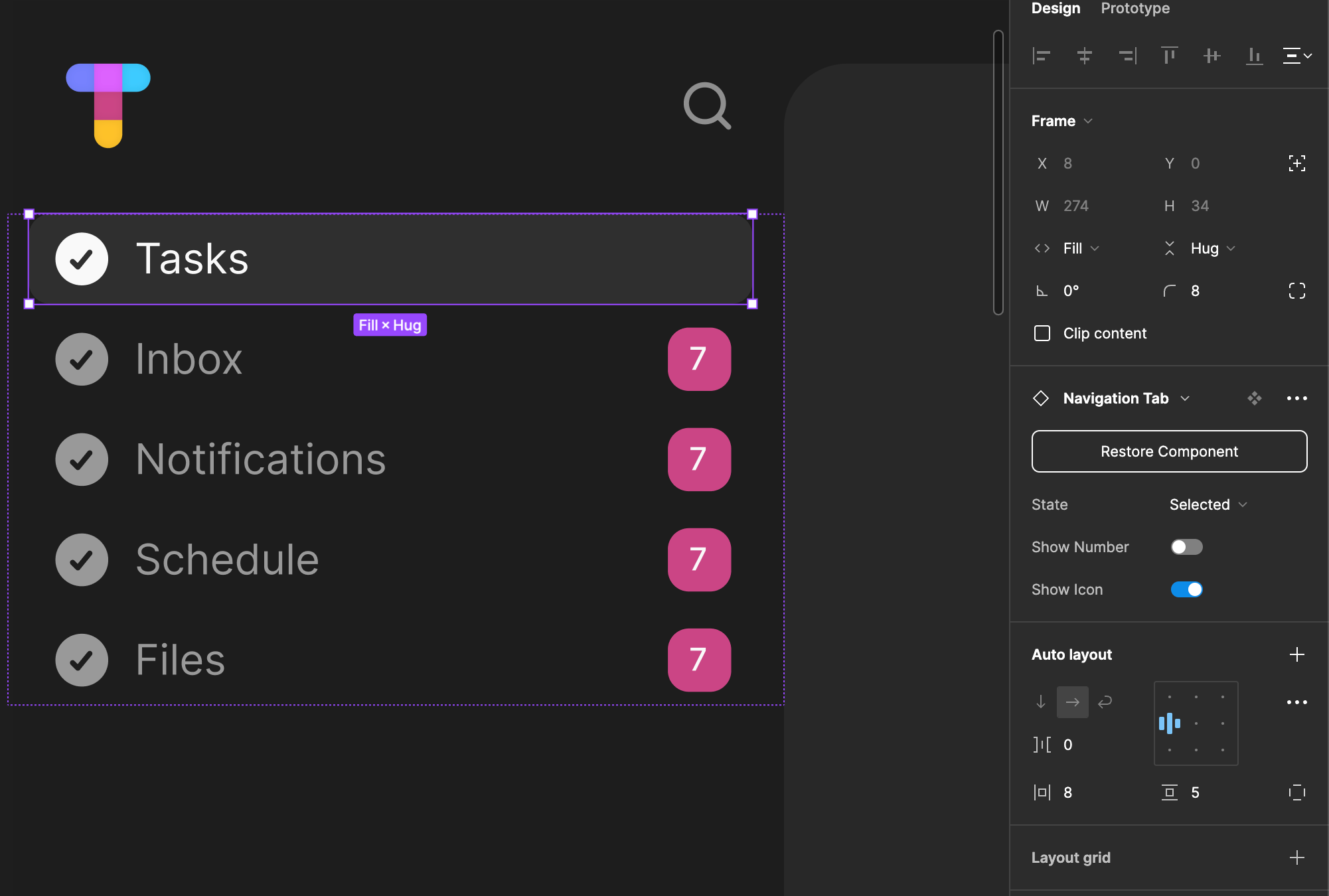
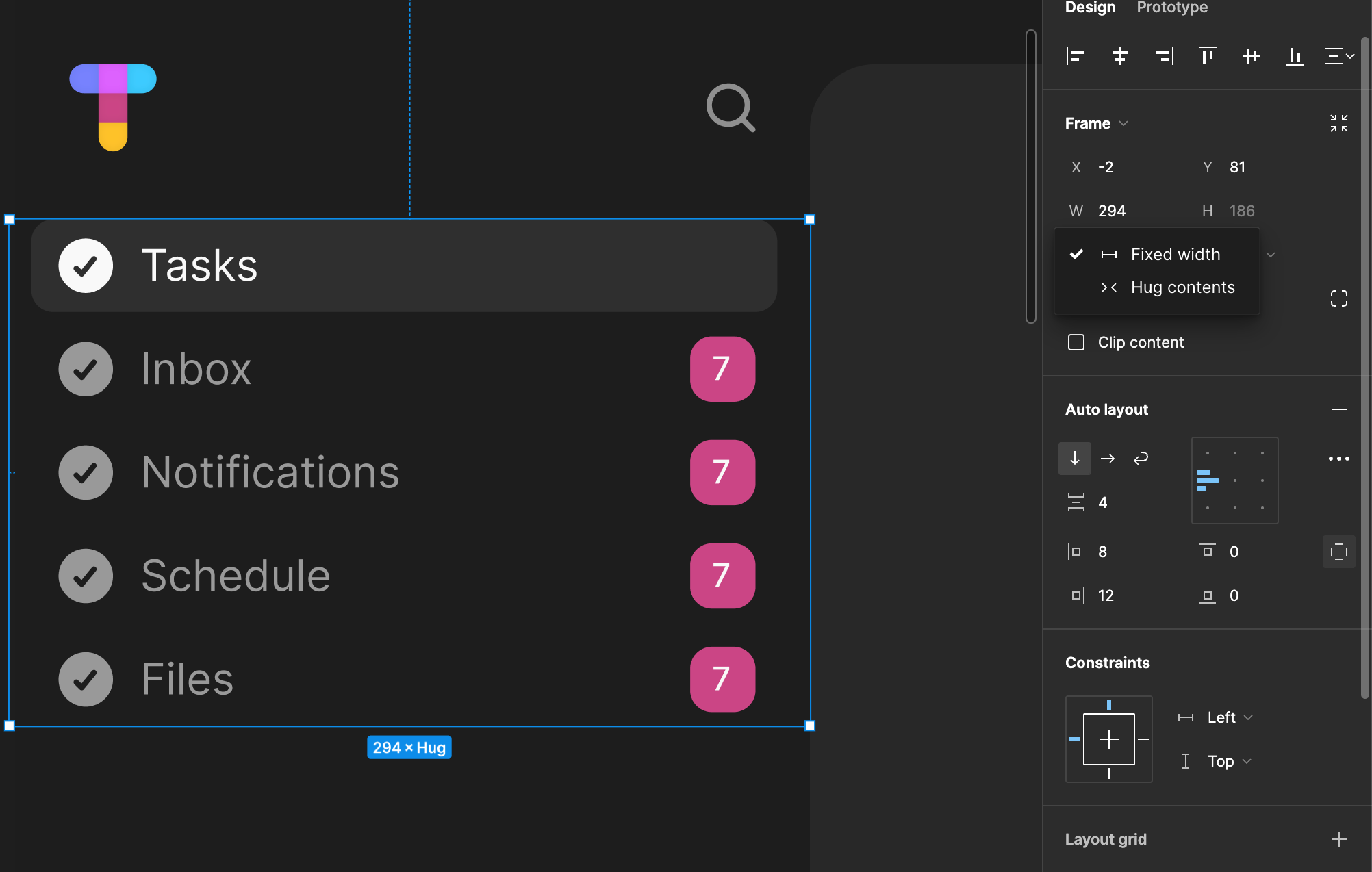
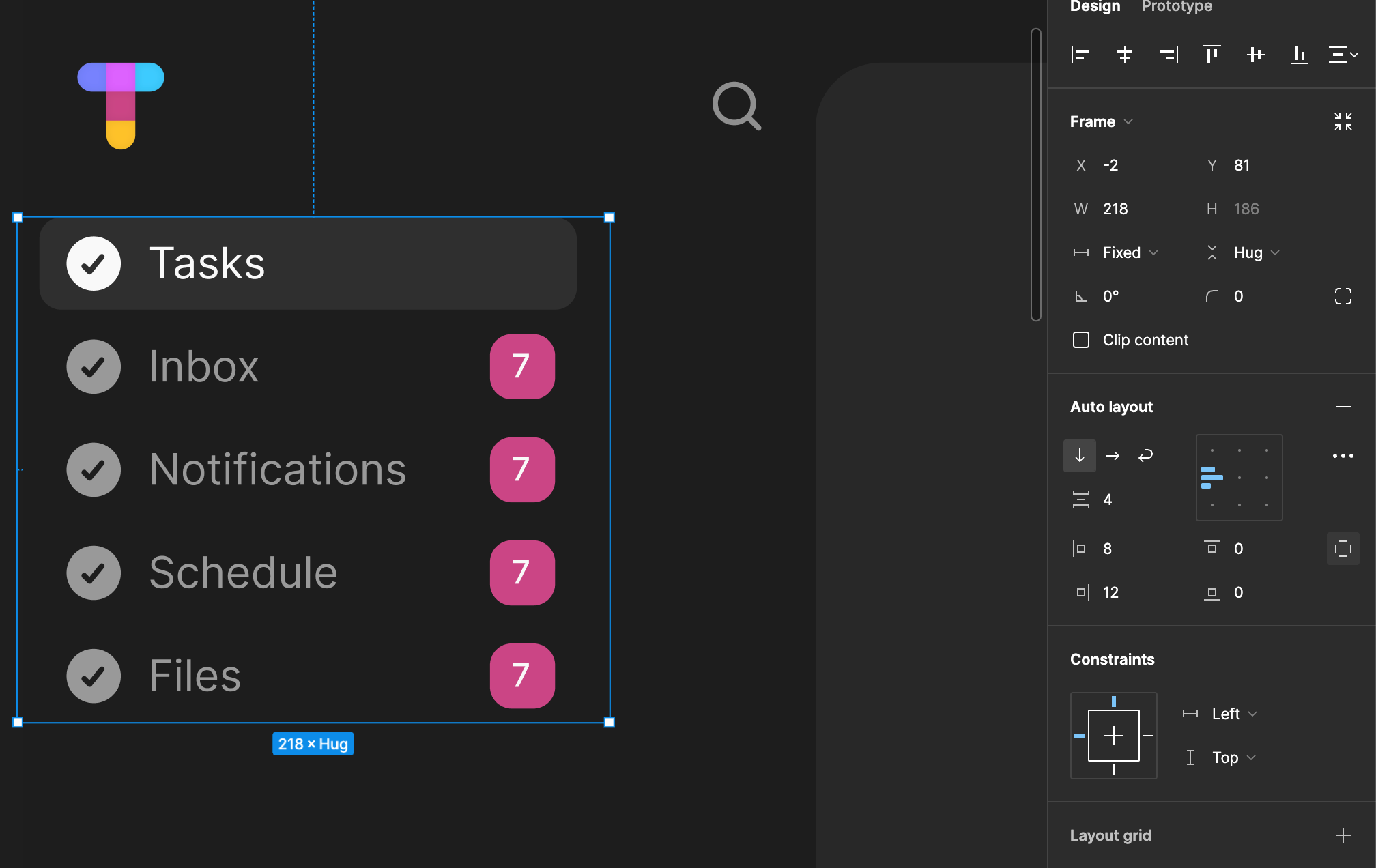
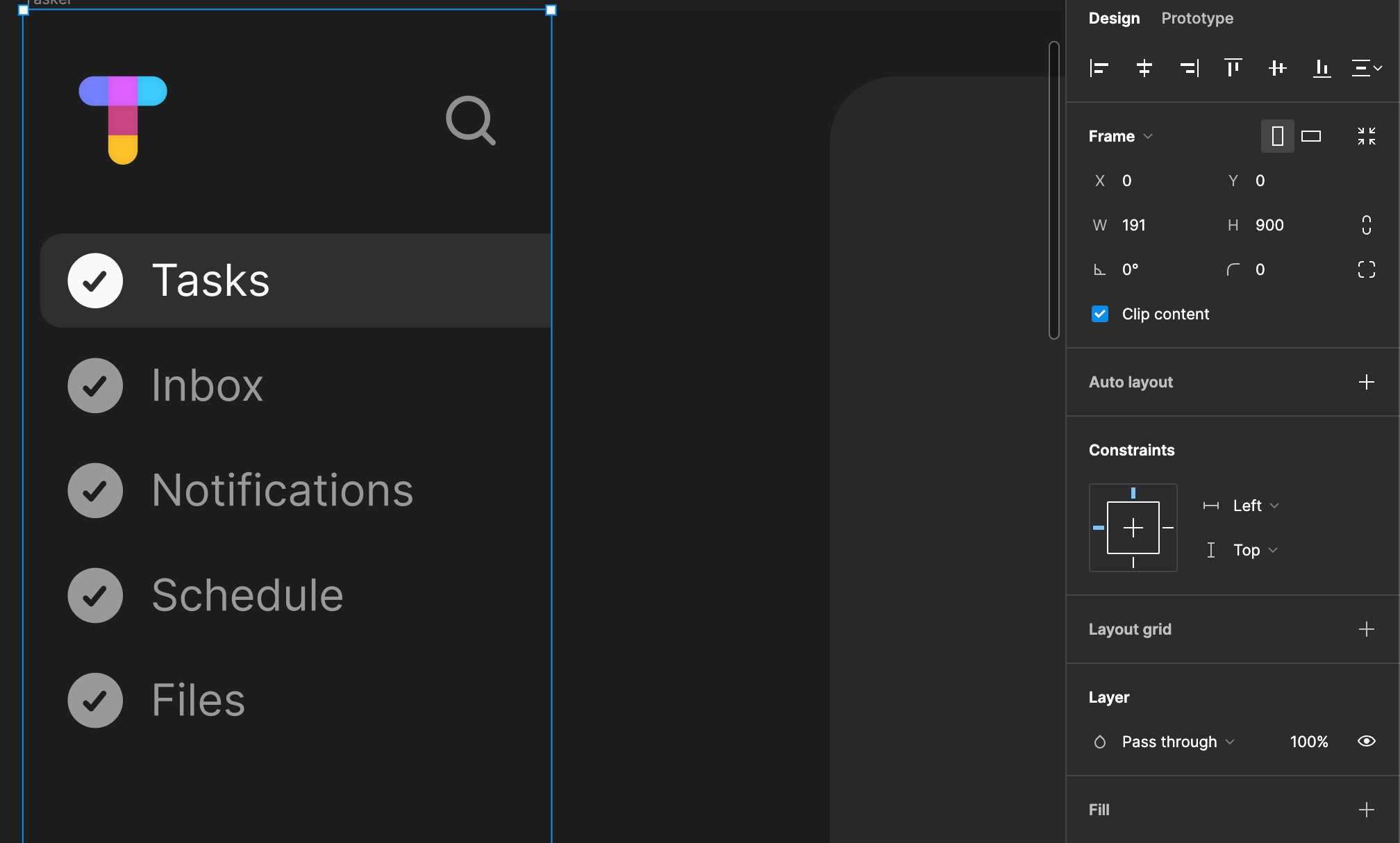
