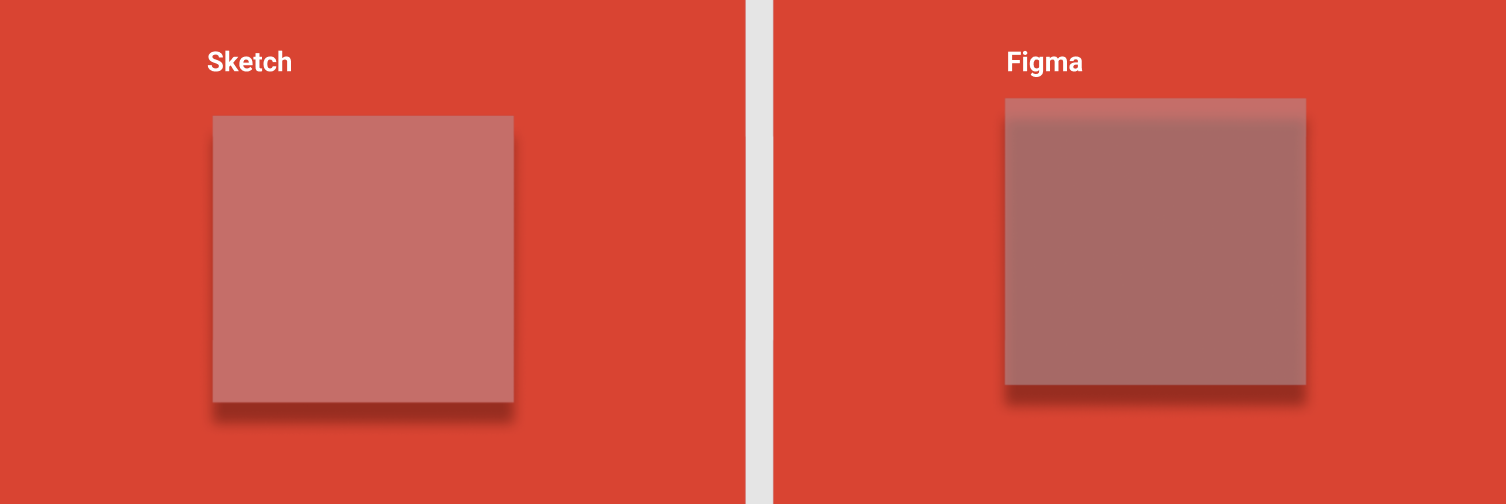
In Sketch, if an object has transparency and drop-shadow, that drop-shadow applies only to the outside of the object, but in Figma, drop-shadow is always visible behind the layer fill. I found out 2 ways so far. 1) knock-out/mask on the drop shadow layer separated from the transparent object 2) adding one more layer with a white fill > change the pass-through layer mode to dark/multiply and add drop-shadow. None of them feel smart to me. Is there any easy way to do or plan to improve this?
I’d say using a mask is the most optimal way for this case. There are no simple ways.
Thanks for the quick reply. Do you know if Figma has a plan to update this soon? This seems not smart and somewhat frustrated for ex-Sketch users.
I don’t know but I wouldn’t be surprised if it wasn’t planned because only about three people per year have this problem. You can create a suggestion on the forum in the #product-ideas category so people could vote for it and eventually Figma team could see it and consider.
Hey there,
would it be possible to add checkbox to Figma shadow function, which would knock the shadow color from “inside” the object?
It’s impossible to have full intensity shadow and transparent object at the same time now 😦
Thank You for considering this old idea of the community
With best
Bryan
I’d like to add that in web browsers, box-shadow is also knocked out from transparent content.
Therefore, it looks more sensible to knock out drop shadow from its background than the current figma behavior.
Just adding my name to the list of people wanting this. I have yet to come across a scenario where I want to allow the dropshadow to bleed through a translucent fill. Many times, I’ve run into issues where the dropshadow adversely affects the balance of colors/contrast ratios for translucent fills.
Personally, I’d be happy just moving to the way box-shadow works in CSS and not having the bleed through option. Is there a product or customer reason this was built this way that I just happen to be dodging over and over again?
I want this too !
@Gleb People can be silent about it, that doesn’t mean they doesn’t want it 🙂
Adding my name to list of folks who need this to work to match CSS box-shadow.
Adding my name here as well. This is currently super frustrating for me and my team.
Desperately need this feature at my organization!
This feature is now implemented! Use the new checkbox “Show behind transparent areas” in the effect settings:
Amazing! I can’t help falling in love with Figma 🙂 Thanks!
Hey Gleb,
This feature only supports it visually inside of figma, but breaks when viewed on Figma app, prototypes, or when shipped to dev. Any solutions?
If you think this is a bug in Figma, you can report it to Figma support team via the bug report form.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.