After the recent introduction of nested variables in components I tried to use string variables to change the state of primitive components. In this case the example is a table of contents where once one item is selected the others should be deselected.
The problem is that by assigning variables to nested items inside the parent component, Figma loses the change made to the text label.
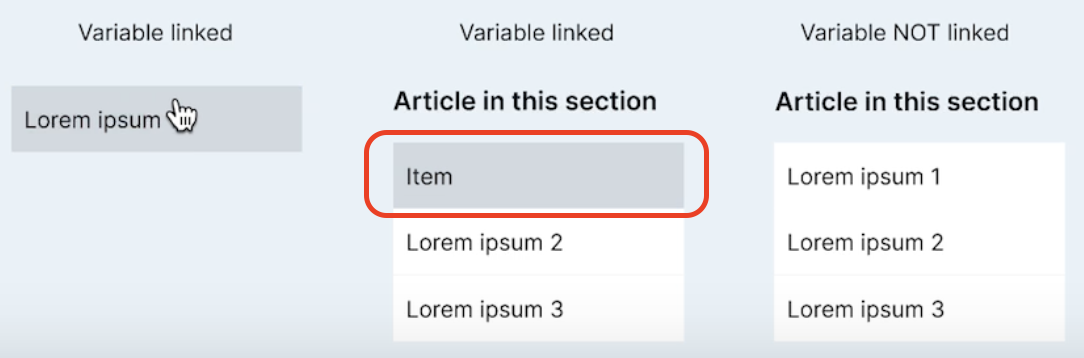
As you can see from the example, the problem only applies when applying a variable to a variant in a nested component, while in the one outside nesting the problem does not occur even if the string variable is linked to the variant.
Do you have any solutions for this?