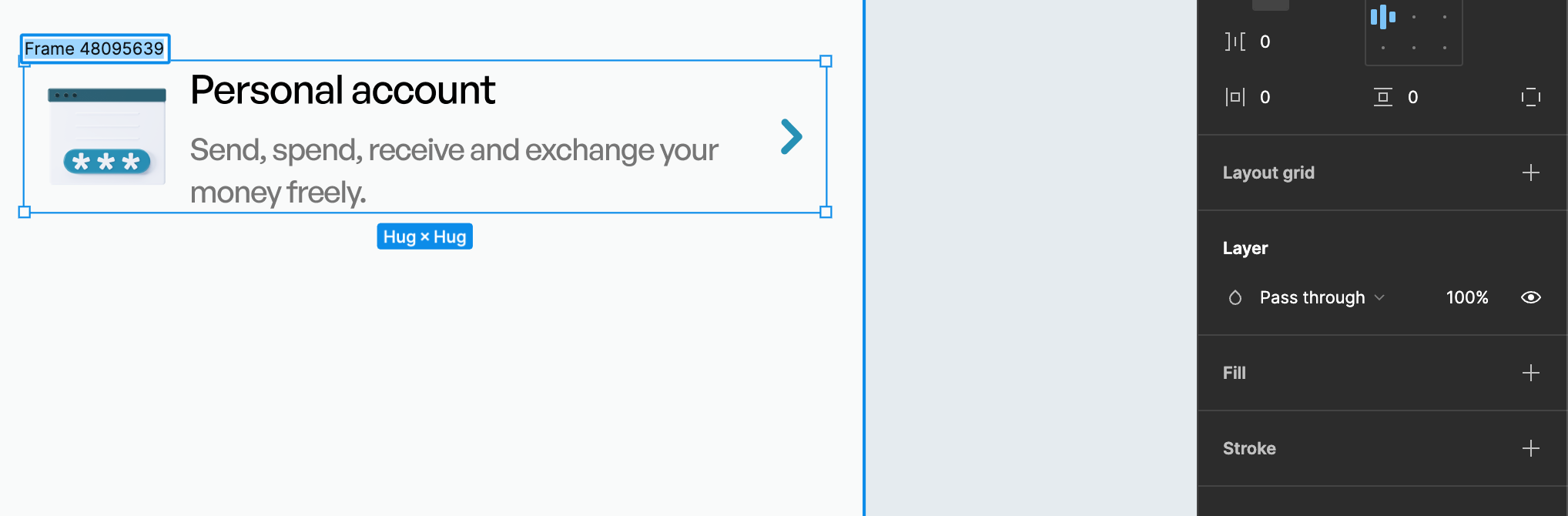
I looked on the forum for this existing topic and it said the top most object has to be a frame to see the constraints panel for it. However, I have this autolayout as a frame for the top level and I don’t get the constraints menu on the right hand side. Any ideas?
Solved
Constraints not showing for an auto layout frame
Best answer by Haroll
Hi @cyrezeraser
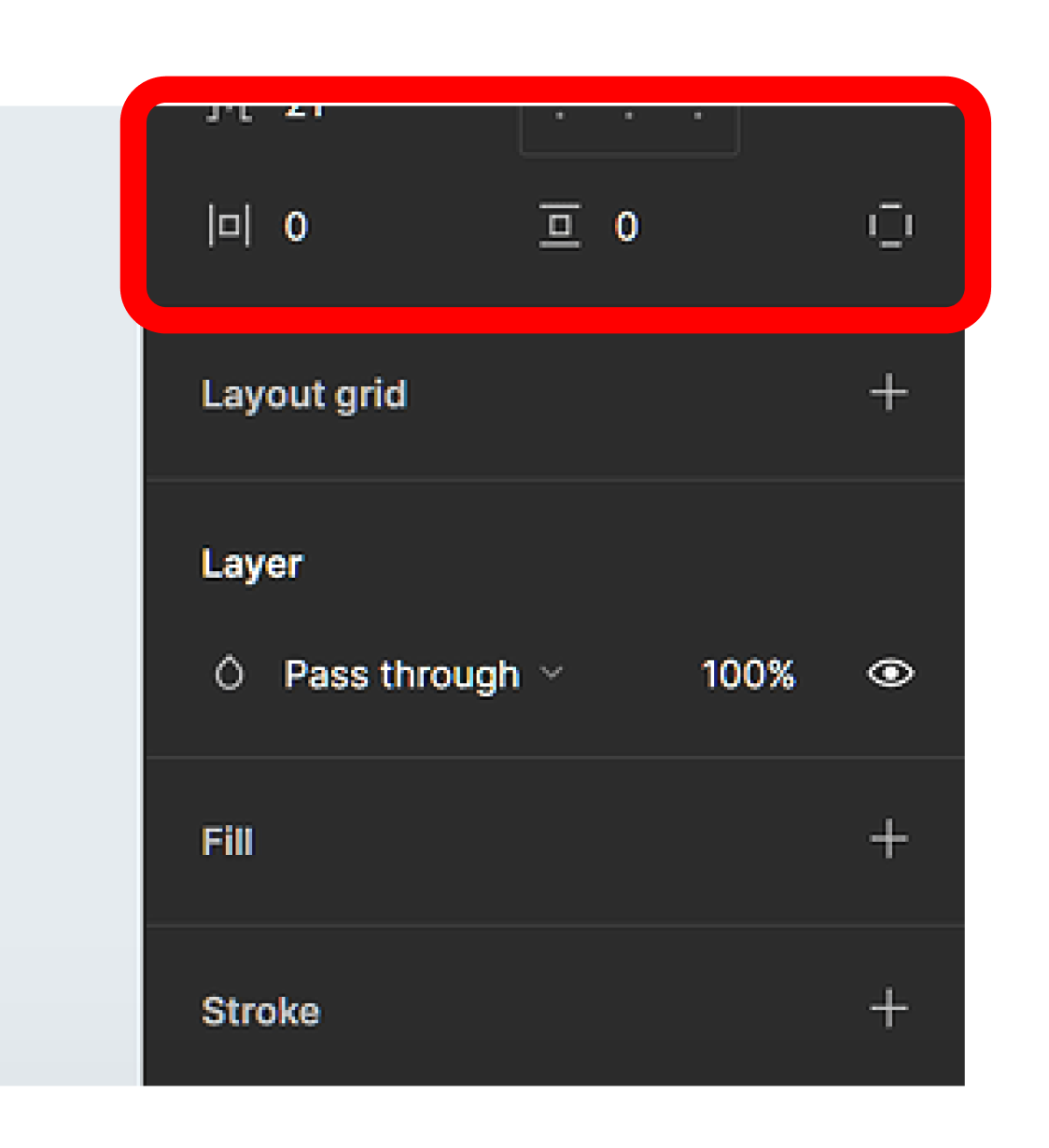
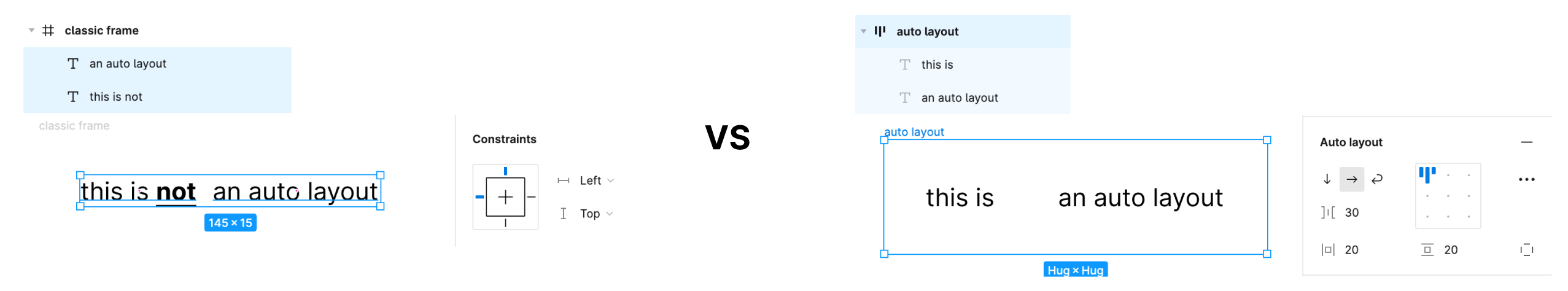
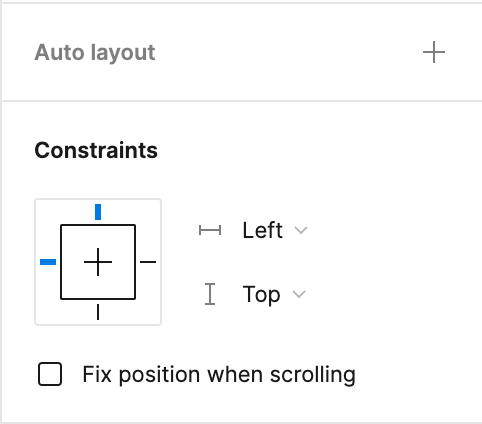
If you want to use the constrains panel (as shown below) you will need to remove the auto-layout on the frame

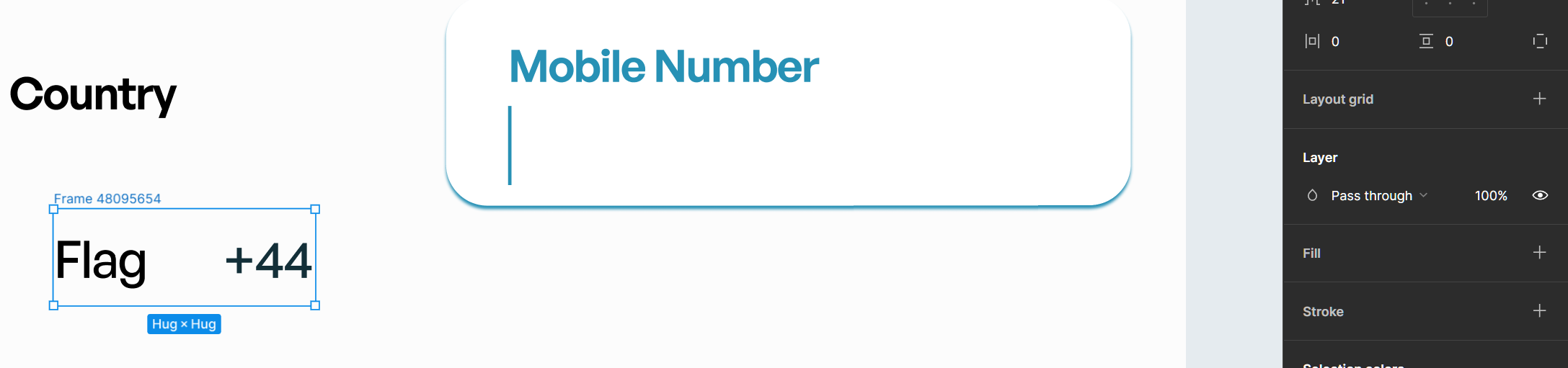
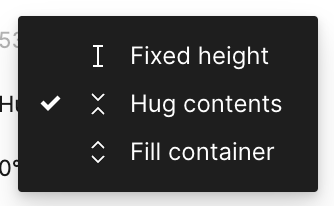
Auto-layout Frame don’t behave according to the constraints of a Frame but with its own heigh and width value :

Either you can
- Remove the auto-layout from
Frame 48095639and then use the constraints panel to set left and right constraint - change the horizontal space between items in the
Frame 48095639(for auto so it will add space evenly between items)
Let me know if it helps
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.