Hey Guys,
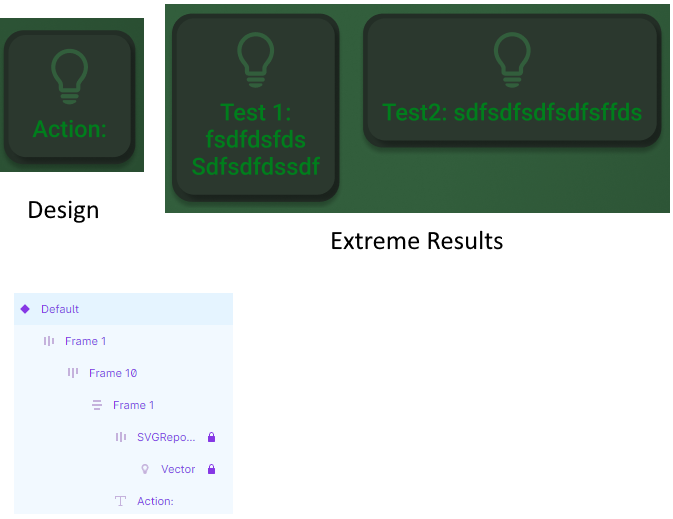
In the image below you can see that I have a simple button with an icon and a text.
I got 2 problems and I can’t find sollutions for this when I look on google or on youtube.
The biggest problem is that if the text (which is a property) changes, the shape of the button isn’t a square anymore.
Just to make sure that everybody knows that it’s the button itself needs to stay a square since all the results I get are about the aspect ratio inside frames, which isn’t what I’m looking for.
Neither of these are squares and I can’t lock the aspect ratio bc they are frames and if I group them without auto layout, then I get the lock aspect ratio option, but it doesn’t resize anymore.
(Truncating the text seems to be my only option left)
The second problem is that I don’t know how to use an svg as a property (might not be an option yet).