I have only recently started using variables in Figma.
I have color variables and tokens set up, and am now in the process of replacing selection colors with the variable colors and tokens I just created.
I was able to select all my components and variants and change the selection color with Hex 000000 (or black) with one of my new tokens. It worked wonderfully and I managed to see broad changes applied to almost everything that was Hex 000000 with the token that I named “Color/Surface Primary 2”.
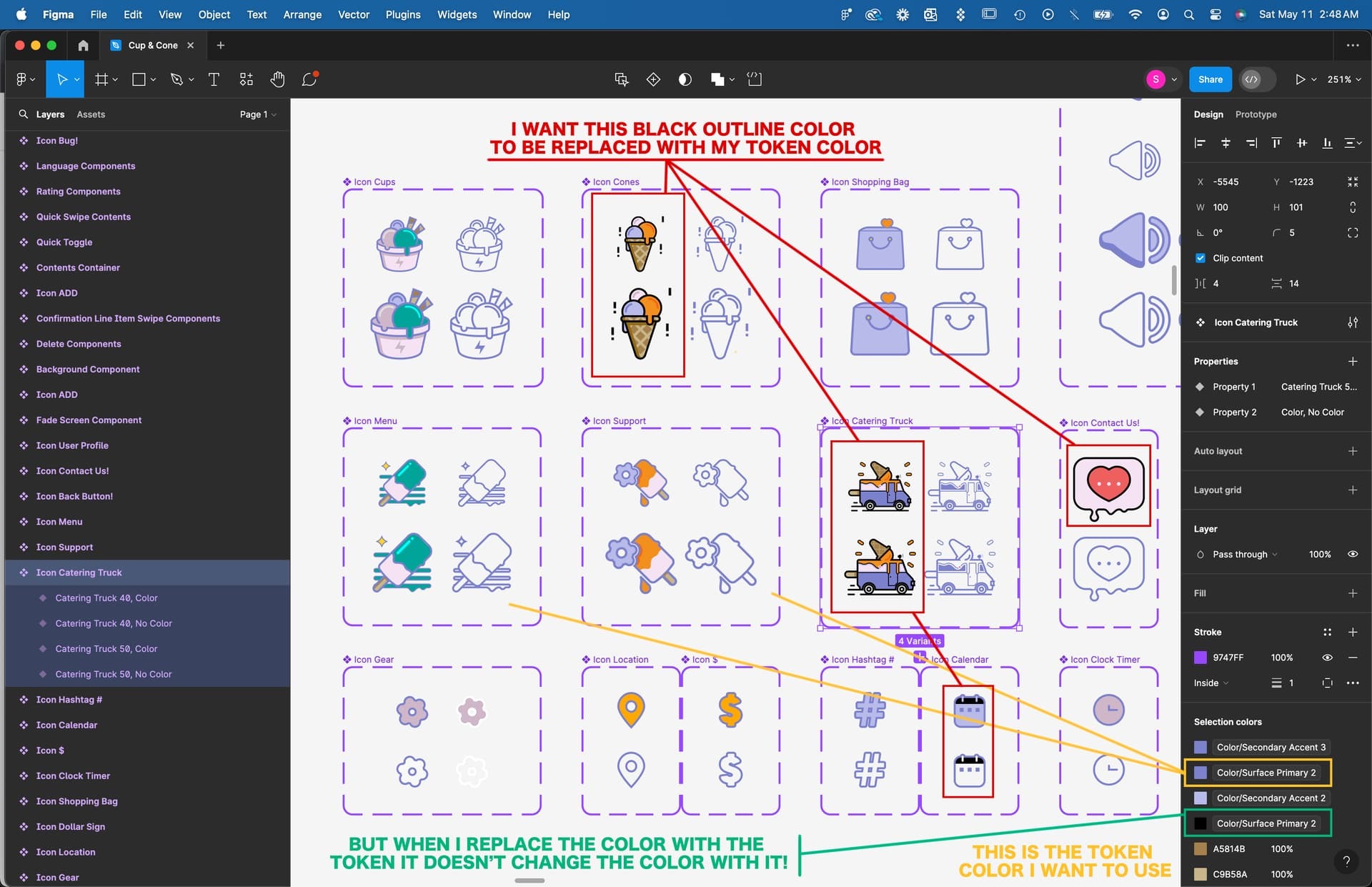
However, there are some things (7) that won’t change color no matter how many times I try to replace the selection color with the token color. They will only change color if I select a custom color. They don’t seem to want to respect the token. Instead, I see that the token “Color/Surface Primary 2” gets applied, but the color box still shows as black. Can anyone help me troubleshoot this issue?
Please see link for screenshot!
The red boxes in the screenshot contain the components/variants that are given me this issue!
Thanks and best!