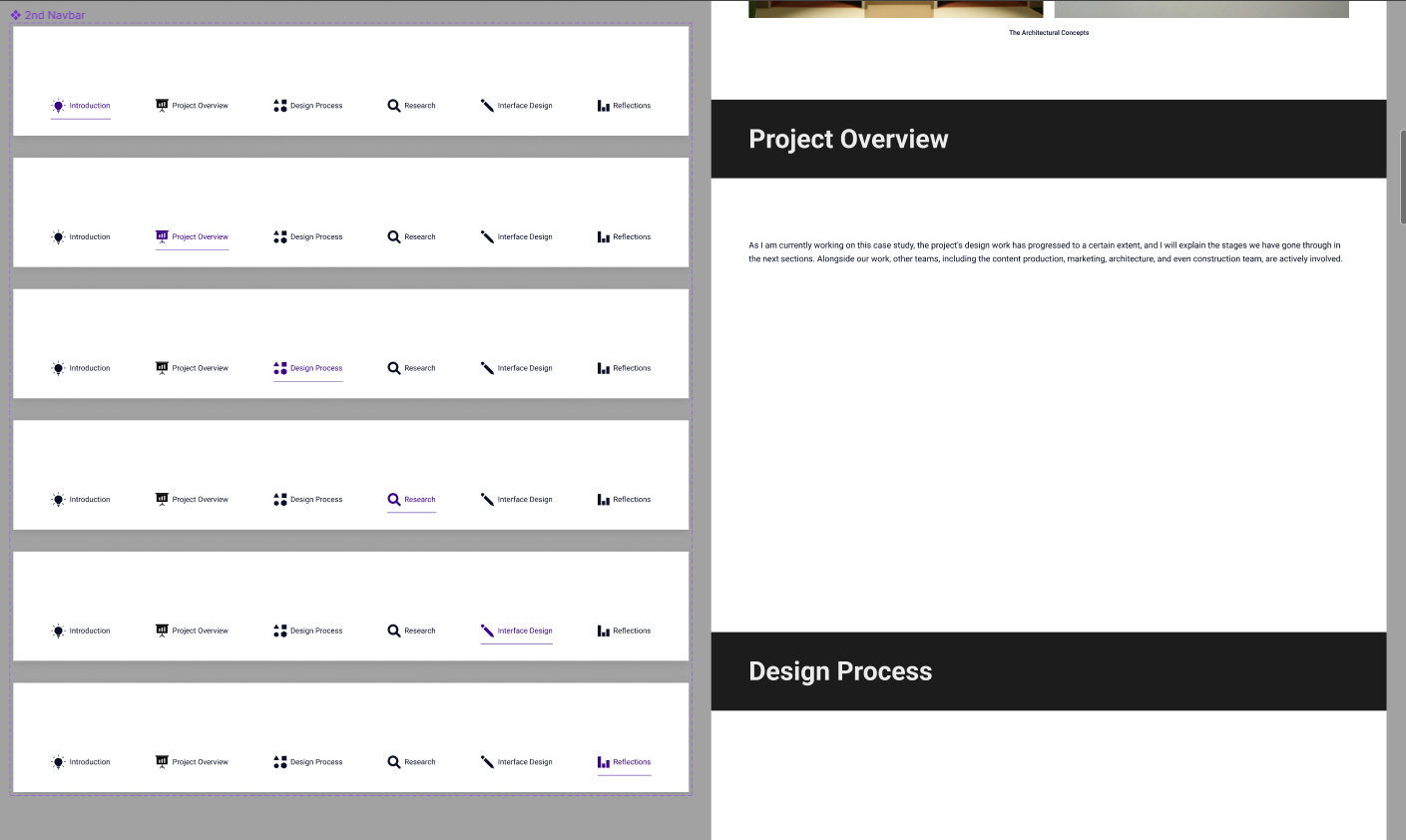
Hi folks. I wanna do sth in my prototype that I couldn’t. There are some variants in my navbar. Whenever I scroll and reach a specific point on my screen, I want the related variant shows up. I mean I want it changes when I scroll and reach a specific point. I did it with a trick of “enter mouse” in the prototype tab, but it has some bugs. (I followed this video: https://www.youtube.com/watch?v=rRdVGYdFrp8
I will attach my Figma draft file. Thanks in advance:
Figma – 10 Aug 23