Hi, I’m fairly new to figma but have some website designs under my belt.
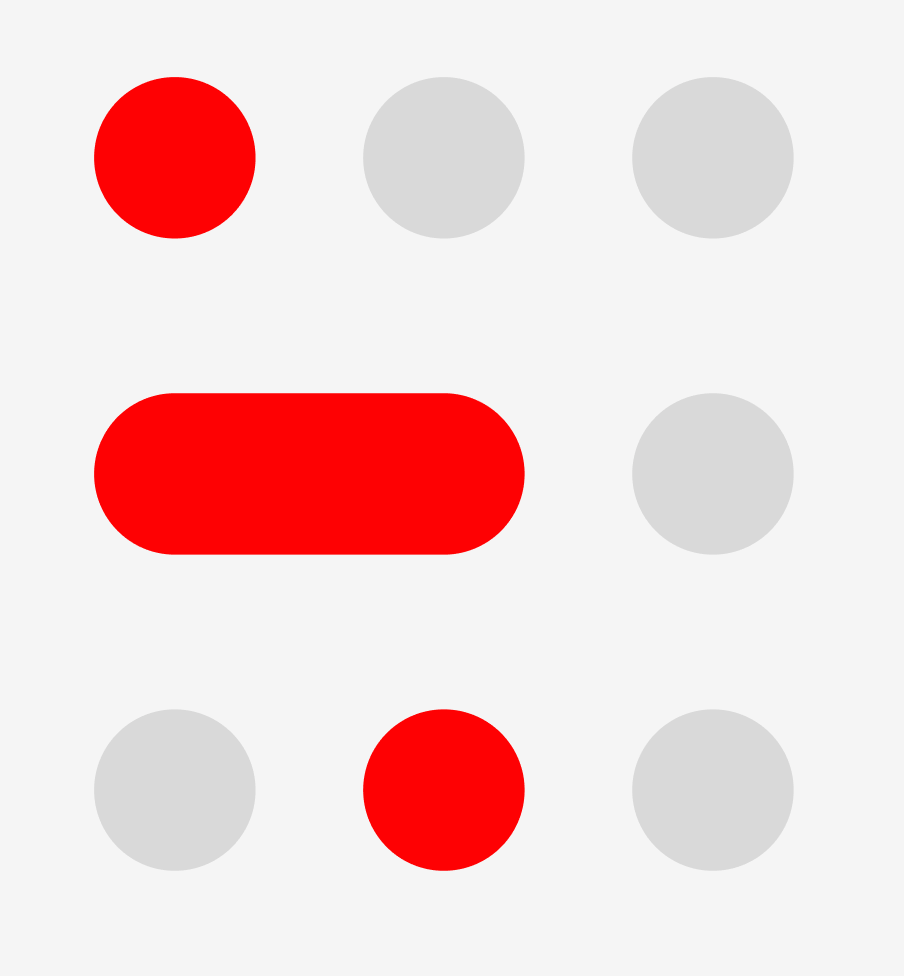
I want to create a carousel with navigation dots underneath as is more or less standard. But I want the navigation to be animated. Up until now I’ve always made the dots with auto layout and just moved the dot that indicates the position left or right in every instance.
But now I want to basically to create a dot that will stretch into the next position to indicate the second image in the carousel. To achieve that I would probably need an in between state of the dot?
Is there a way to nest such things in figma? Could I create an animation and then tell figma to play the animation when the dot moves or something similar? Or do I have to create inbetween states for every individual movement?