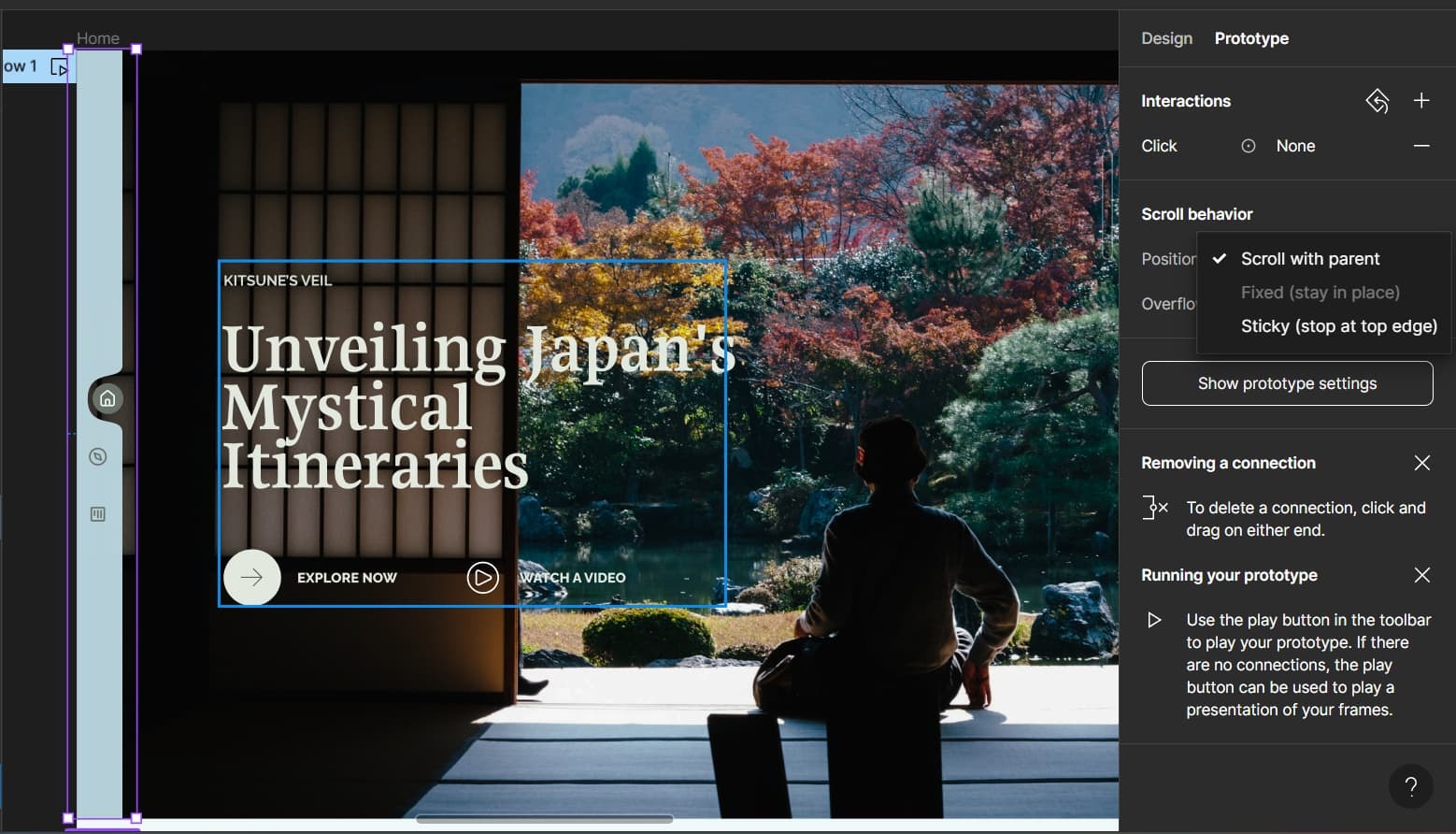
Scroll Behaviour Fixed not available for animated sidebar component
Hey there,
Thanks for reaching out. Are you using auto layout for the frame?
You cannot assign a fixed scroll position to any objects in a frame with auto layout, unless the object has absolute position applied.
You can find more details here: https://help.figma.com/hc/en-us/articles/360039818734-Prototype-scroll-and-overflow-behavior#h_01HHN69W8T17A4A5T2EV7BGKEK
If this doesn’t apply to your situation, please don’t hesitate to let us know! Screenshots or a file link with access from support-share@figma.com would be very helpful! Just to clarify, adding the support email to your file won’t affect your billing.
Thanks!
Toku
Absolute position can’t be applied. I tried to detach the instance as well but if I do this then the curved animation stops working. Not sure what to do
Are there any specific layers you’d like to animate? According to an article from our Help Center,
It's not possible to position scrolling objects above fixed layers.
Figma Learn - Help Center
If this is what you’re trying to do, I have to tell you that it’s a limitation of our current features unfortunately. I’ll share your feedback with our internal team.
Please let us know if you have further questions.
Toku
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.