Would like to use the description of styles in handoff, just like inspect mode displays component descriptions. Is that possible?
I’m pretty sure it isn’t possible. Feel free to edit this topic to turn it into a feature suggestion and move it to #product-ideas category so people with the same problem can vote for it.
I agree it would be really useful to make the description visible for the devs in inspect panel.
For one of our clients we have to reference the tailwind css classes, and right now the only option to add them is in the name directly, which is not nice to look at in the library …
if it would show up somewhere in the inspect panel the devs would just have to look there and could easily copy past the information
+1000
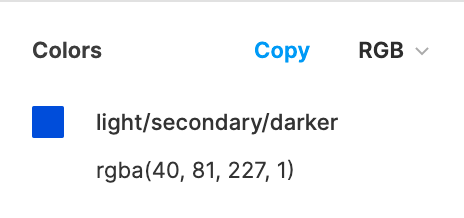
We have CSS var names in description of our colours. But developers can’t see them because Inspect panel don’t show it. Would be great if Inspect panel will show description also.
Please add colors descriptions for developers in “Inspect” panel
My devs really want this feature 🙂
Hello, Figma community! 🖖
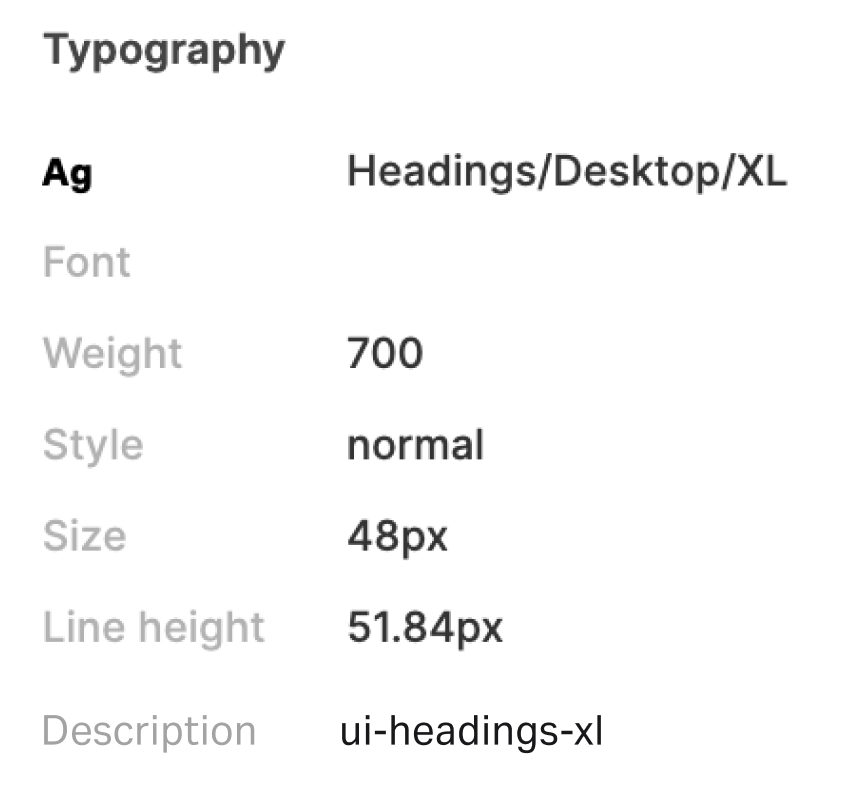
We have different naming for styles in Figma and CSS code. Like Headings/Desktop/XL in Figma, and ui-heading-xl in CSS. So it confuses our developers while they’re checking mockups, and they try guessing if those styles are the same or not 😅
So I thought that it might be helpful to show the description field in properties (Inspect panel). This way we can specify CSS names for styles. Currently, it’s visible only for designers when they hover over the style name in the design panel.
What do you think about this idea?
Until Figma provides an actual “token” field, we’re using the “description” field for just that. But, if the “description” is not surfaced in Inspect Mode, it defeats the purpose completely. Please make the “description” field available in Inspect Mode!!!
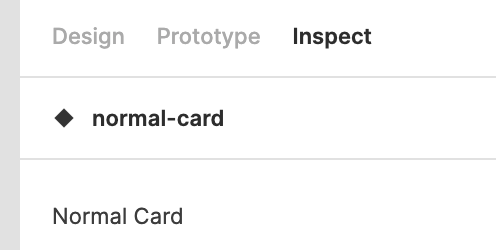
Right side panel has an inconsistency for inspecting styles.
When a component has a description, it will display in the component info section, but when something has styles, the style description won’t show under the style’s name.


+1 this seems like a simple edition given that component descriptions are surfaced today
Oh, we need this. Please implement it.
