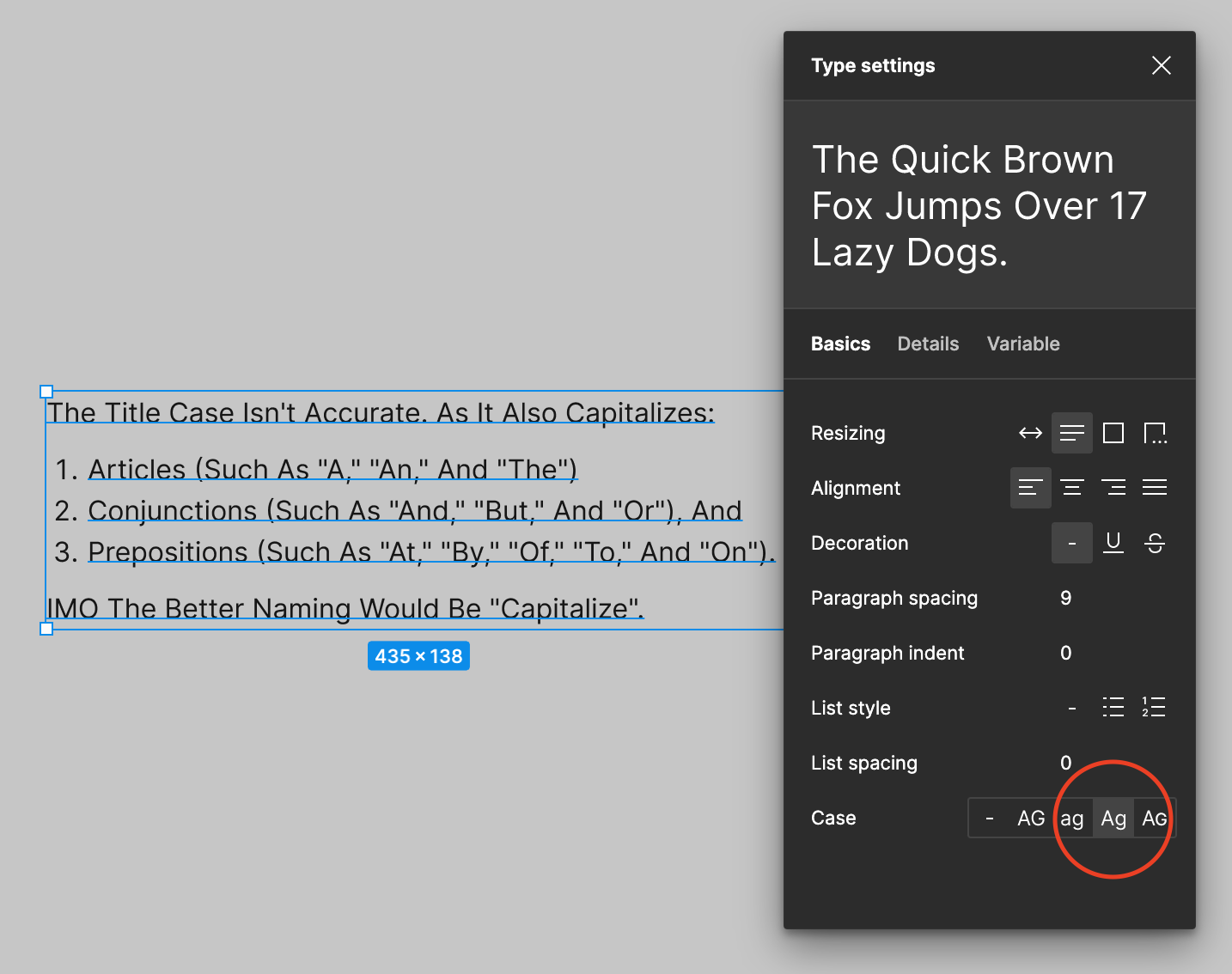
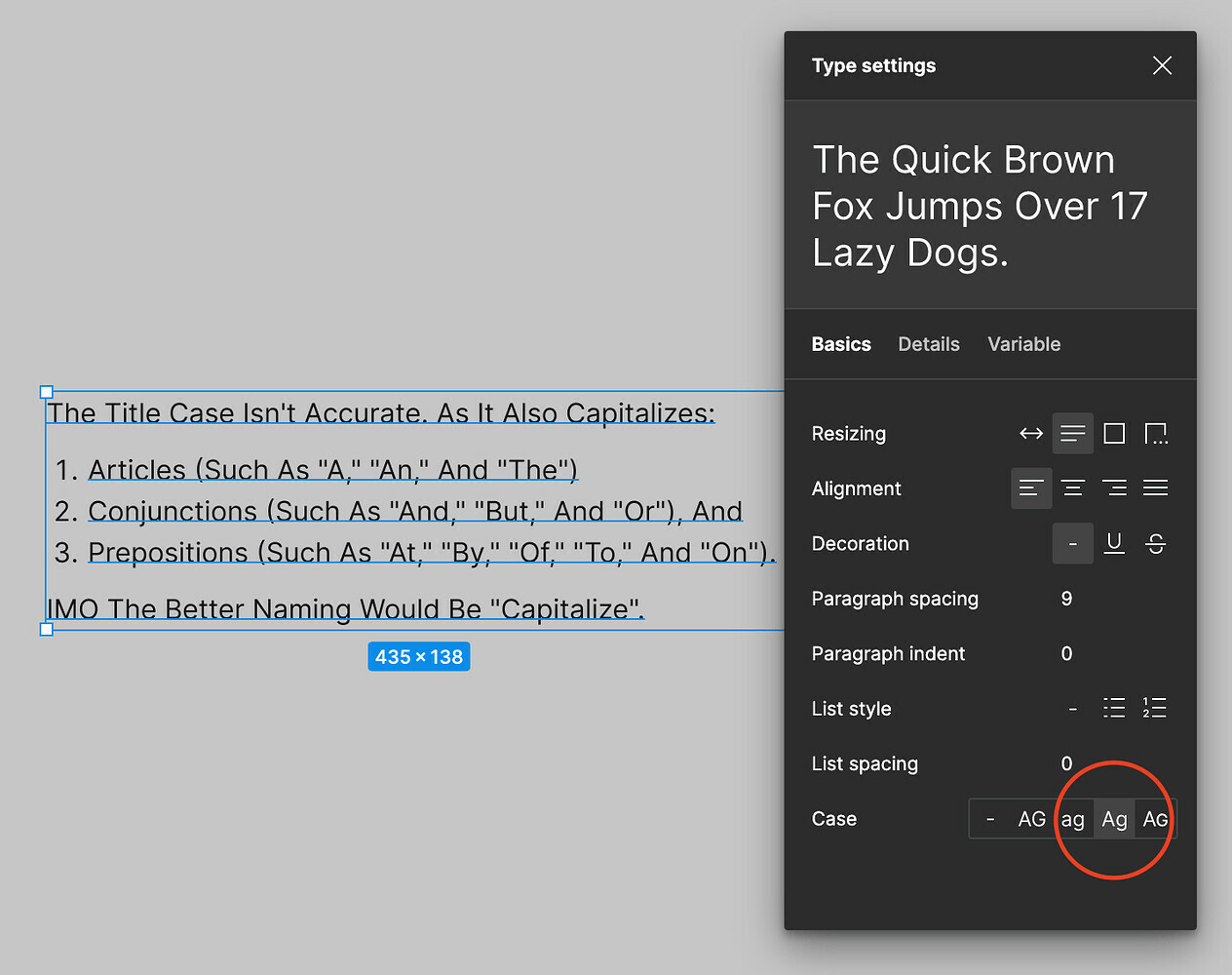
The title case isn’t accurate. As it also capitalizes:
- articles (such as “a,” “an,” and “the”)
- conjunctions (such as “and,” “but,” and “or”), and
- prepositions (such as “at,” “by,” “of,” “to,” and “on”).
In my opinion, the better naming would be “Capitalize”. Figma team can also consider adding “Title Case” and “Sentence Case” options separately.