Hi all,
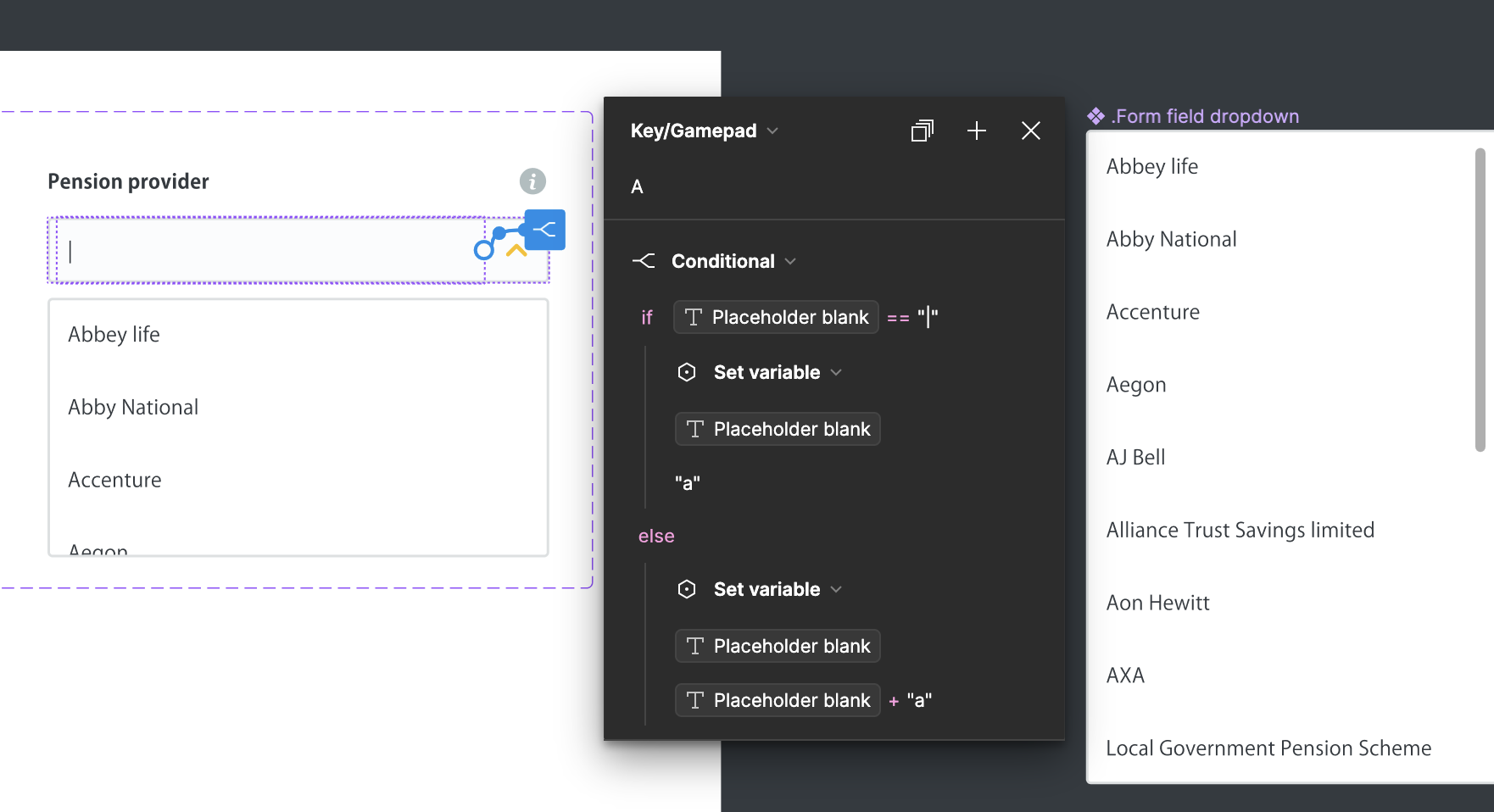
I’m trying to build a prototype of a combo box (what I call it). It’s an input field that the user can type in, but it also has a dropdown. They can either scroll through the dropdown or start typing into the field, and it will bring up a shortlist depending on what they have typed.
I’ve gotten to work pretty well, but I can’t get the list to filter if the user types in anything like L or A.
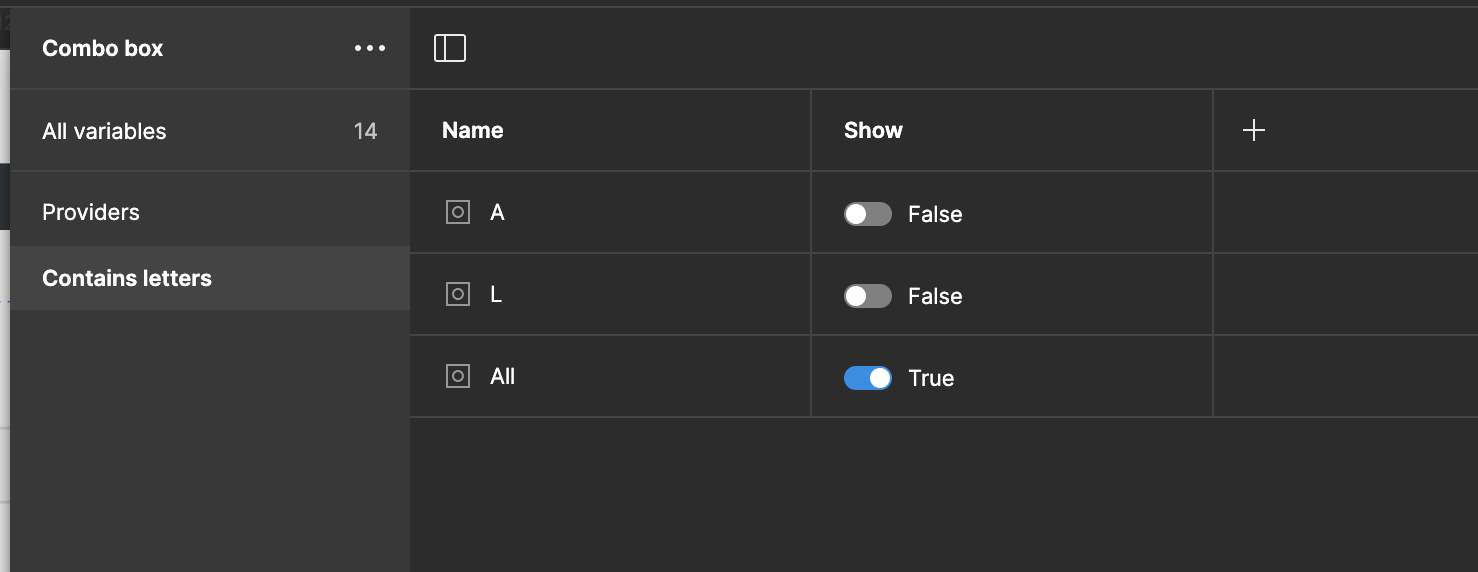
These are the variables I have so far and how I got it working
I also tried to set up a boolean that will only show the As and the Ls but can’t seem to get it to work.