I need help creating a navigation tab that includes an icon + tab name (constrained to the left) and a number counter (constrained to the right). But when I insert this component into my design, the constraints get all distorted when I hide the number counter but doesn’t happen when I hide the icon.
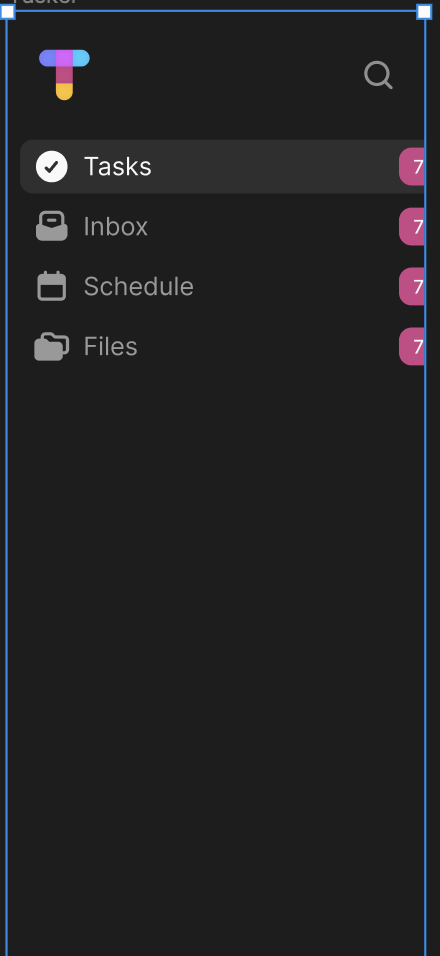
