First of all, kudos to the Figma team for Sites, it’s an amazing product even in beta. I've been looking forward to Figma making this happen, an easy way to publish a website directly.
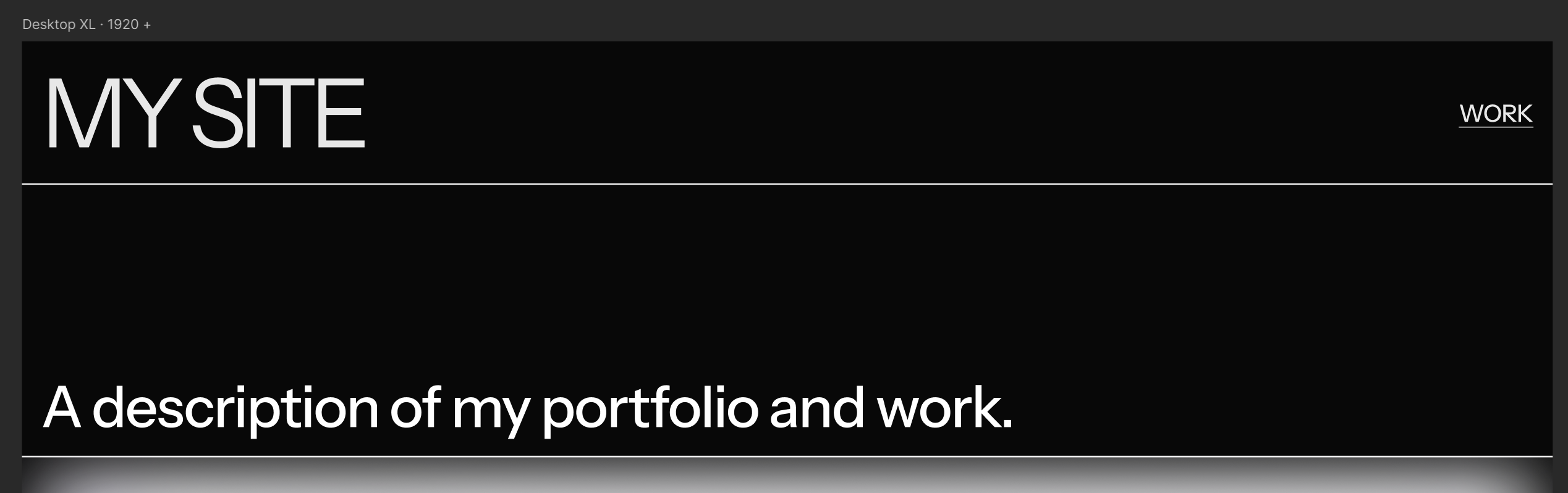
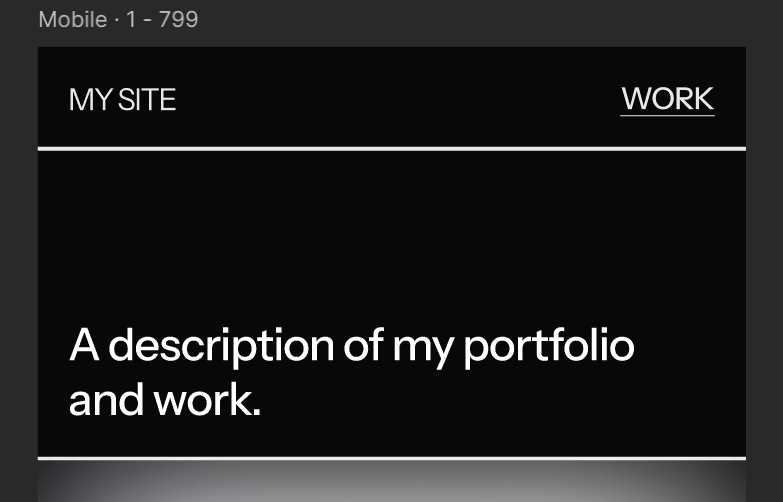
