Hi there
I’m trying to bring up an overlay over a screen - a larger preview of an item clicked on - and I’d like to bounce that item in from the centre. Can I do that with an overlay? I can’t see an option other than to slide in from one side?
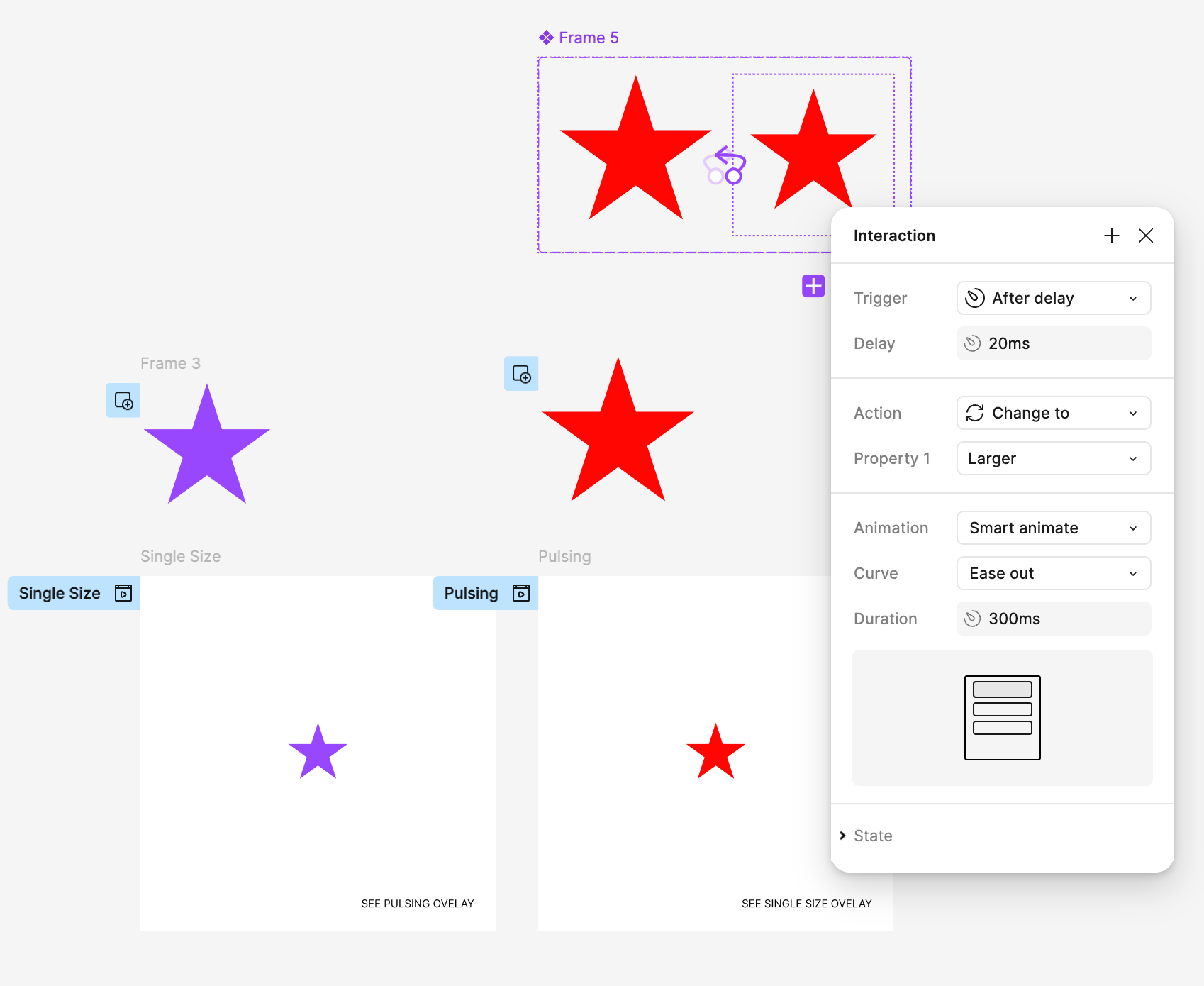
I’ve done a really quick horrible example of the kind of thing I mean (this isn’t the real file 😉 )