Hello,
I’m creating a website on Figma Sites with components whose text I’d like to scale depending on browser size. Unfortunately, though the breakpoints function correctly for text styles outside of these components, they don’t function within the components. This only occurs in preview/publish, and the text resizes correctly when viewing in the main edit screen.
Any help or tips would be appreciated - I’ve looked around a bit and have seen some other issues with text breakpoints on Sites, perhaps this is related? Thanks so much.

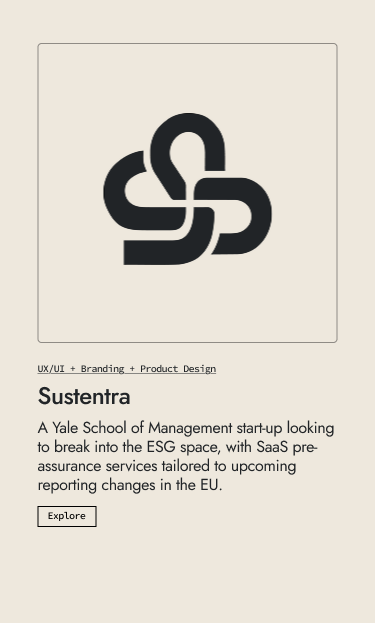
^^^ above: how the text is meant to render, and how it appears in the edit window

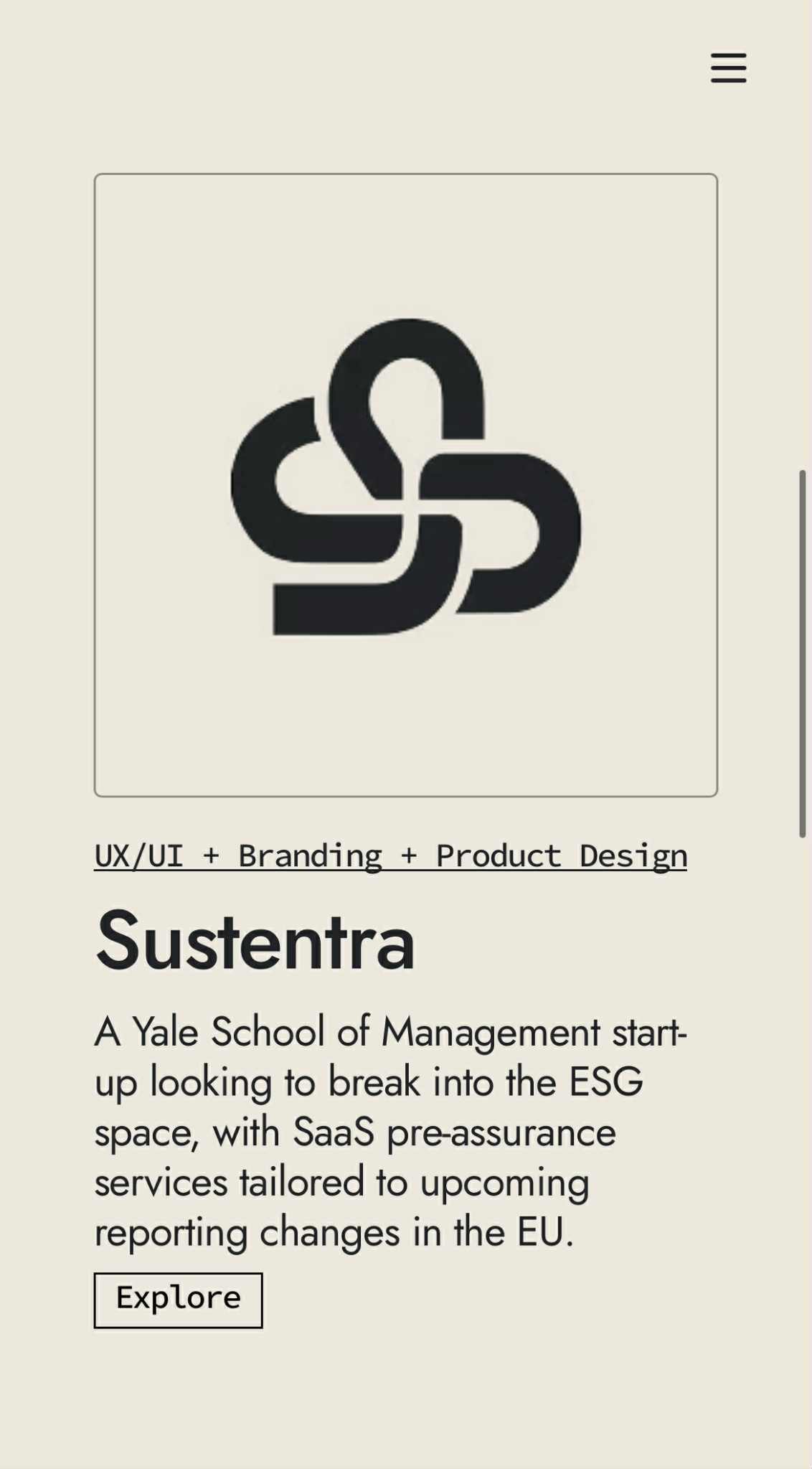
^^^ … and how the text appears on the published website
