I want to write a plugin that checks every layer within a component to ensure it’s using colour styles. My component has some layers using local colour styles and other layers using colour styles that come from a published library.
I can traverse nodes and have this bit of code inside my node traverse function.
function traverse(node: any) {
if ('fills' in node && node.fills) {
for (const fill of node.fills) {
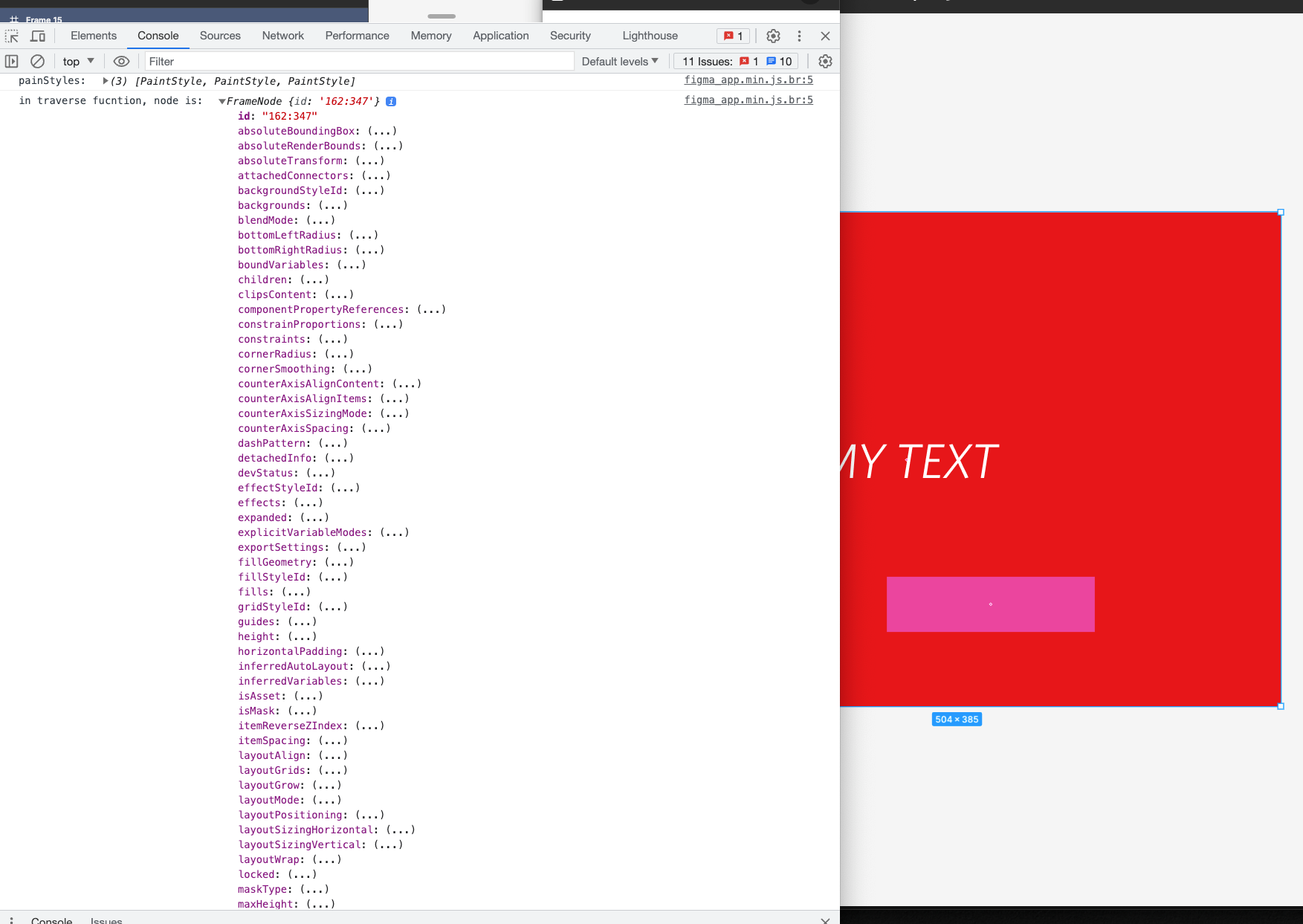
console.log(fill, fill.paint, fill.styleId, fill.style)
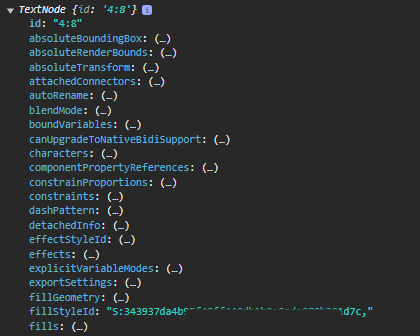
but there is no paint, styleId or style on my fills. The property doesn’t seem to exist.
At the top of my code I have const paintStyles = Figma.getLocalPaintStyles() and when I console log that I see an array of 3 items which is what I expected…that is how many styles are being used in the component.
But why am I not able to access style or styleId? Is this something to do with async behaviour and the style info not having loaded at the point of console.log?