Hi all. I am attempting to use variable modes as a way to create one dropdown component, but many different contexts (i.e., Phone Type mode, Visa Type mode, Gender mode).
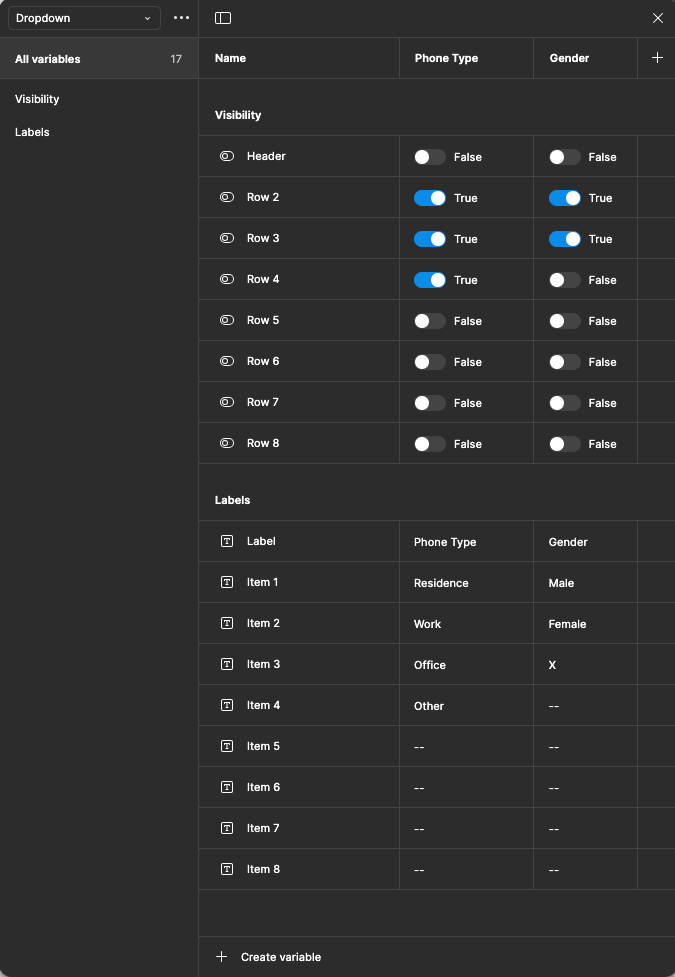
I have string variables successfully dictating text in each mode for the input label and items. Because each type of dropdown has a different number of items (Phone Type: 4, Gender: 3), I am attempting to use booleans to dictate visibility of menu items. This is how my variable collection setup looks to accomplish this.

And here is how I have the booleans applied to the component. I am hovering over “Row 2” to show that I have the variable applied to the right layer.

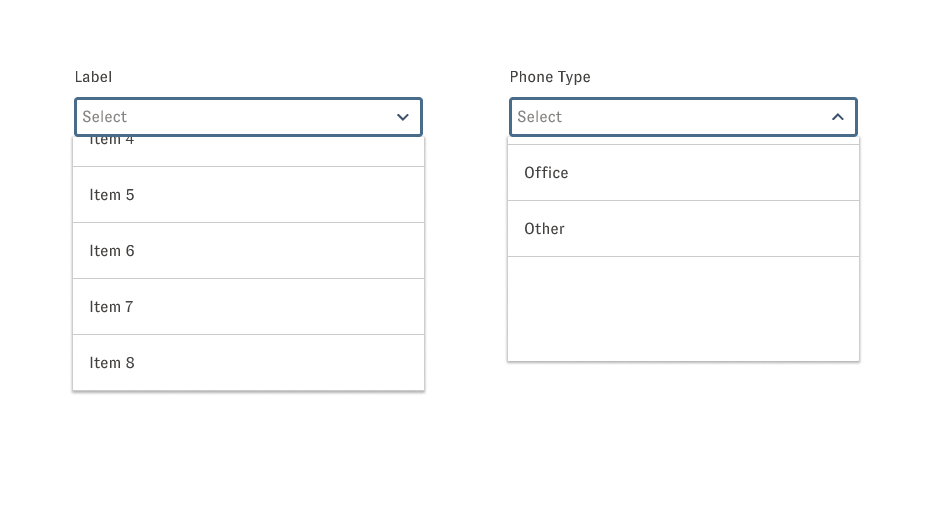
However, when try to switch modes to show different types of dropdowns, I keep getting a bunch of white space below the items. It seems to correspond the vertical size of the variable-controlled items. Here’s a screenshot of the prototype with the mode-applied dropdown having that white space.

I’ve got the scrolling correctly set up, the variables attached correctly, the works (I believe). Has anyone else encountered this problem? And hopefully have a solution?
