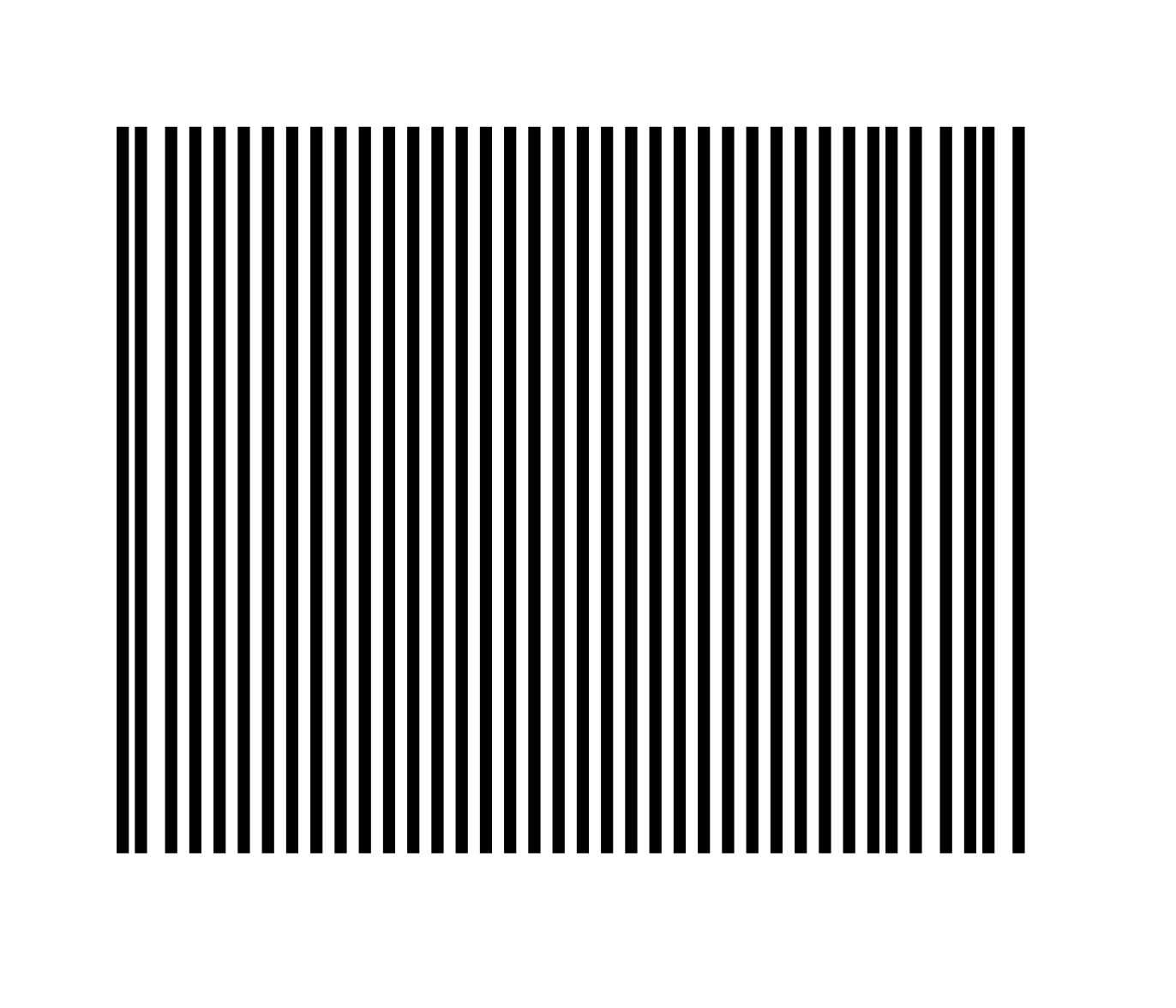
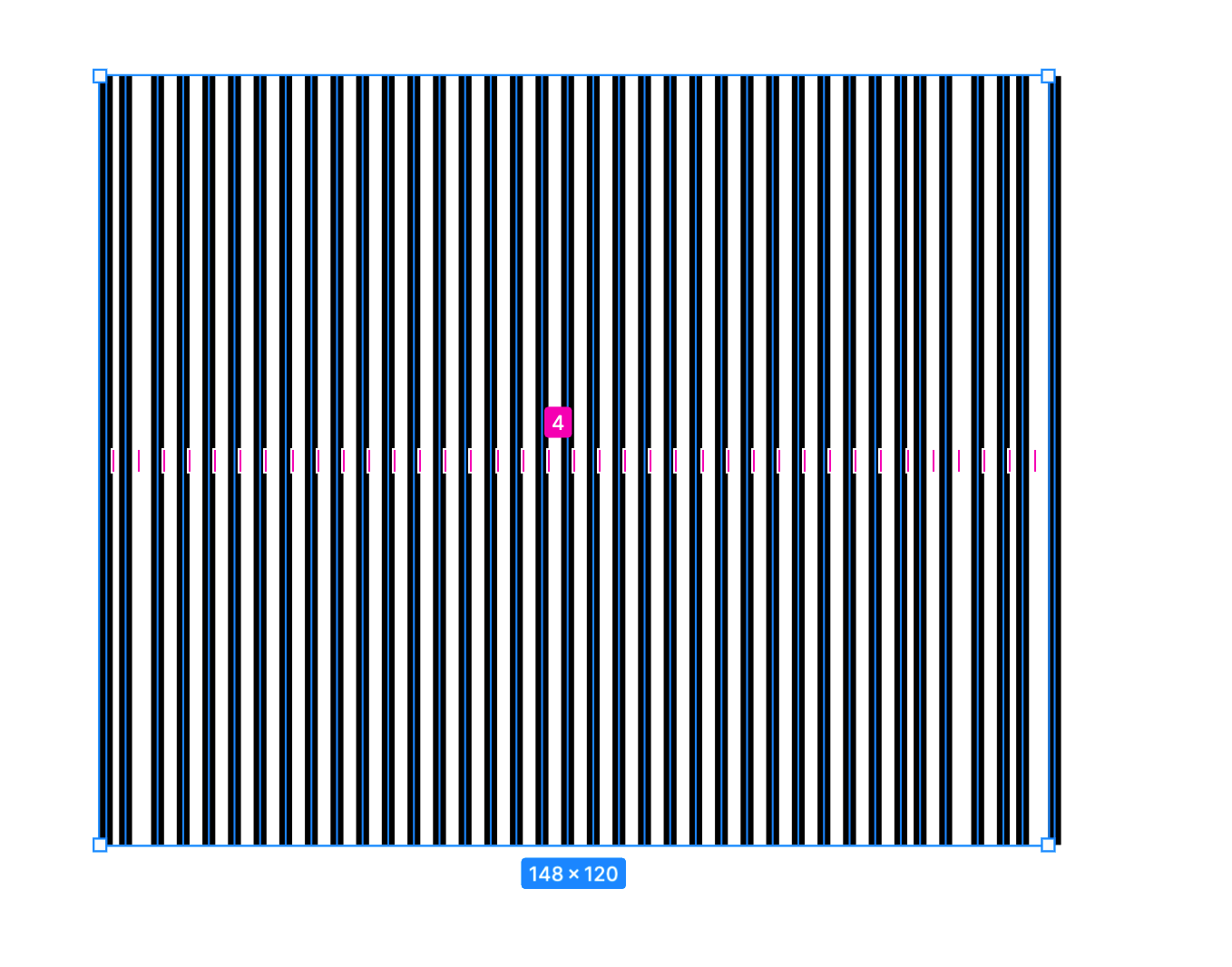
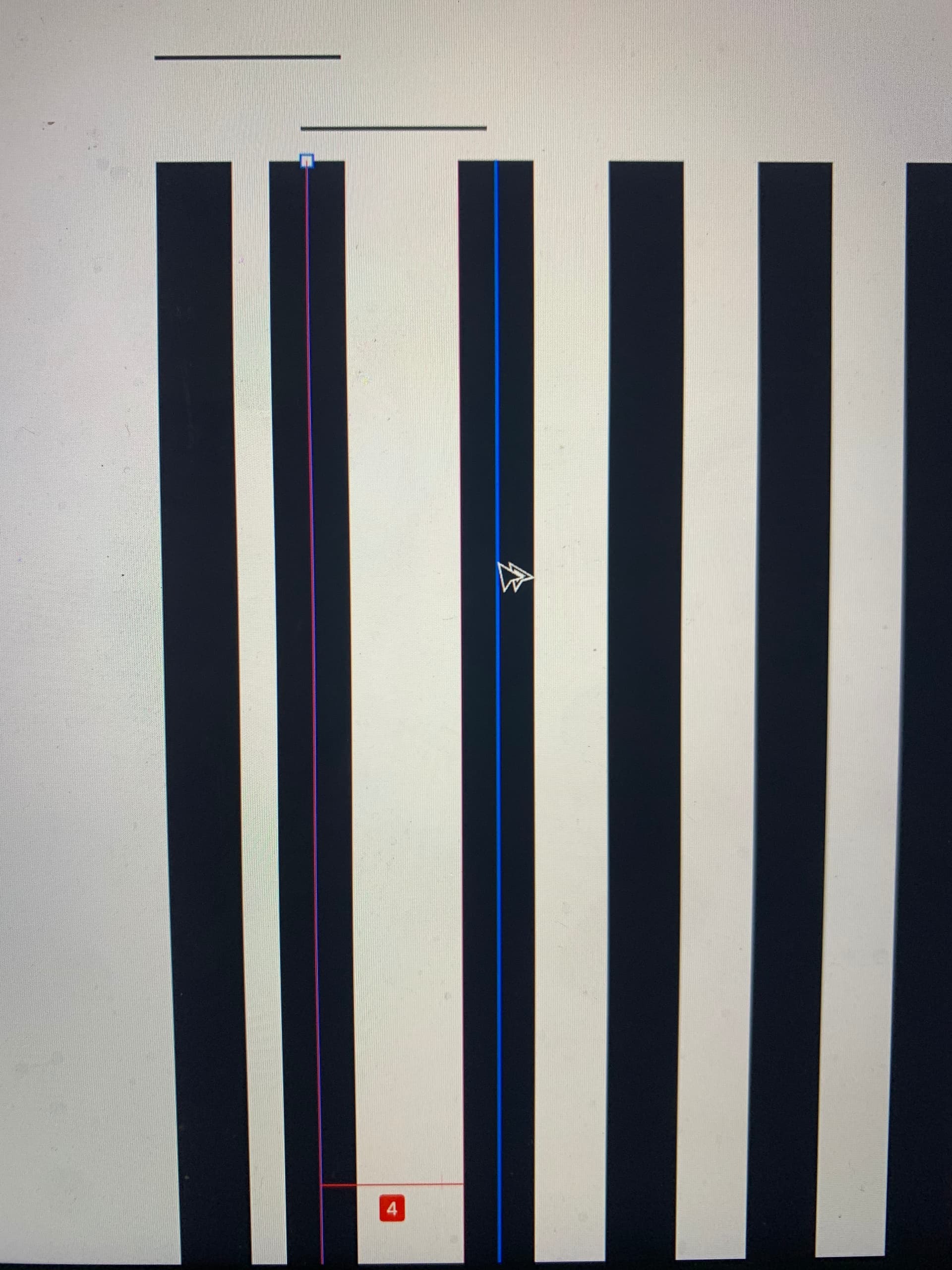
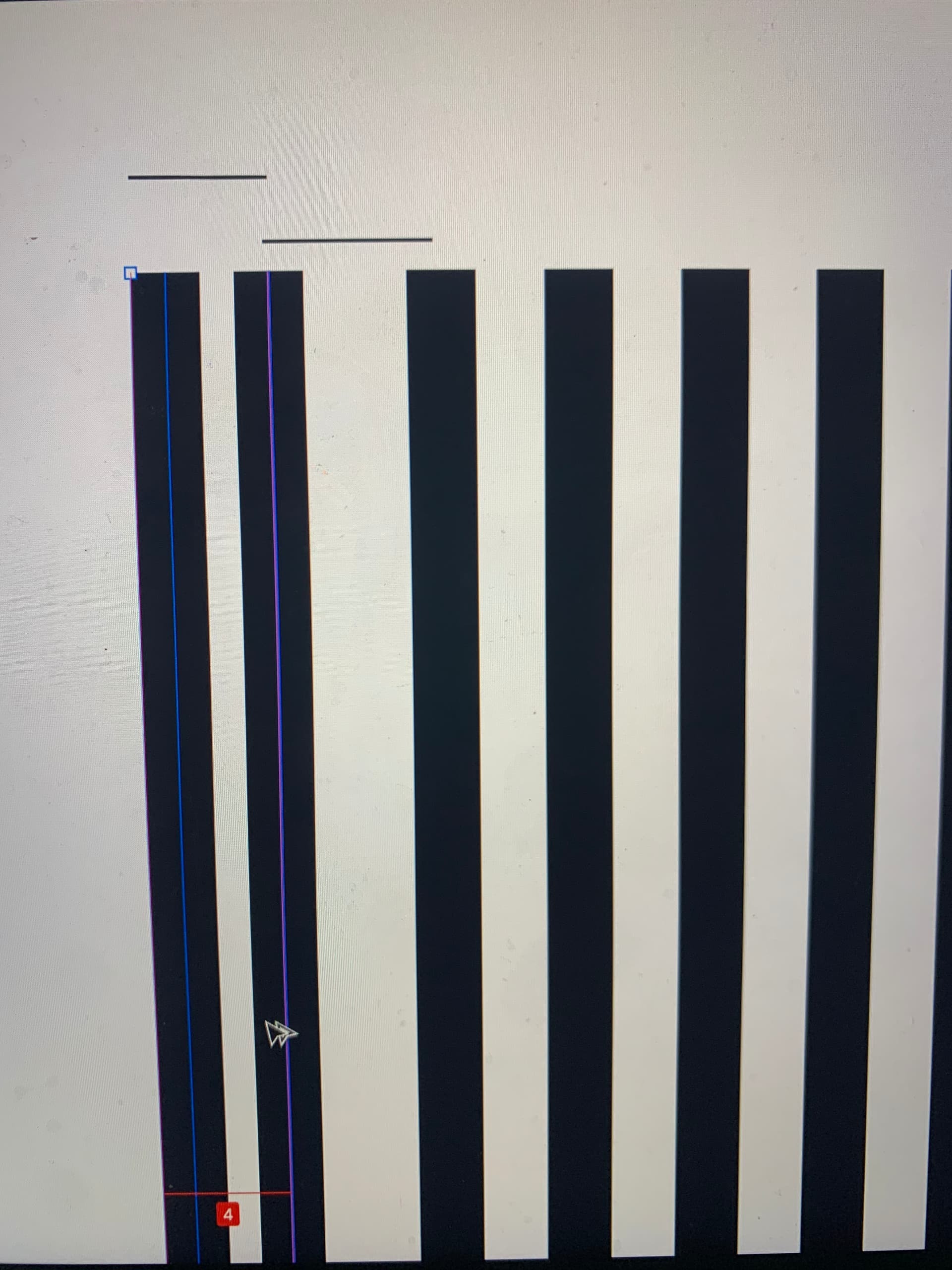
I’m trying to space out these lines and I notice that they are not spaced equally even though it says it is.
The problem seems that the spacing randomly decides whether it will pick from the edge of the line or the centre. I don’t know how to solve this issue.
Here’s what I’ve tried:
- Made sure the strokes are all from the centre, not inside or outside.
- Made the lines to be Centre,Centre rather than Left, Top
- I have also tried turning off snap to pixel grid
Would appreciate any pointers.