The excellent code connect example repo provides a button with conditional icons. I’ve noticed that the label of the button disappears when you select an icon.
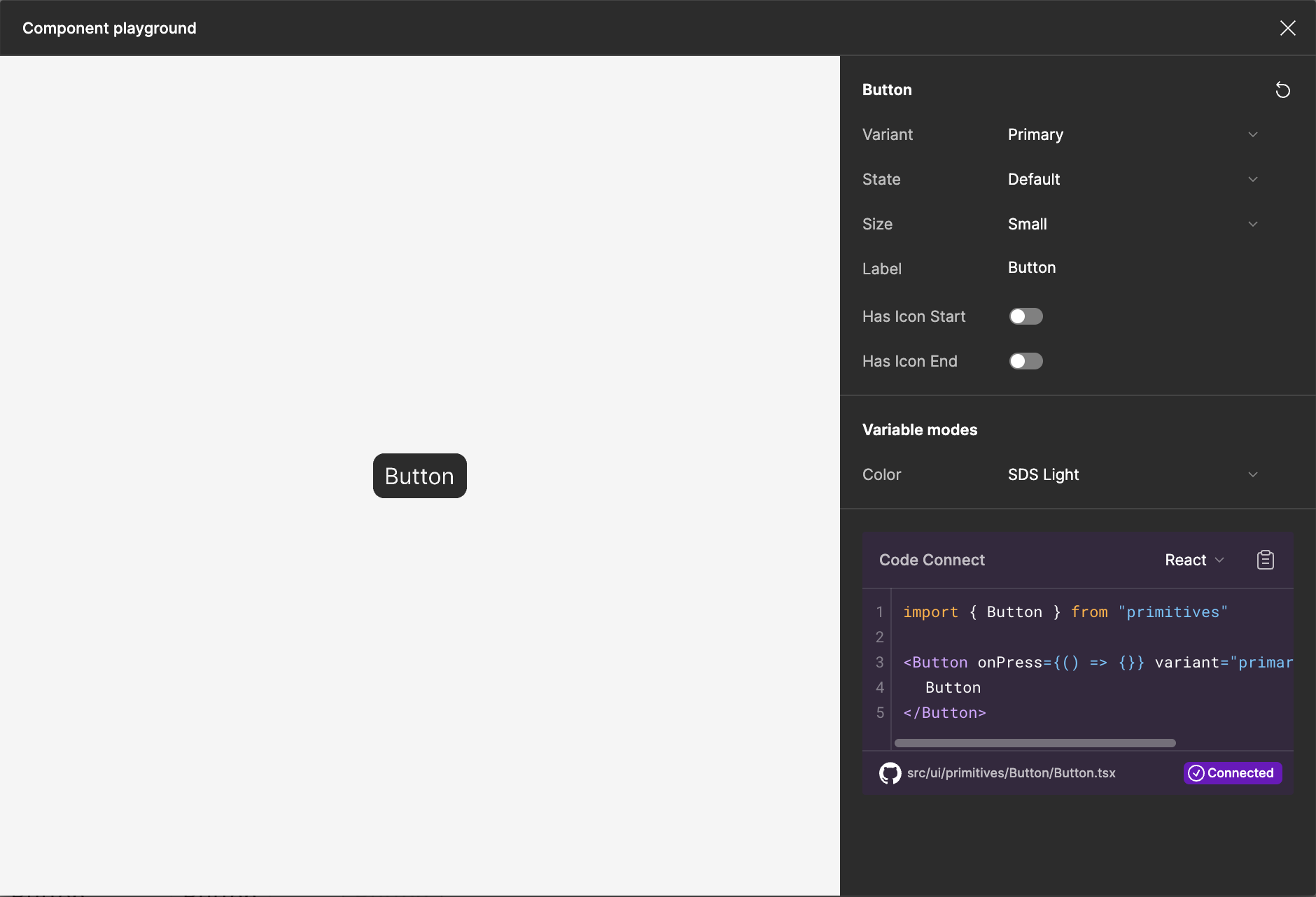
Without Icon
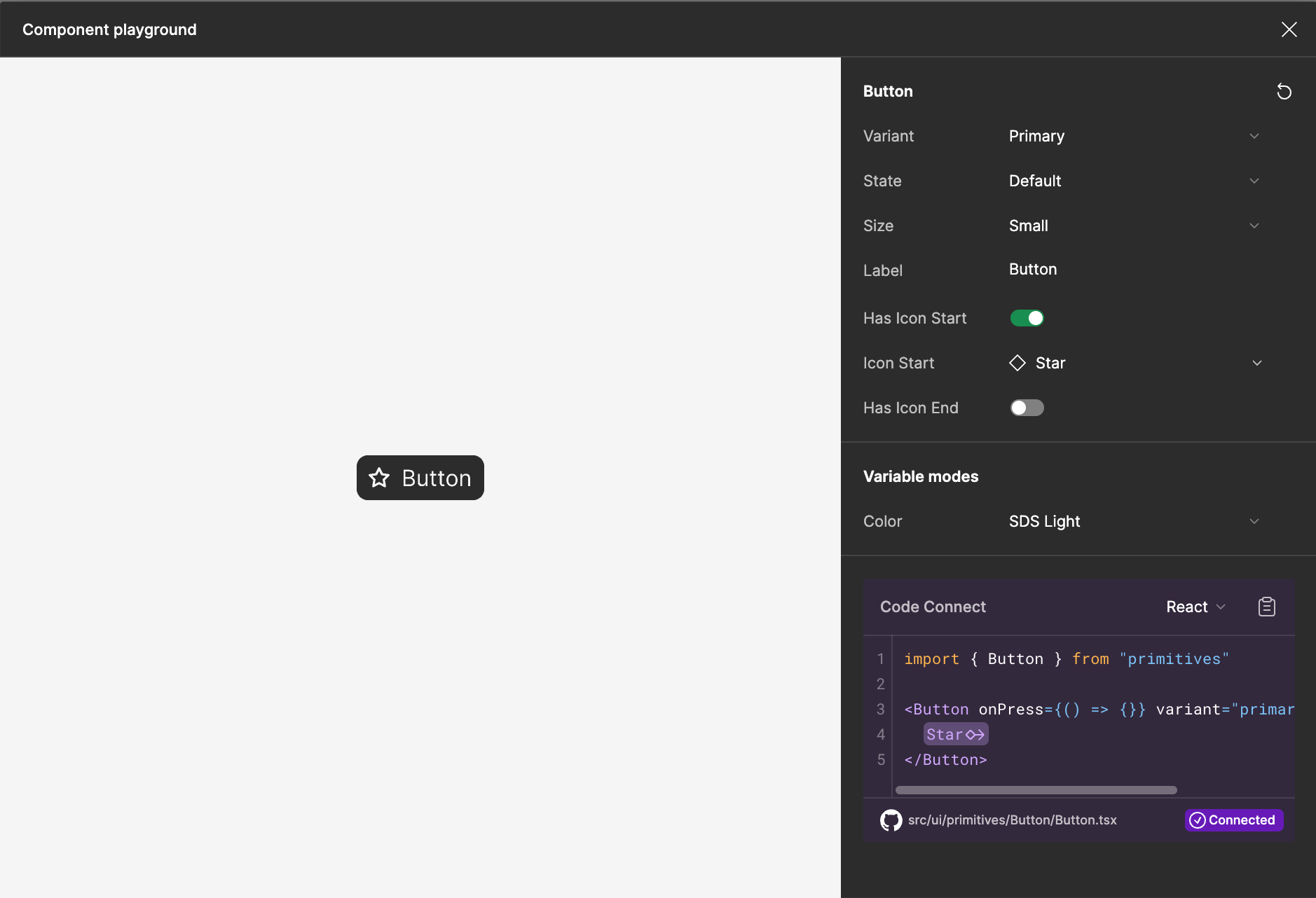
With Icon
I would expect it to look like:
<Button onPress={() => {}} variant="primary" size="small">
<Star />
Button
</Button>
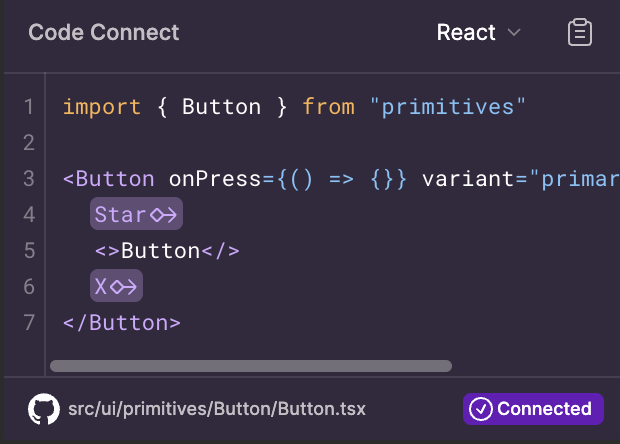
If you wrap the label in something it works fine, so I guess it’s a bug?
example: ({ label, hierarchy, iconStart, iconEnd, isDisabled }) => (
<Button variant={hierarchy} disabled={isDisabled}>
{iconStart}
<>{label}</>
{iconEnd}
</Button>
),