PPPLLLLEEEEEAAAASEEEE. Would be huge to have designers and devs sharing the same language around how type styles are implemented. Style’s name is not enough
Still waiting for this aswell…
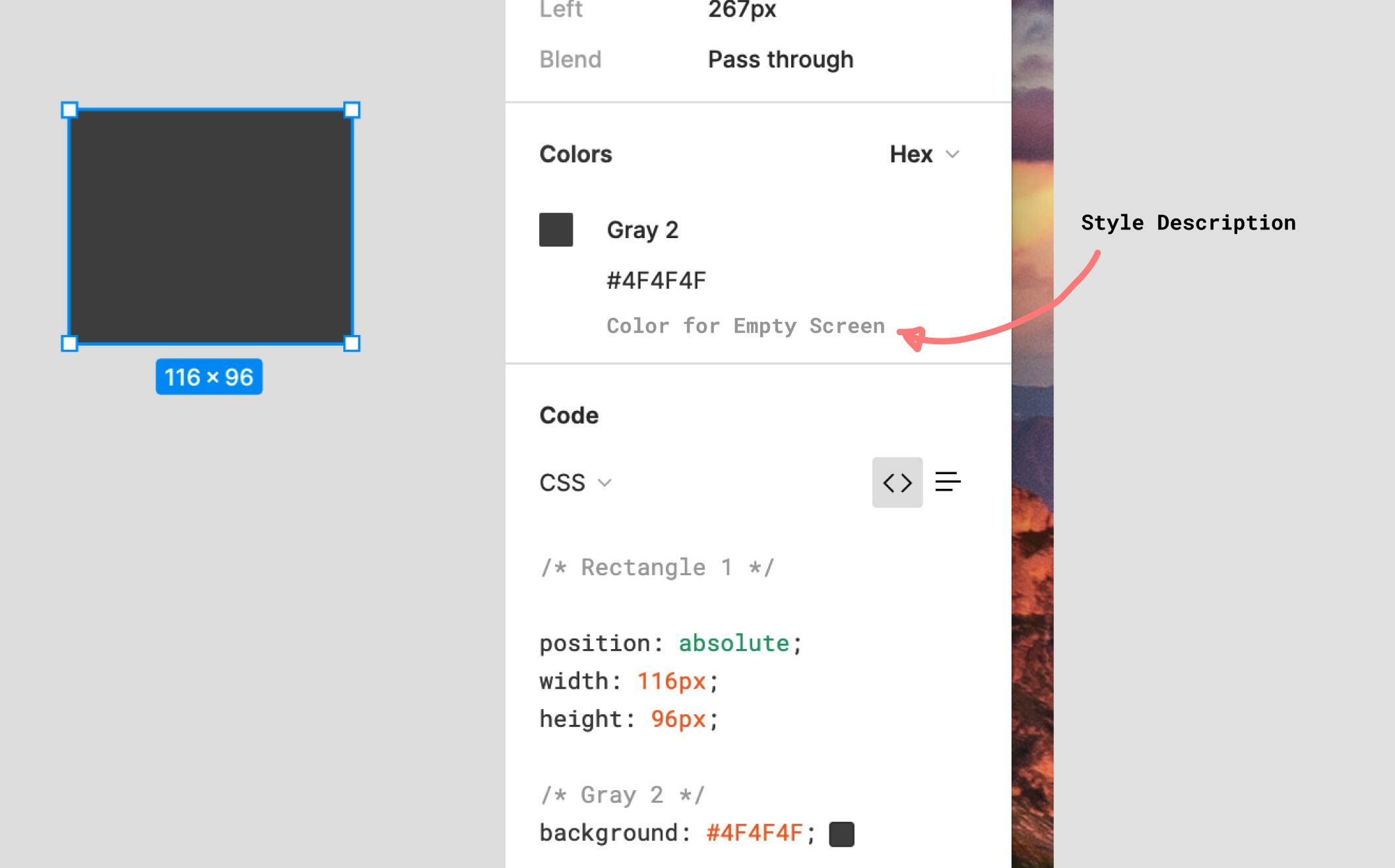
We write the color token names into the description field. If the engineers could see them in inspection not only components, but also for styles, it would allow us to greatly reduce what we need to redline in specs.
This feels like natural information to display on an “inspect” panel.
we are waiting 🙏
Why is this still a thing? I would think this would be an easy fix. Why???
Has there been any movement here or are we just waiting until Config for them to drop the news that it’s been fixed?
+1000 for this. I need developers to be able to read the description with the tokens values for a style.
Also, when selecting a frame that has a style with a description applied to it, the description will show as a comment on the CSS code on the Inspect tab, but not for typography with the same style applied, for some reason. This is very inconsistent.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.