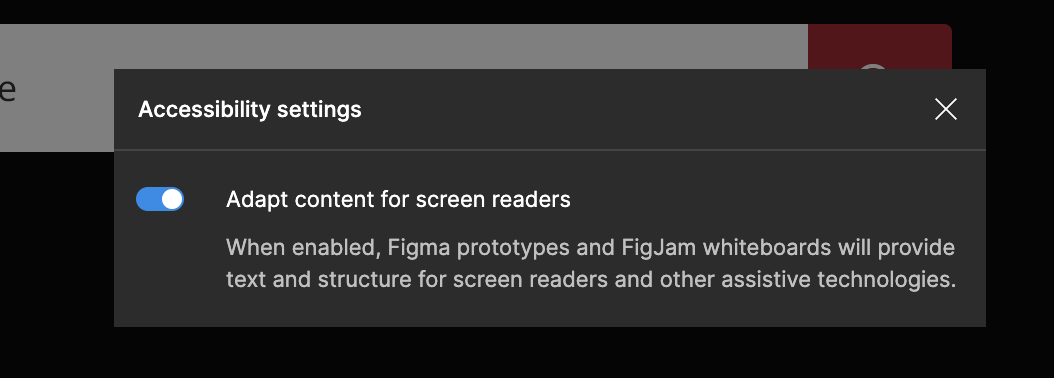
After having adapted content for screen readers, when trying to navigate a prototype no focus states appear, so it’s difficult to understand what element you’re on on the page. Is this normal?
Hey there, thanks for flagging this!
This is a known feature limitation that we’re already working to improve. We understand that keyboard users who aren’t relying on screen readers expect this visual feedback so that the prototype viewer automatically provides focus indicators. While we can’t guarantee a specific timeline on its release - stay tuned!
Hi dvaliao, just wondering if there’s been any movement on this as we need all of our interactive components in our prototypes to be visually keyboard accessible. Any insight would be great 🙂
Hey @Digital_Experience, thanks for following up about this!
I’ve asked our accessibility team for an update. If there’s anything new to report, I’ll be sure to let you know.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.