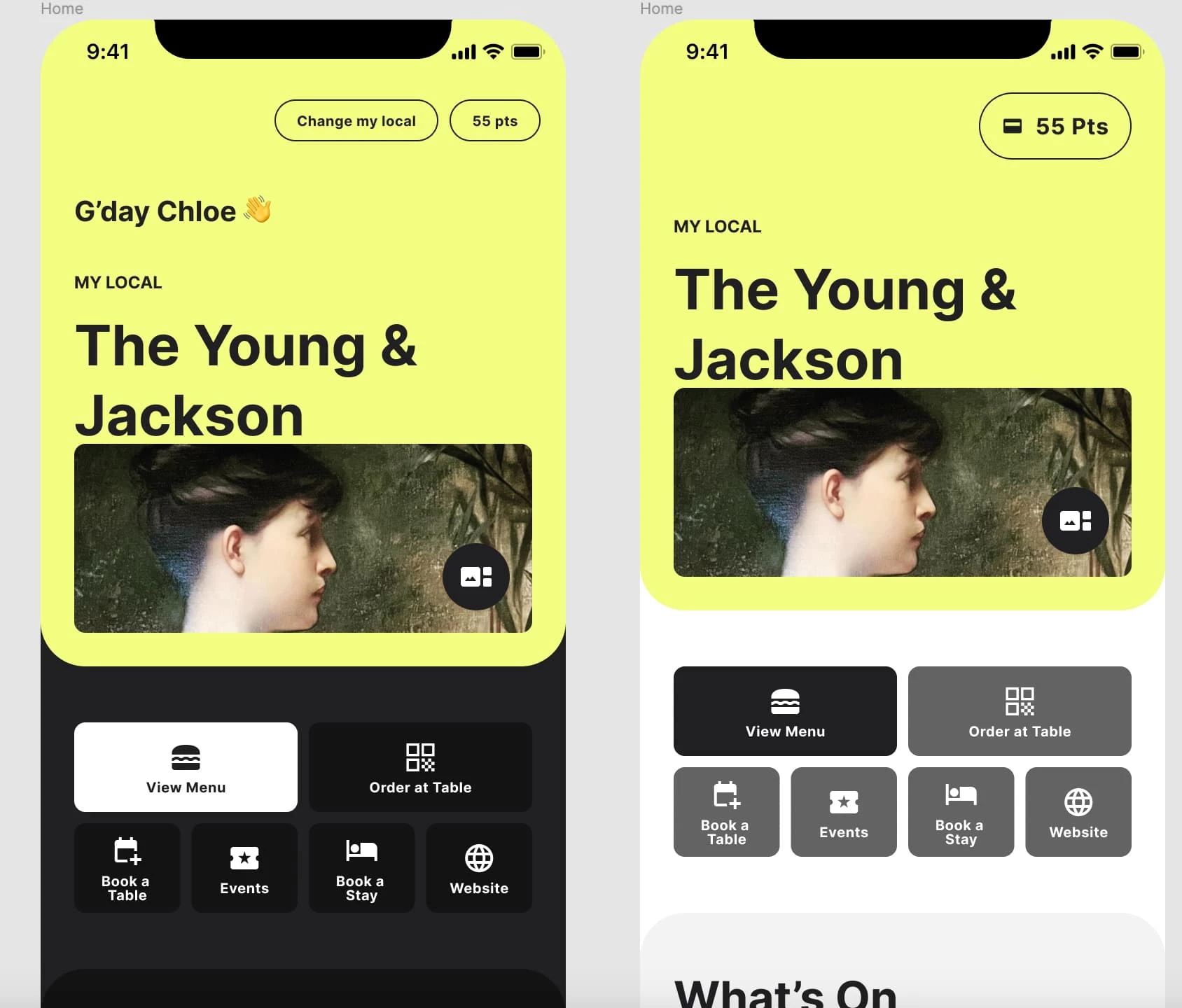
- I have components placed on an accent background (yellow) that is applied to both dark mode and light mode.
When working with the accent background (yellow) in dark mode, I include the accent light mode (yellow) frame within the dark mode frame. This approach solves the problem, but I’m unsure if it is the correct method. For example, the text and buttons on the yellow accent colour remain the same when switching between light and dark modes. This may cause confusion for developers and designers, as they might wonder which layer inside the dark mode actually represents the light mode. For clarification, the buttons and text in the yellow background below are actually set in light mode for both screens: