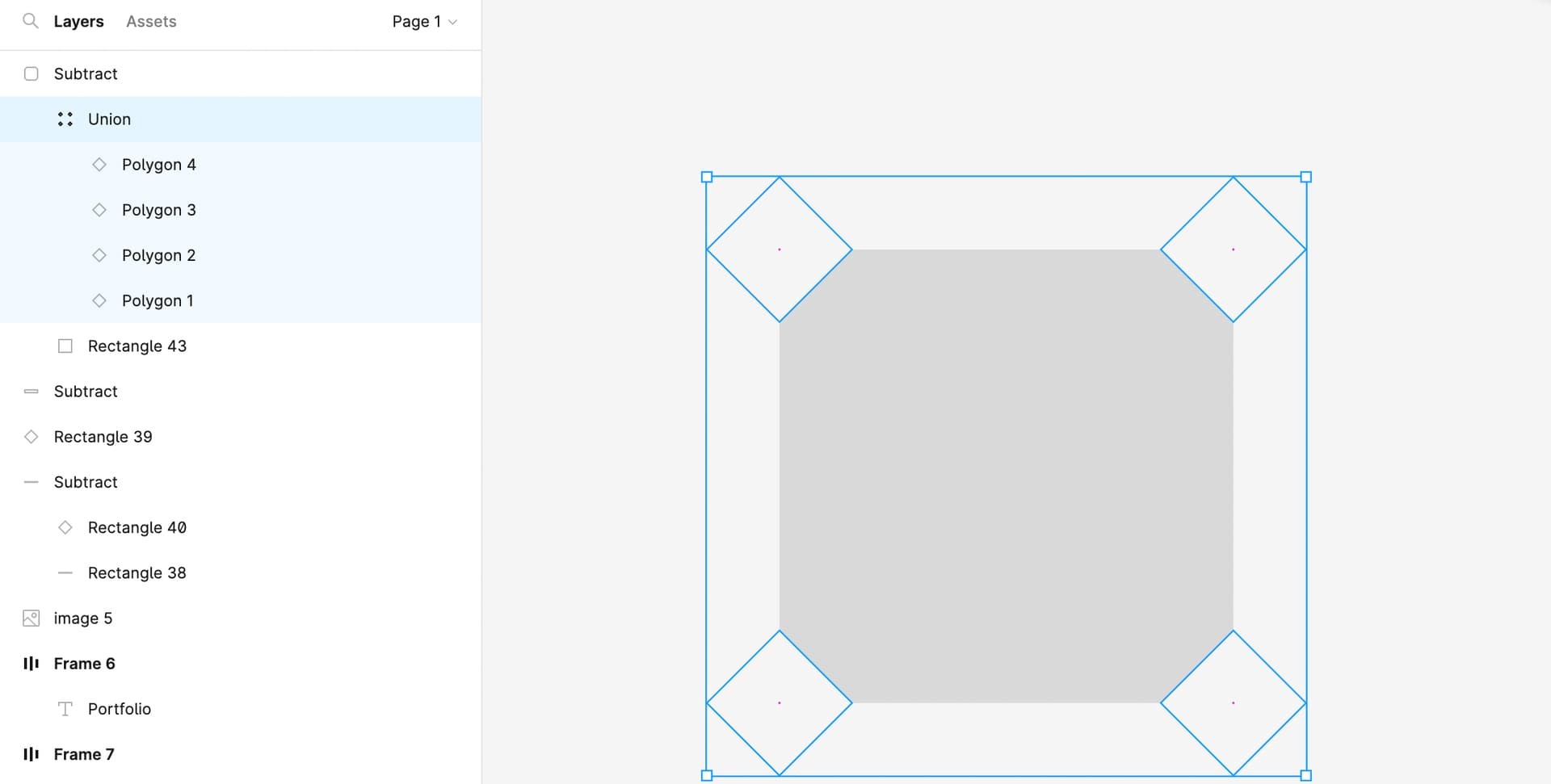
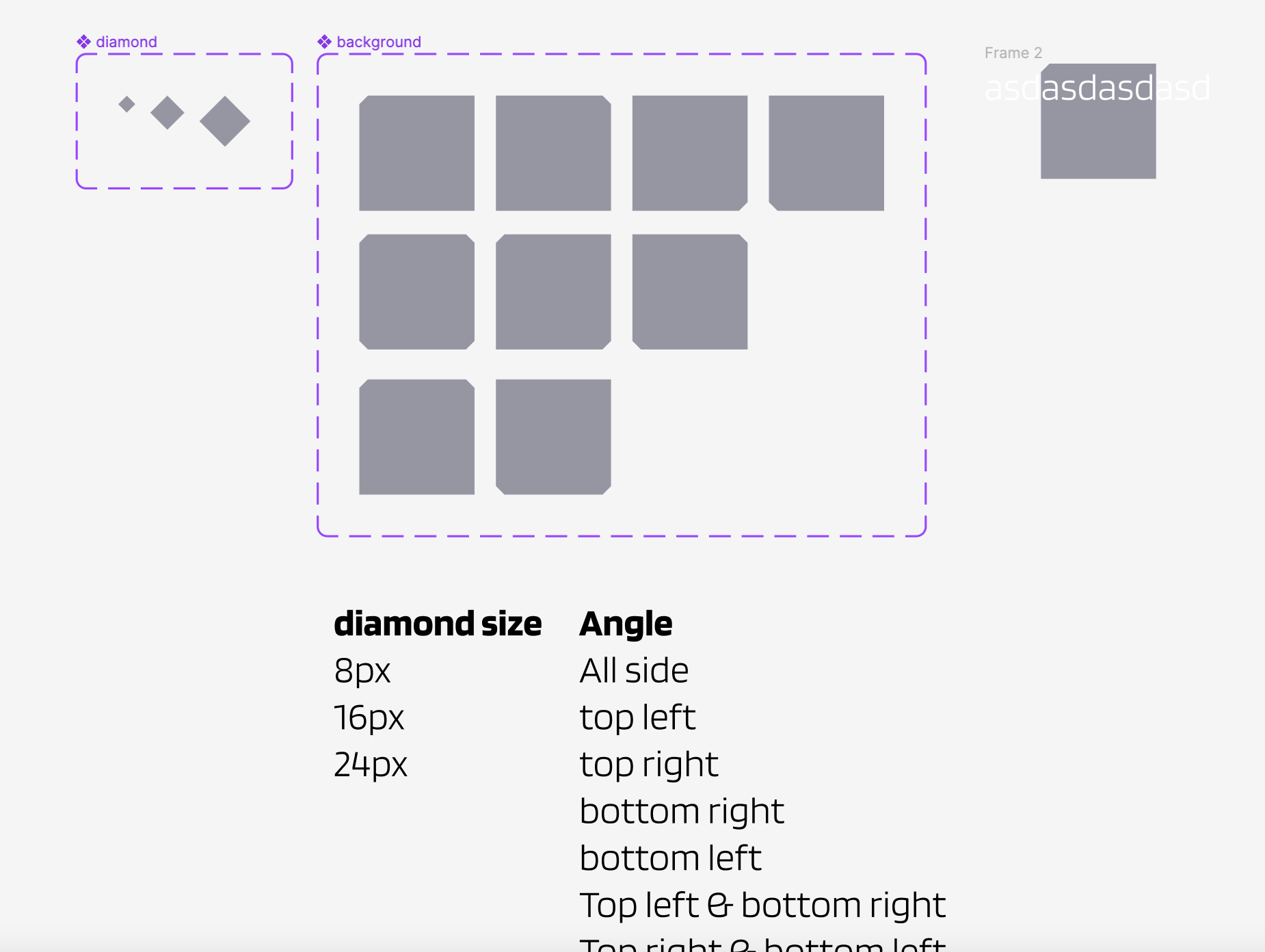
It will be very difficult to create this type of shape in Figma, and more problematic is that we can’t apply the auto layout to this type of shape. So for any of the small changes, we need to change it manually, which is a very time- and effort-consuming process. I suggest allowing for the option to change the space to round or sharp edges in shape radius options
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.