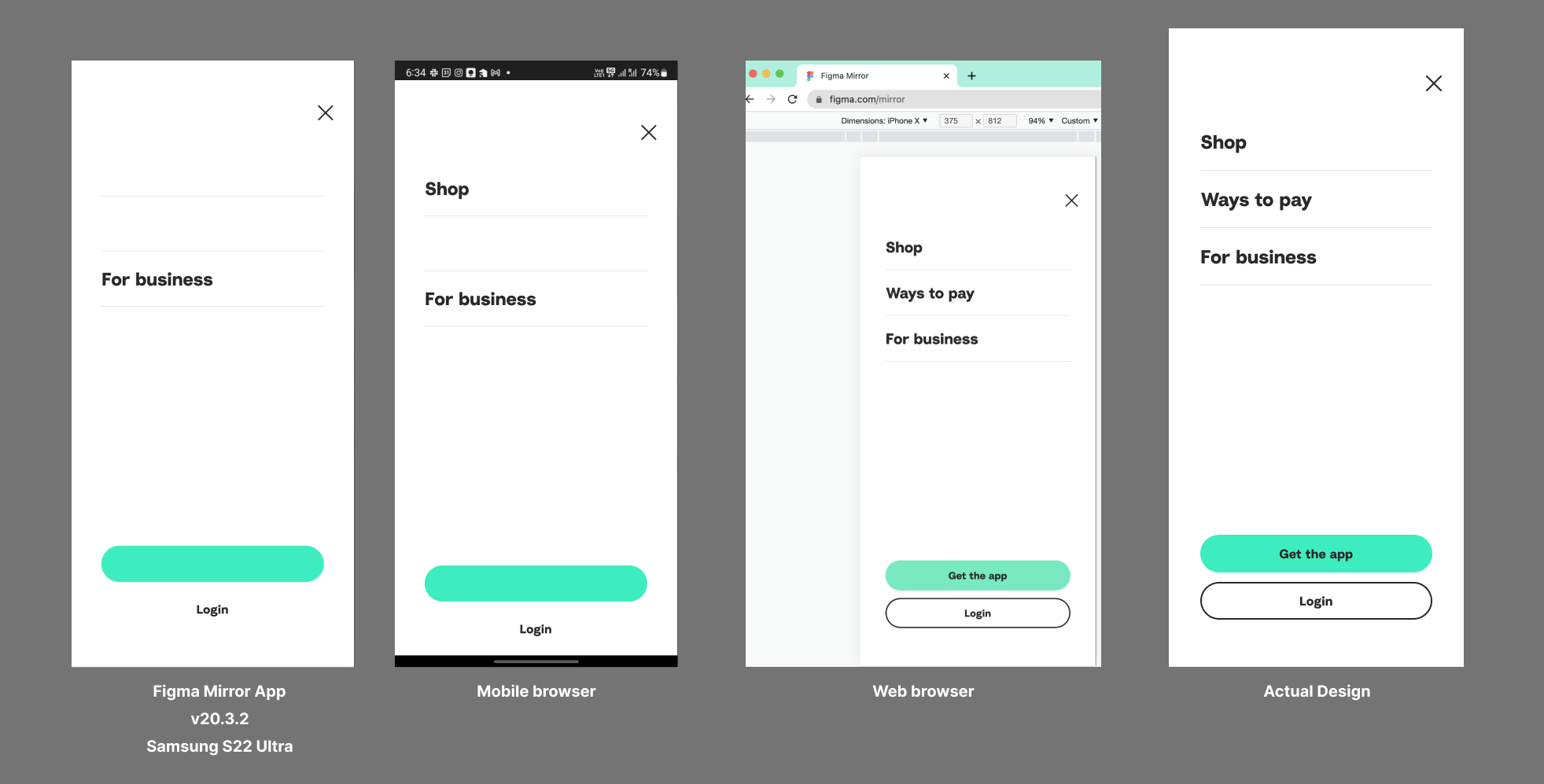
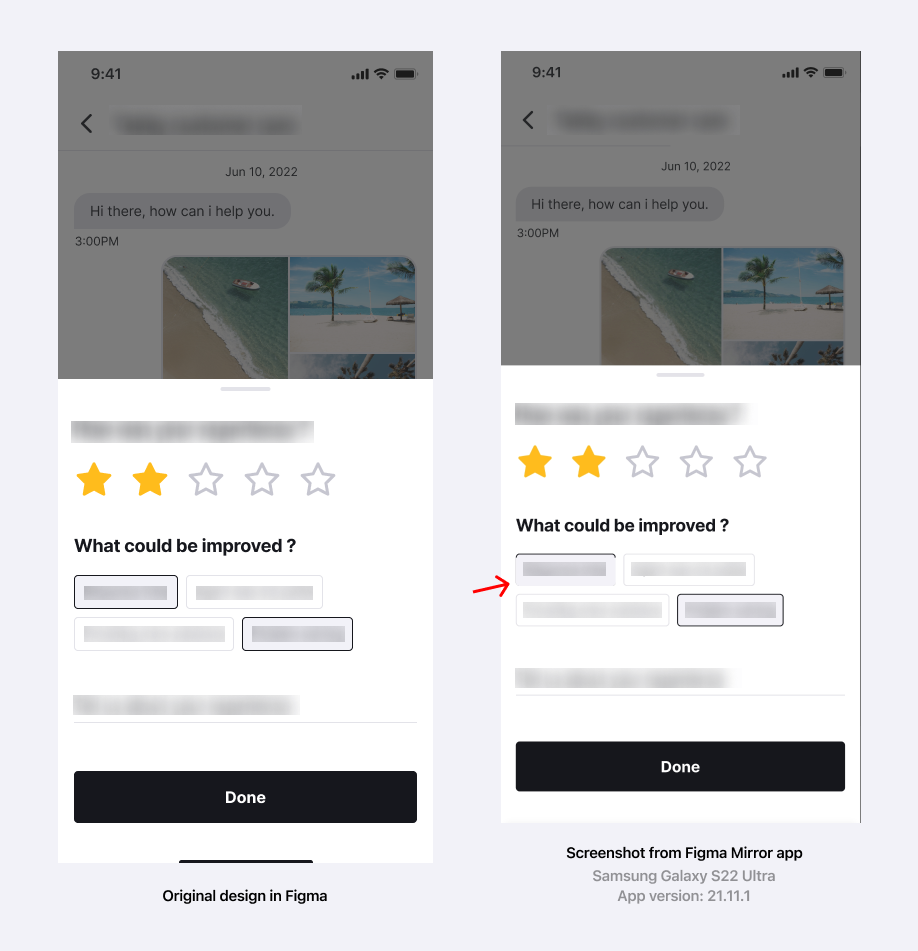
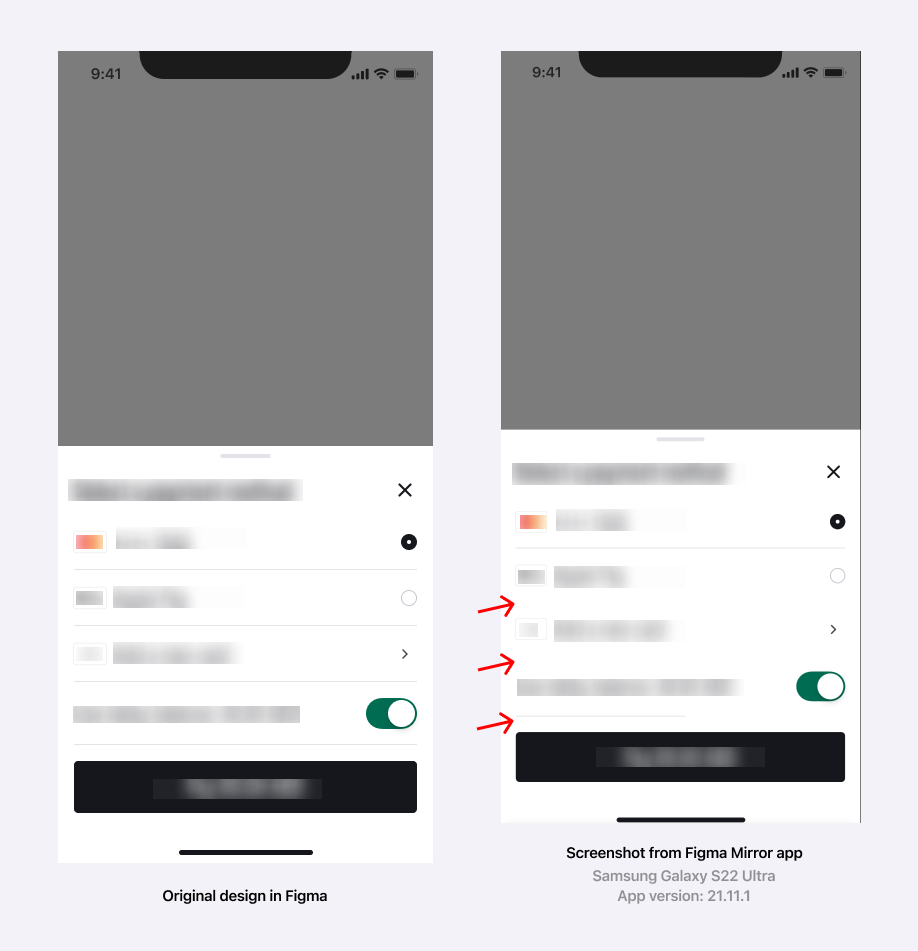
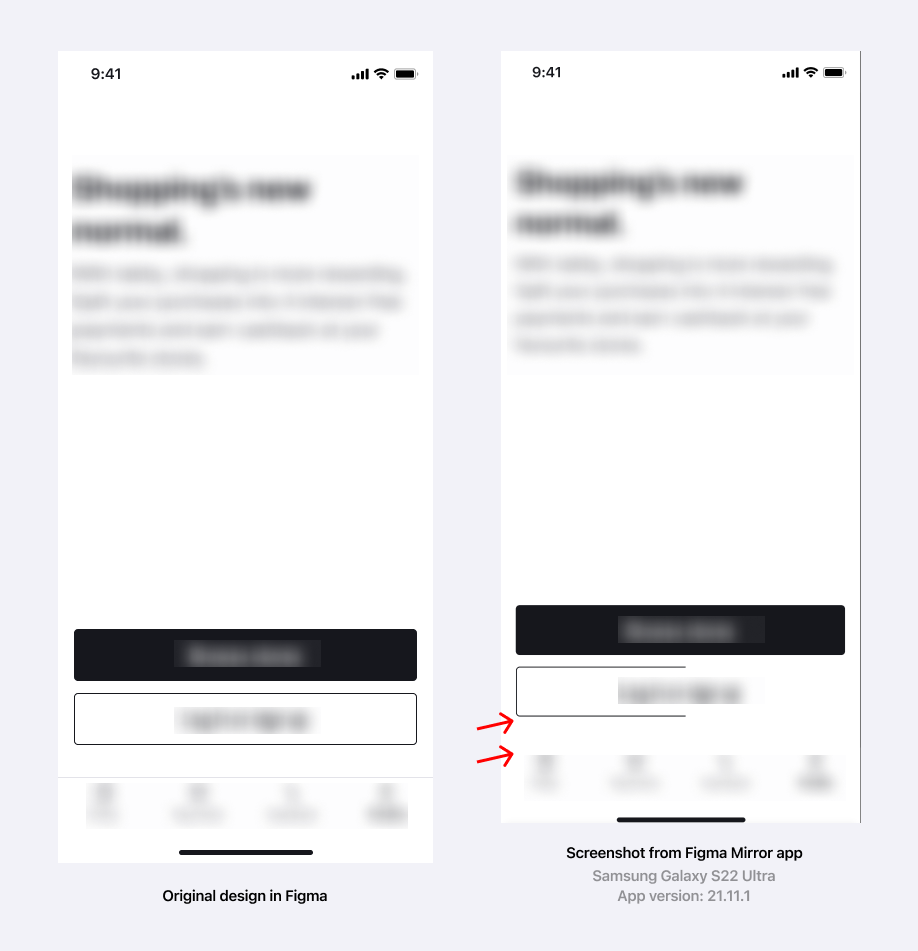
When using mirroring on my phone, the design doesn’t show properly. Sometimes there are missing elements, or elements that are not fully visible.
This happens even when I open Figma Mirror on my phone’s browser.
Here’s how my design shows up:
I’m using the Samsung Galaxy S22 Ultra. Already tried re-installing the app and clearing the cache.