If animation is not an issue, you can use variables for it:
- Create a local variable “Consent Given” for your prototype.
- In the checkbox component, add another interaction to the OnClick transition (by selecting the interaction in Prototype mode and selecting the + button). Select “Set Variable” and set “Consent Given” to true.
- Do the same for the backwards transition but set “Consent Given” back to false.
- Name the button component variants “Button Active=true” and “Button Active=false”
- On the button instance in the page, assign the “Consent Given” bool variable to the button’s “Button Active” state (via the button that looks like a hexagon with a dot in the middle, that appears when hovering over the “Button Active” property).
→ That should create a “Consent Given” variable that switches from true to false when you check and uncheck the checkbox. The button should change its state based on that. Afaik, animation is not possible with that setup.
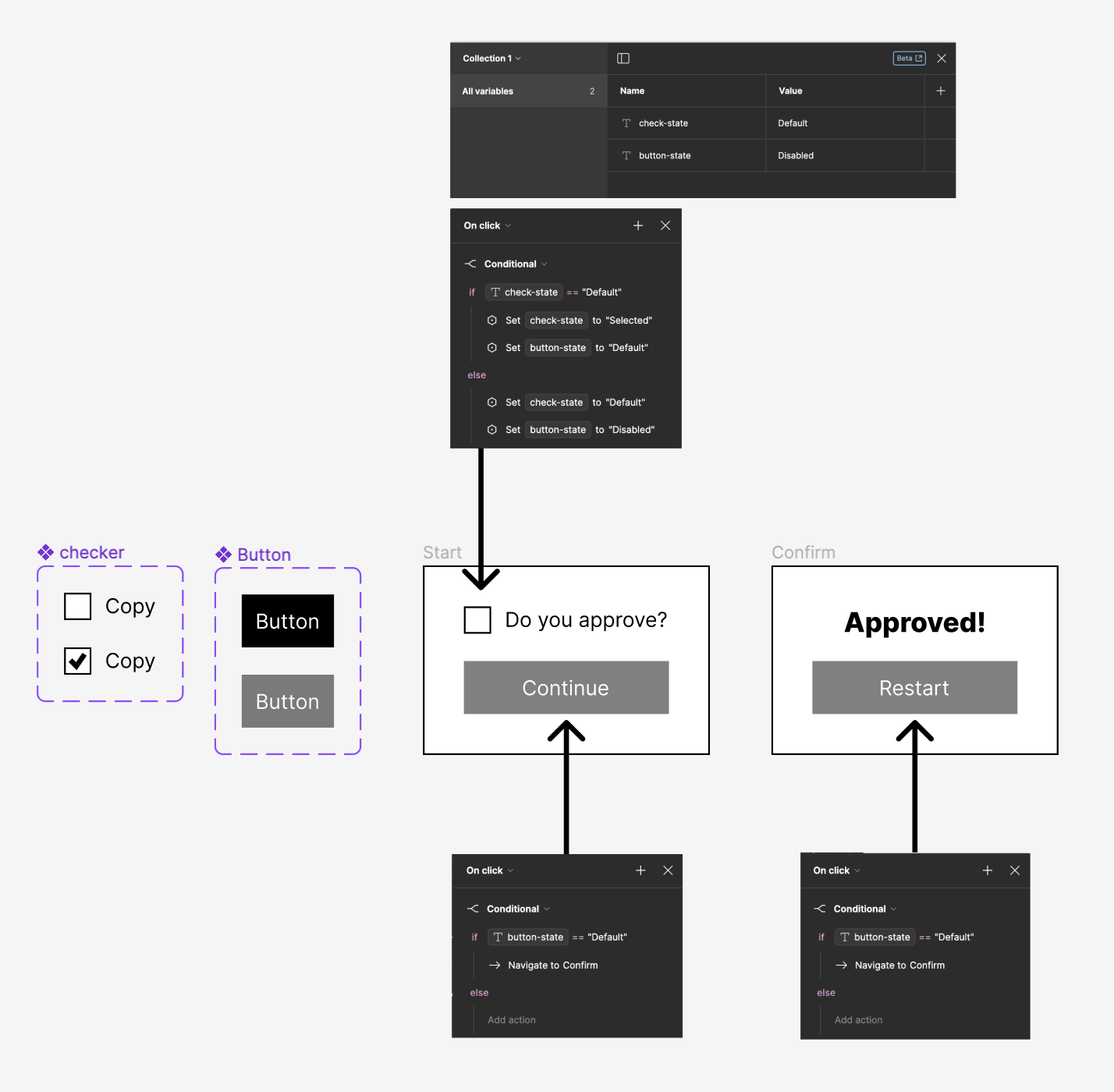
There are likely multiple ways to go about this, but here is another approach, using “if” conditionals to change the checkbox and button states.
⮑ View Prototype
⮑ View File