Hi community,
I need your help fixing a component / generally just wrapping my head around auto-layout. For some reason it just does not make a lot of sense to me so I stumble in to getting the interactions I need from autolayout. 😅
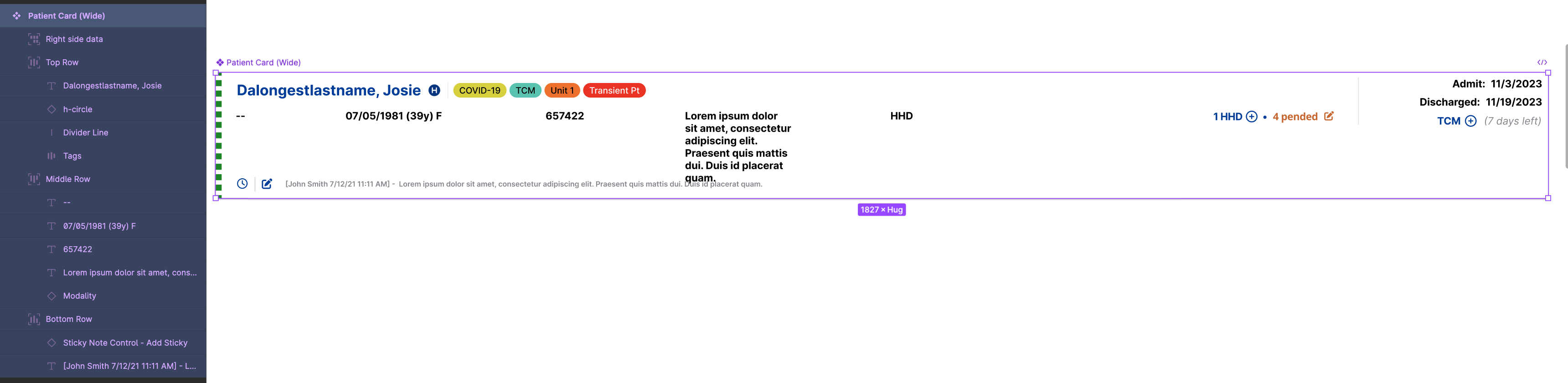
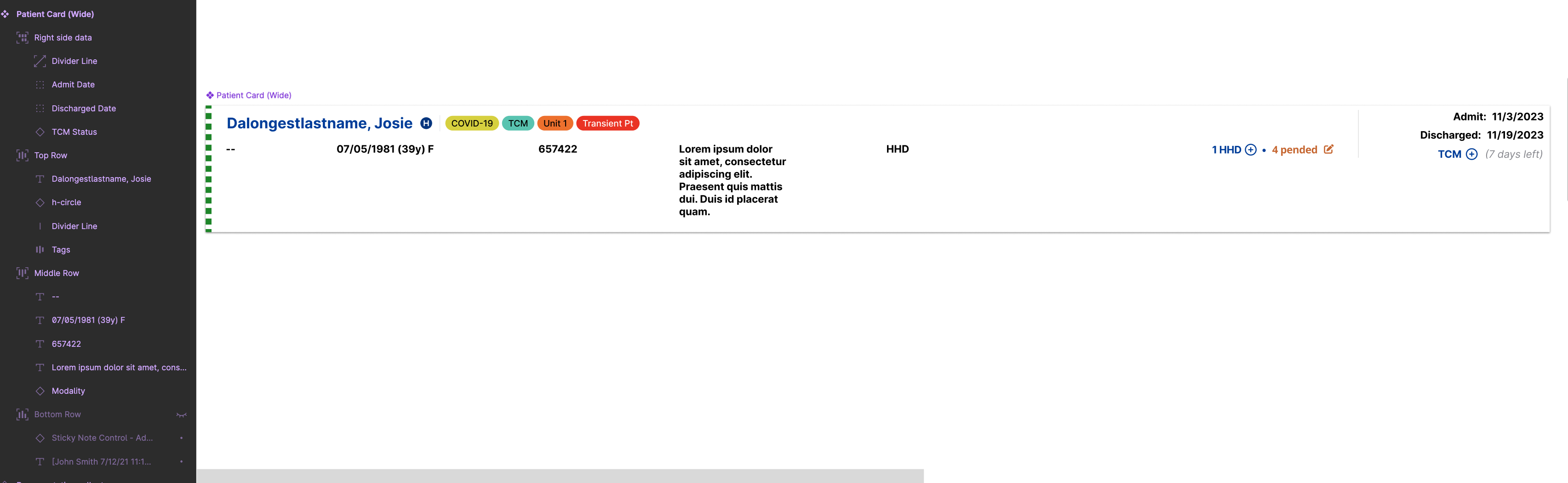
In this component, I want the container of the “card” to hug so that when the bottom row (where it starts with “john smith”) of information is hidden, the card hugs up to the next level of visible information. I’d also like the middle row of the data (the Lorem ipsum column of text) to push the card down regardless of the bottom text area). What do I need to do in order to fix either of these interactions? Attached is what I have so far. Thank you in advance!!