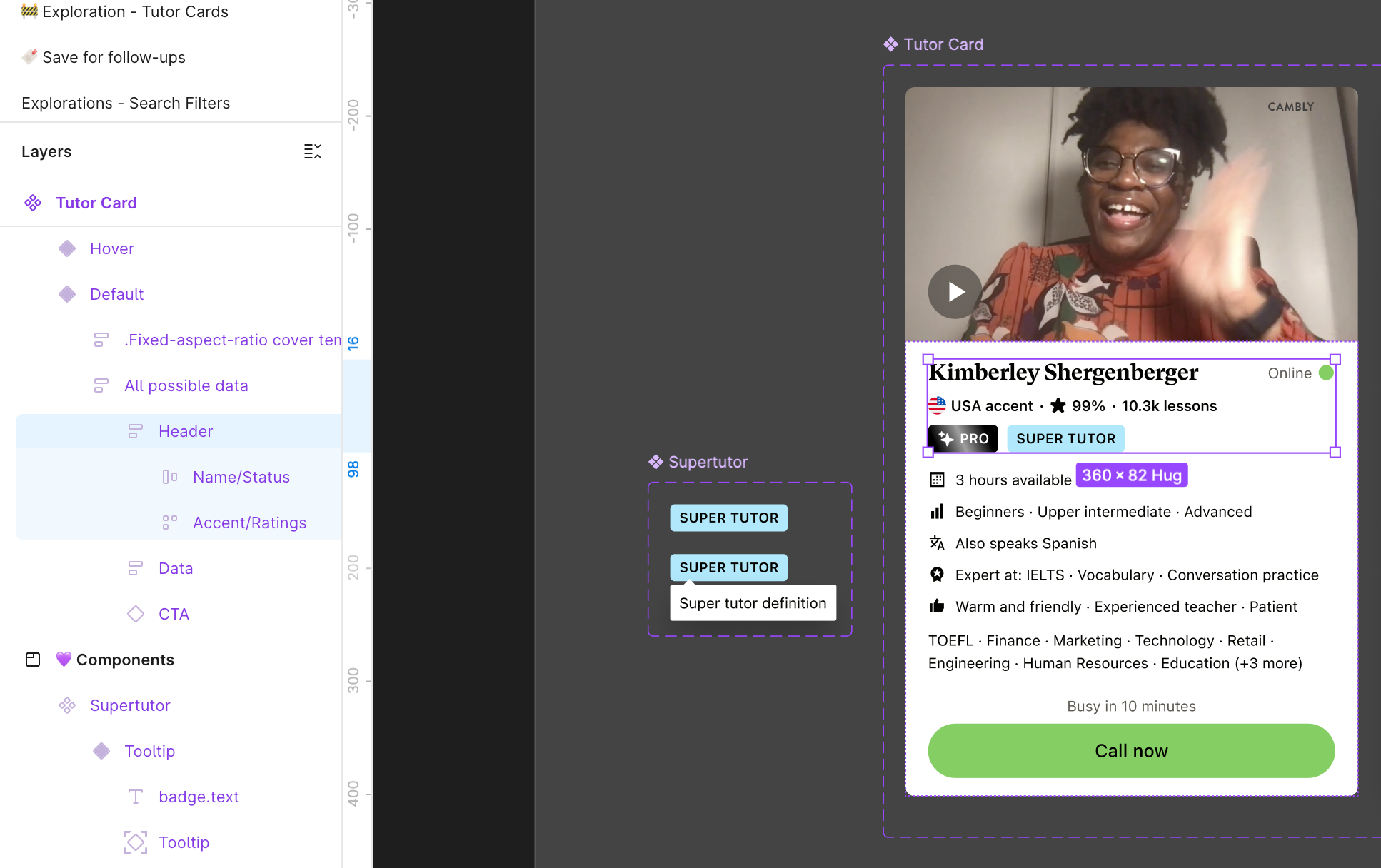
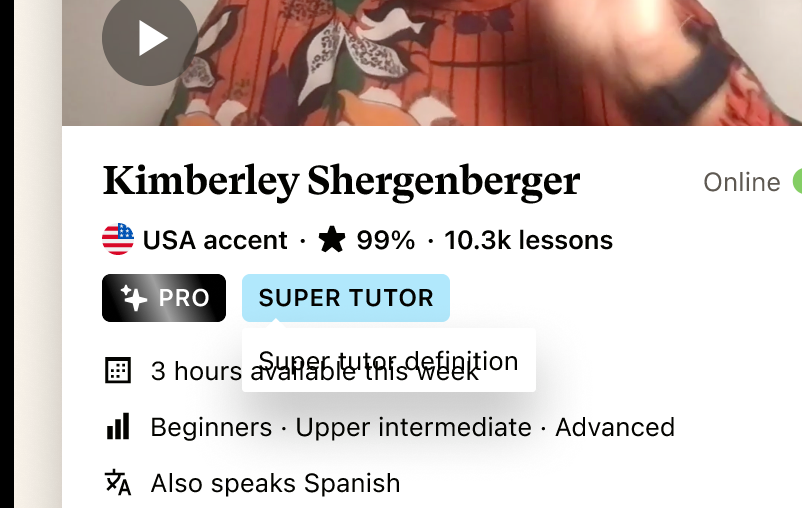
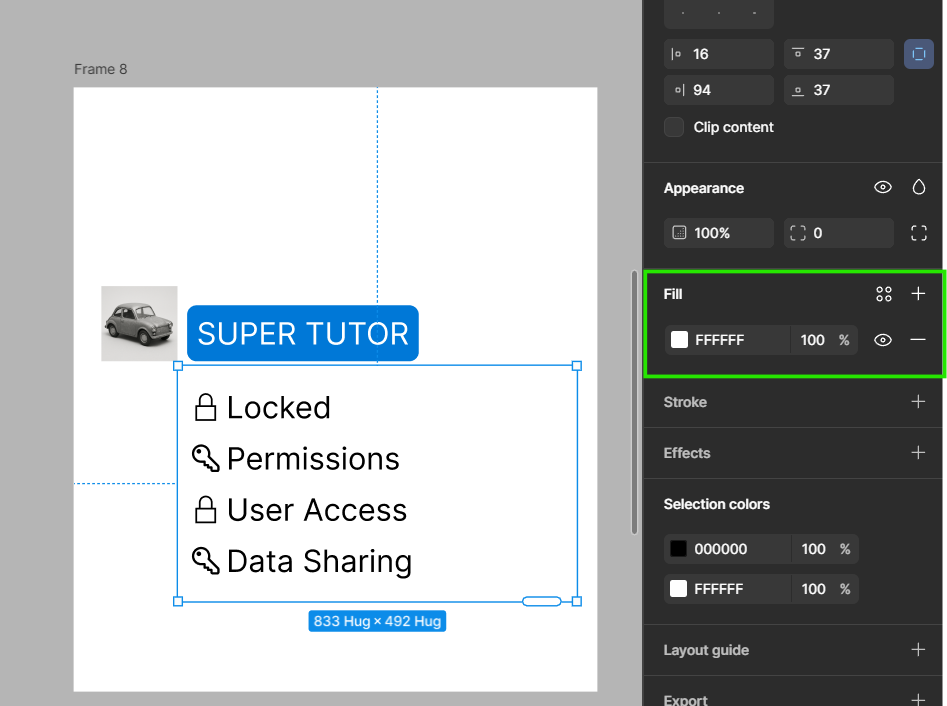
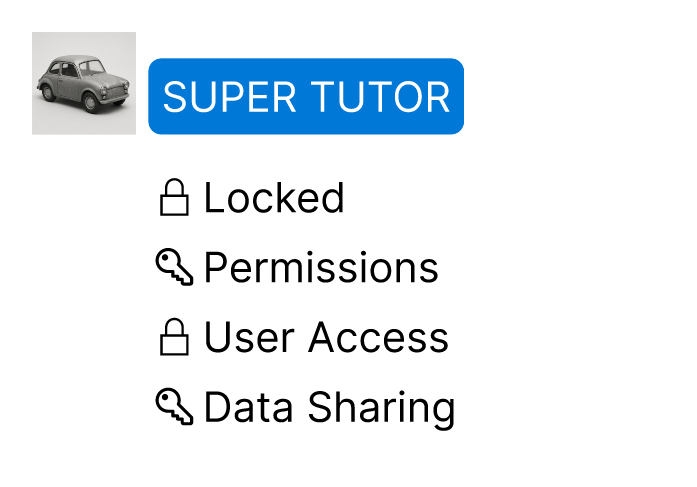
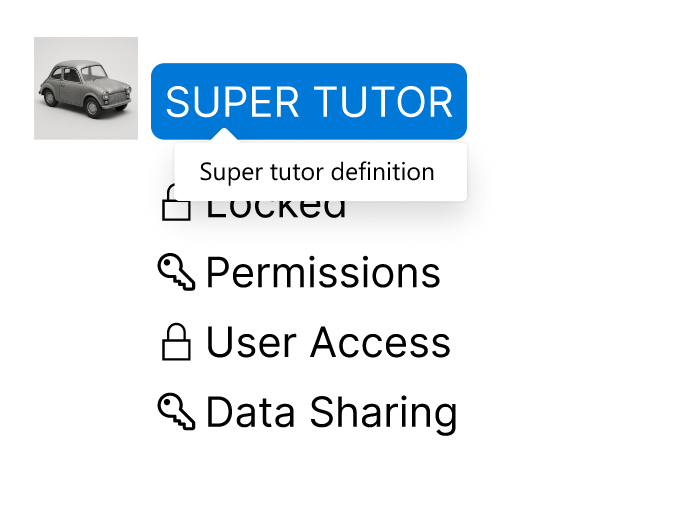
Since Figma made changes to the UI panel and how autolayout is displayed, I can’t figure out how to change the layer stacking order, which is resulting in my tooltips appearing beneath the text below. Anyone know how to find the settings to change this ordering?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.