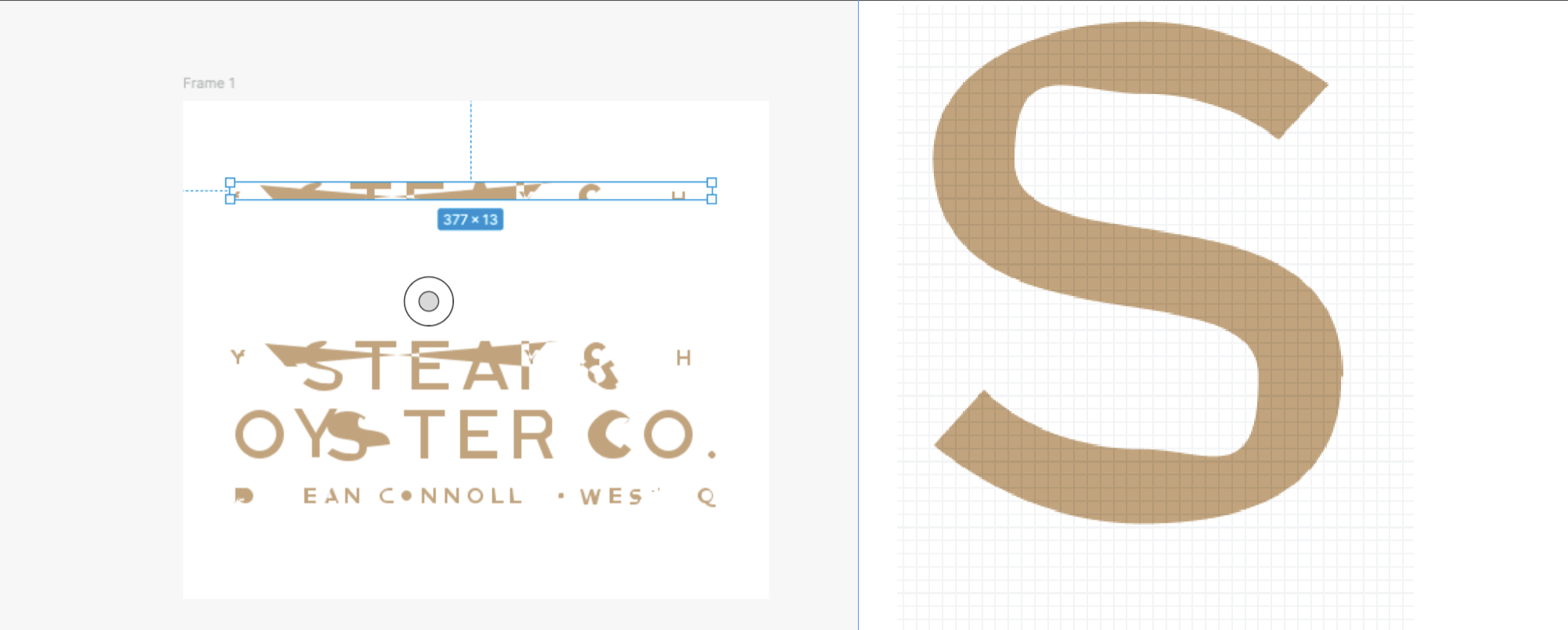
Hi team, I’m really hoping someone can help me, I’ve started to use Figma and when I first started I was able to copy and paste vector graphics from illustrator to Figma without any issues, now all of a sudden the vectors are coming in all broken. See first image below
They still remain as vectors but there are bits missing and lines going everywhere, I have tried all the normal paste properties and clipboard handling settings in both Figma and illustrator. I have tried updating all versions of software as well as reinstalling applications and nothing seems to work.
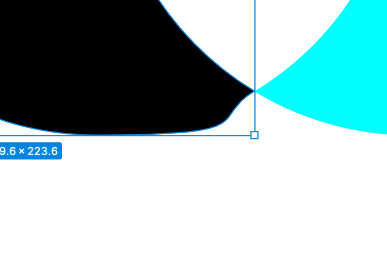
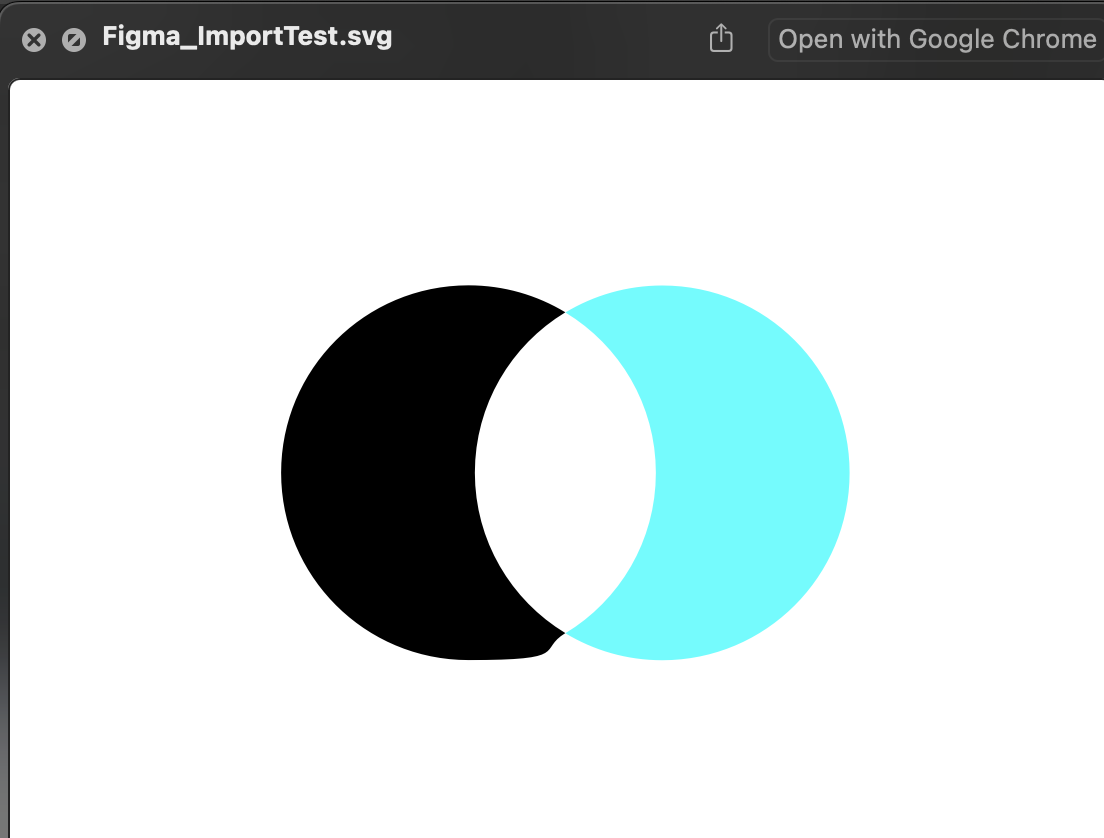
I’ve also tried to save as an SVG and sometimes this work and sometimes it doesn’t with the outlines not being clean (see second image)
I’m hoping someone on this forum has had a similar issue and has a fix or work around.
Please help this is driving me nuts and is really effecting the way I work, thanks