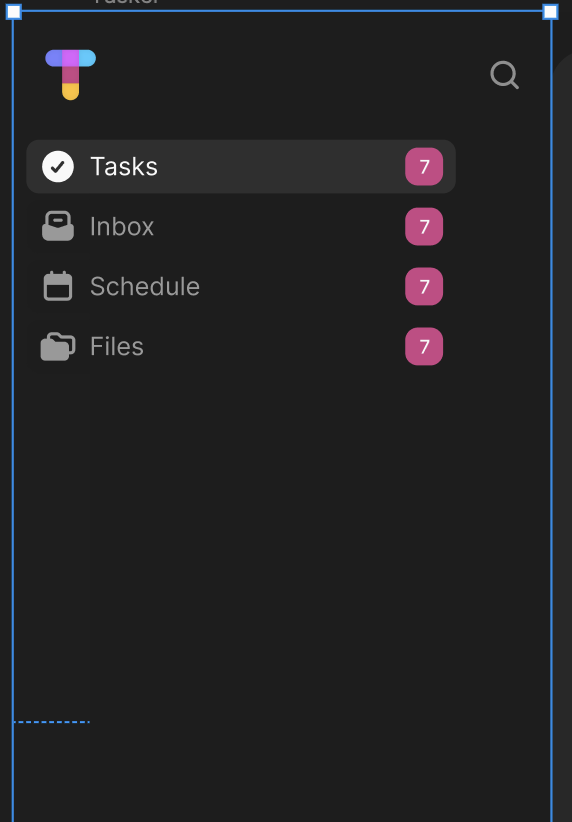
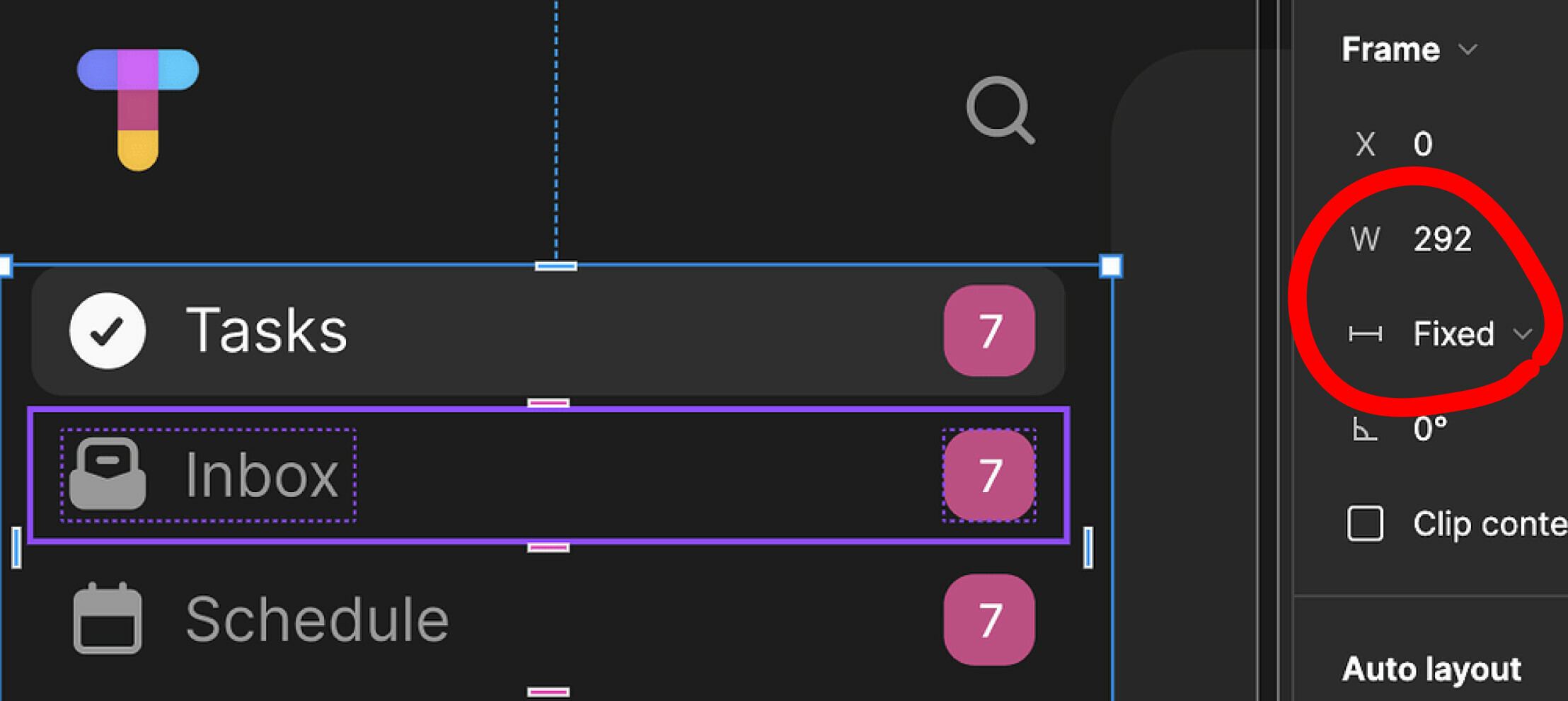
Also, how do I make these tabs responsive when I resize the navigation frame? The logo and search button seems to be resizing proportionately as intended when I make the frame smaller/bigger, but it’s not happening for my navigation tabs.