Hi Figma Community,
I'm having trouble getting an Auto Layout frame to hug its contents correctly. I've set "Hug Contents" for both the horizontal and vertical axes, but the frame doesn't resize to fit the icon inside.
Here's my setup:
- Auto Layout frame: Contains an icon and text layer.
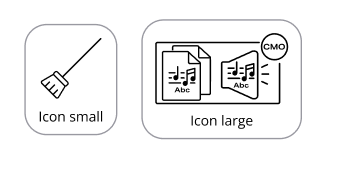
The main component has an icon inside that has 2 versions: one that is an square of 68px and there is a particular use of an icon that is double the size. To change between icons I am using a swap instance.
Here the screenshot of what I am referring to: -

- Hug Contents: Enabled for both horizontal and vertical axes.
- Icon constraints: "Left & Right" and "Top & Bottom" (also tried "Scale").
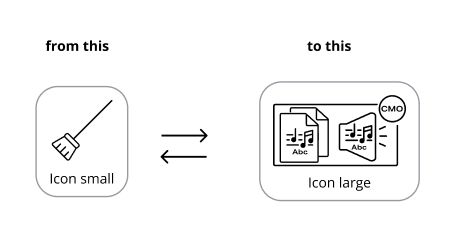
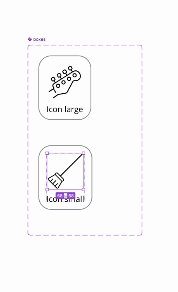
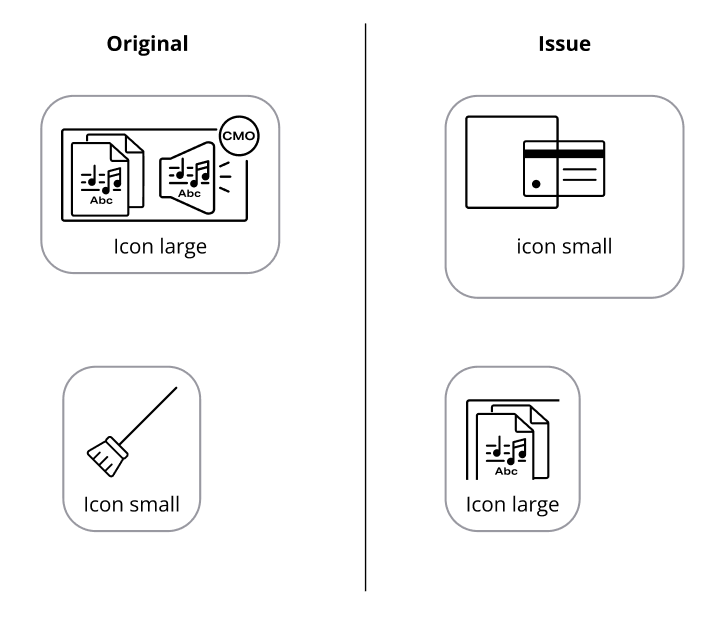
What I want to do, go from icon small to largo and viceversa:

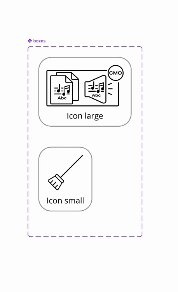
IT WORKS when I set it outside of a component or when I am working inside the same component, look:

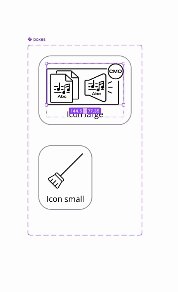
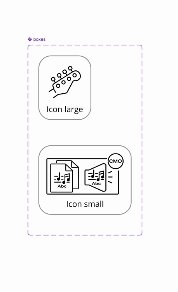
However, when I applied to the instance, this happens:

So, I've tried the following:
- Double-checked all settings and constraints. There are no constraints in the icons itself, and when I used constraints on the outside frame, it gets worse.
- Removed any unnecessary frames or elements.
- Restarted Figma.
- Created a new file and recreated the component.
However, the issue persists.
Has anyone else encountered this issue? Any suggestions on how to resolve it? To me it doesn’t make any sense because it already worked before but since Friday is not working properly 😭
Thank you so much!