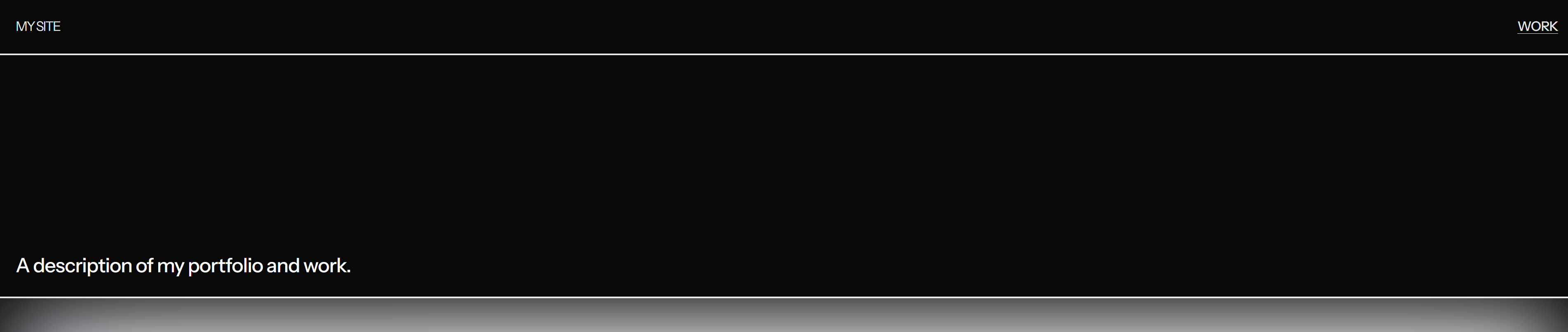
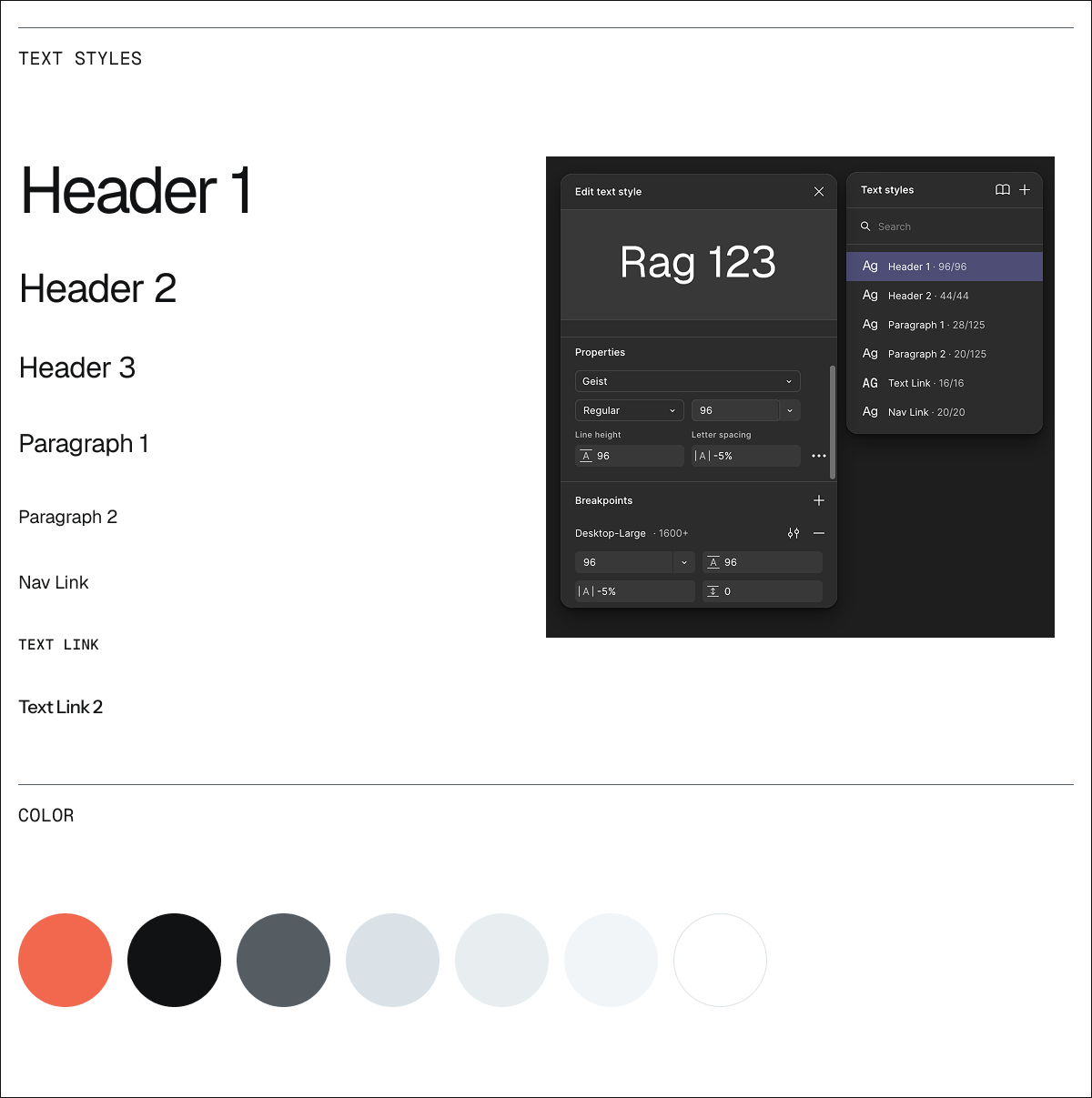
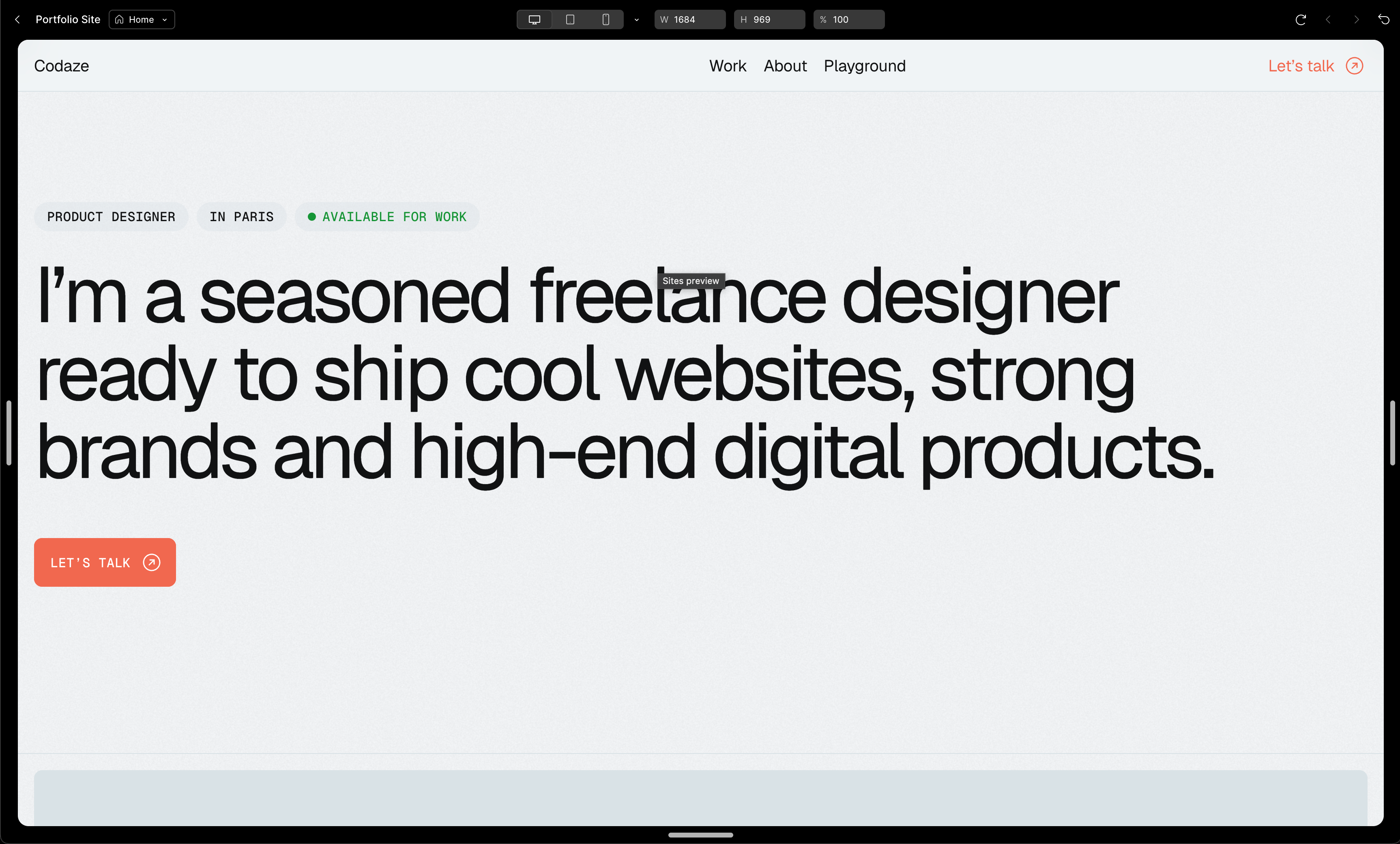
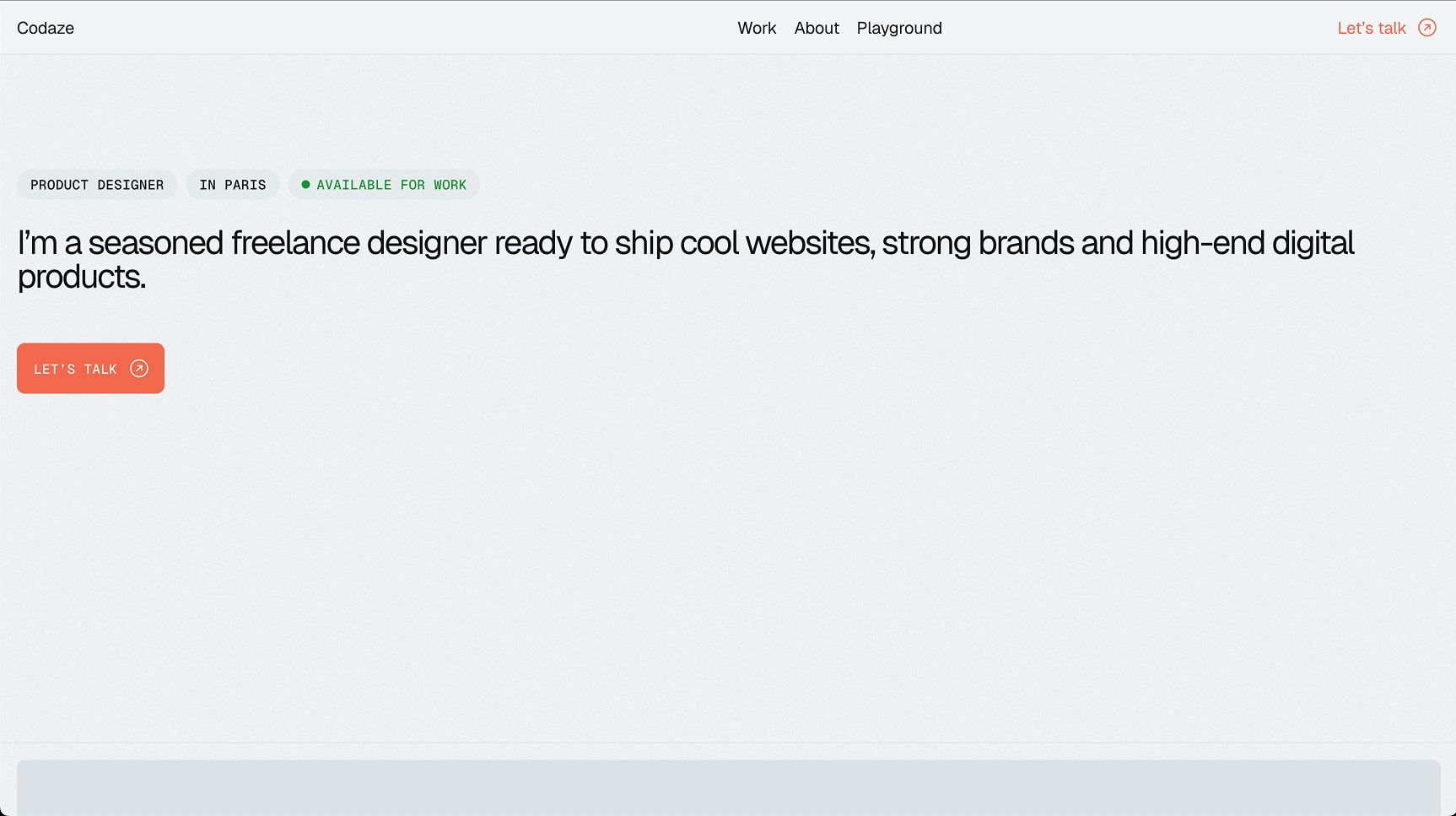
I’ve been moving our website from Framer to Figma hoping to switch, however I encountered one issue: I have text styles with breakpoints for desktop, tablet and mobile. Everything looks good in the preview, however when I publish the site, styles use the values for the mobile breakpoints even on the desktop.
Interestingly enough, if I resize the browser window to a smaller size and then back again, it works. So it looks like the first view is the one with the issue.
At some point, I think it was working properly, but now this issue is back again. I can’t seem to see any correlations with anything else I’m doing.
Anyone else experiencing something similar?
Thank you,
Panos